در قسمت قبلی این سری از آموزش، ما یک اپلیکیشن ASP.NET Core MVC را با استفاده از تعدادی داده های ساختگی ایجاد کردیم. در این قسمت، میخواهیم نگاهی به شیوه های اتصال اپلیکیشن به یک دیتابیس و کار با داده ها بیندازیم.
ما قصد داریم از رویکرد EF Core Code-First استفاده کنیم که روش ترجیحی برای کار با داده ها هنگام شروع یک پروژه جدید است.
اکیدا توصیه می کنیم سرفصلهای کامل این سری آموزشی را مشاهده کنید: آموزش سریالی ASP.NET Core MVC.
برای دانلود سورس کد این مقاله، روی این لینک کلیک کنید: سورس کد کار با داده ها در ASP.NET Core MVC.
ابتدا، باید یک model ایجاد کنیم. سپس میخواهیم مدل را scaffold کنیم تا اکشن متدهای کنترلر و view های مربوط به عملیات ایجاد، خواندن، بهروزرسانی و حذف (CRUD) برای model تولید شود. بعد از آن، قصد داریم با استفاده از EF Core Migrations، دیتابیس را ایجاد کنیم. در نهایت، میخواهیم پایگاه داده را با برخی از دادههای اولیه seed کنیم.
زمانیکه این مراحل تکمیل شود، یک برنامه کاربردی ASP.NET Core MVC که به دیتابیس متصل میشود را در اختیار خواهیم داشت.
این مقاله به قسمتهای زیر تقسیم میشود:
- ایجاد یک Model در ASP.NET Core MVC
- Scaffold کردن Model
- Migrations
- seed کردن داده ها
- اجرای اپلیکیشن ASP.NET Core MVC
- شرح کد
ایجاد یک Model در ASP.NET Core MVC
اجازه دهید یک مدل Book که شبیه به آبجکتی است که در قسمت قبلی این سری آموزشی ایجاد کرده بودیم را ایجاد کنیم، با این تفاوت که ویژگی Authors را ندارد:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
public class Book { public int Id { get; set; } [Display(Name = "Book Title")] [Required] public string Title { get; set; } public string Genre { get; set; } [DataType(DataType.Currency)] [Range(1, 100)] public decimal Price { get; set; } [Display(Name = "Publish Date")] [DataType(DataType.Date)] public DateTime PublishDate { get; set; } } |
این model، به عنوان یک base برای ساخت پروژه، به کار برده میشود.
Scaffold کردن Model
مرحله بعدی، scaffold کردن model برای تولید اکشن متدهای کنترلر و view ها است. scaffolding، یک کنترلر جدید کاملا کاربردی را ایجاد میکند.
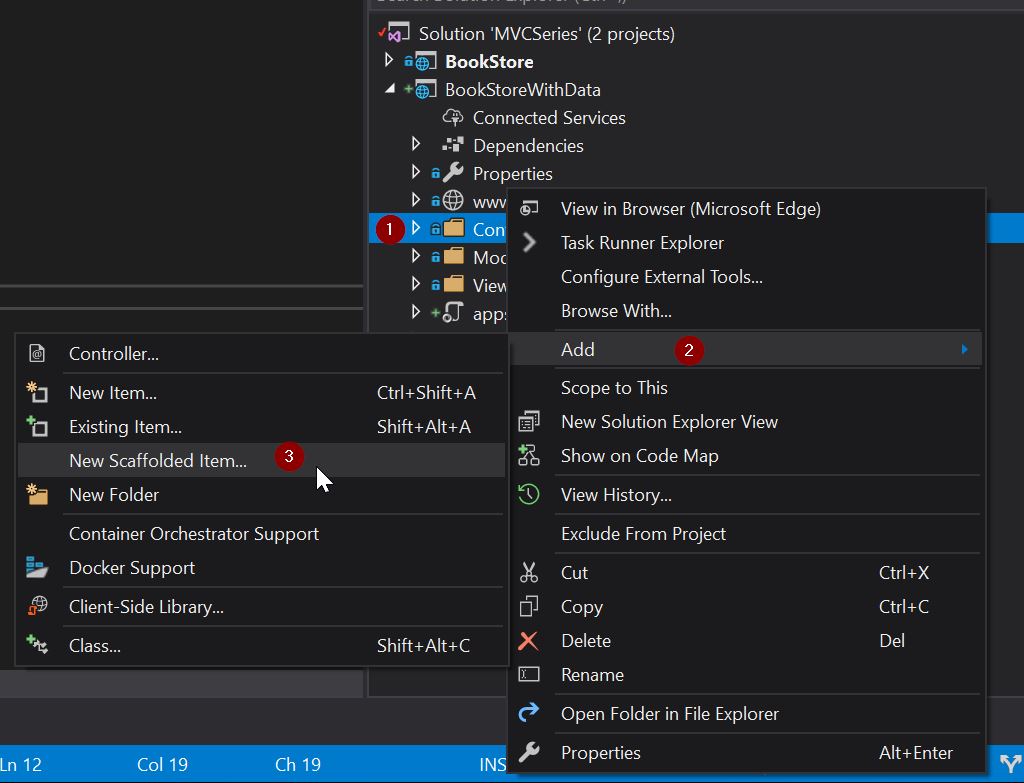
روی پوشه Controllers راست کلیک کرده، Add و سپس بر روی New Scaffolded Item کلیک کنید:

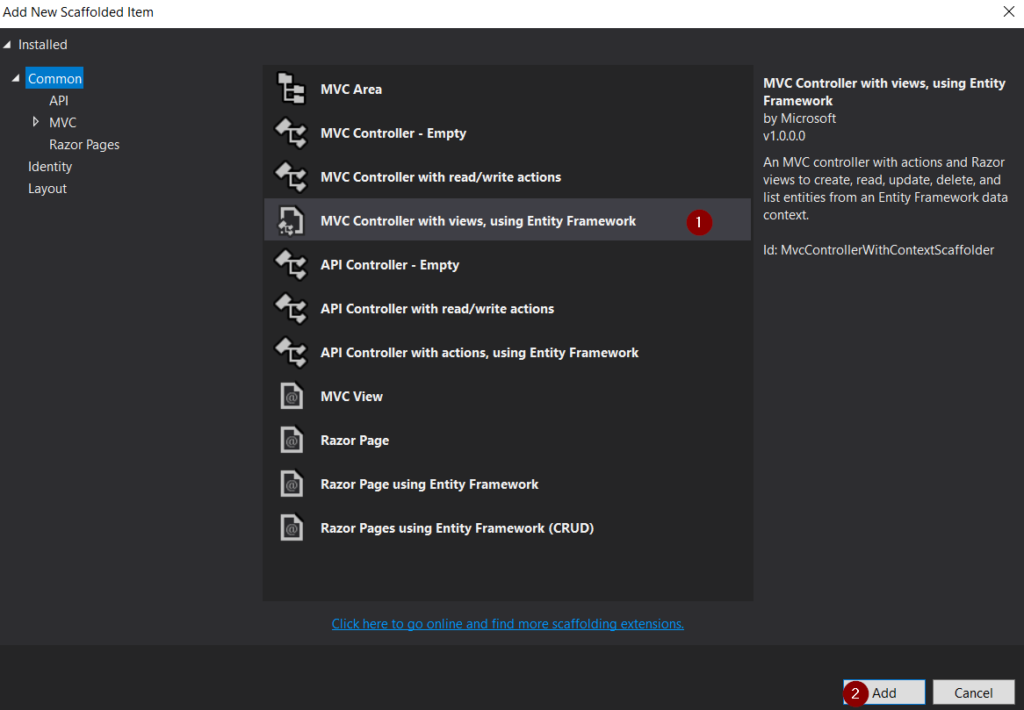
در دیالوگ Add Scaffold، قصد داریم MVC Controller with views, using Entity Framework را انتخاب، سپس Add را کلیک کنیم:

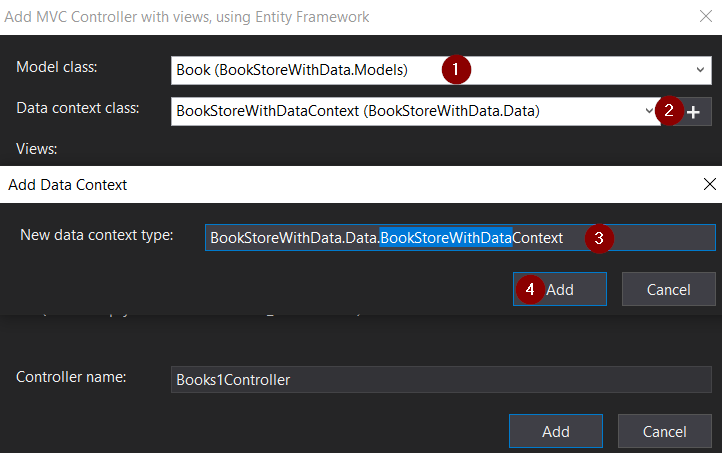
دیالوگ Add Controller را کامل کنیم:
- Model class:
Book(BookStoreWithData.Models) - Data context class: انتخاب آیکن +
- نام را همان نام پیشفرض باقی بگذارید (
BookStoreWithData.Data.BookStoreWithDataContext) - روی Add کلیک کنید

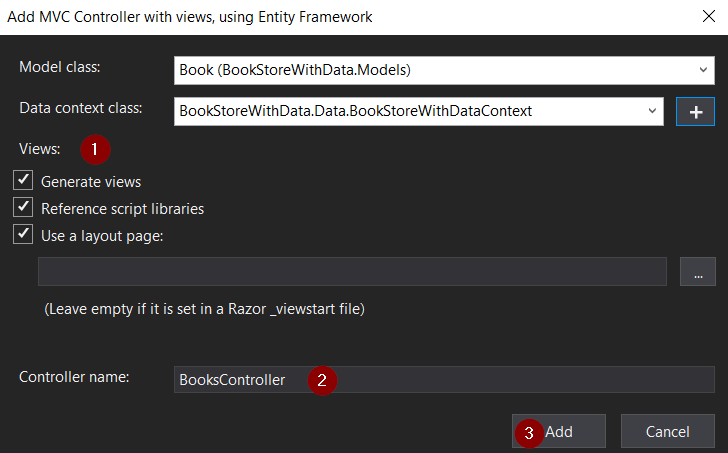
- به طور پیشفرض، تمام گزینه ها را در حالت انتخاب باقی بگذارید
- Controller name: نام را همان نام پیشفرض BooksController قرار دهید
- بر روی Add کلیک کنید

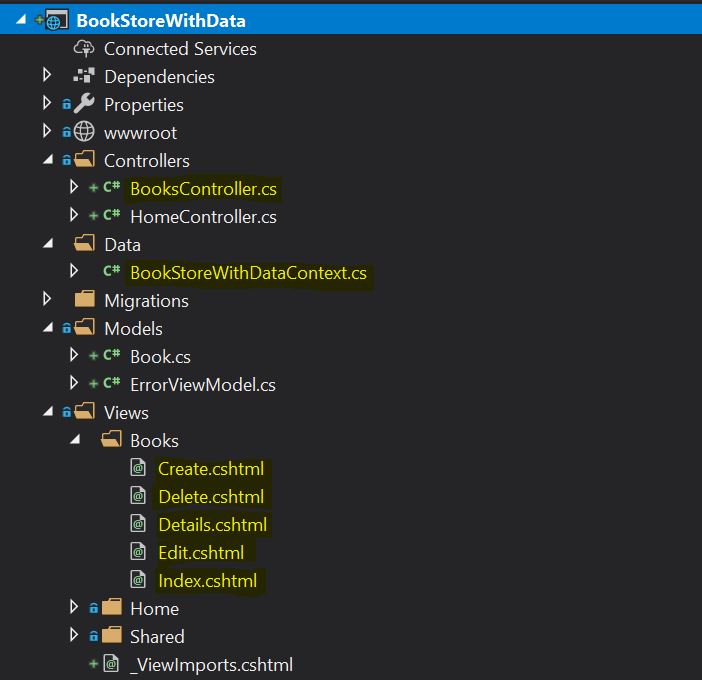
ویژوال استودیو در نهایت، موارد زیر را ایجاد میکند:
- یک کلاس context دیتابیس برای Entity Framework Core (
Data/BookStoreWithDataContext.cs) - یک کنترلر (
Controllers/BooksController.cs) - فایلهای Razor view برای صفحات
Create,Delete,Details,EditوIndex(Views/Books/*.cshtml)
این فرآیند ایجاد خودکار context دیتابیس، اکشن متدهای CRUD (create, read,update and delete) و view ها، به عنوان scaffolding شناخته میشود.
scaffolding اختیاری است. چرا که کل این فرایند را به طور دستی نیز میتوانید انجام دهید. در موقعیتهایی که scaffolding مورد نیاز یا مناسب نیست، میتوانیم کنترل کل فرایند ایجاد را خودمان در دست بگیریم.
Migrations
Migrations، خلق یک دیتابیس را بر اساس model ما به طور خودکار انجام میدهد.
ابتدا دستور زیر را در Package Manager console اجرا میکنیم:
|
1 |
Add-Migration BookStoreWithData.Data.BookStoreWithDataContext |
این دستور، کلاسها را برای حمایت از migration ها ایجاد میکند.
حالا به اعمال کردن این تغییرات به دیتابیس نیاز داریم. قبل از آن، مطمئن باشید که connection string مشخص شده در فایل appsettings.json به سرور دیتابیسی که مدنظرمان است اشاره میکند. در حالت پیشفرض فرایند scaffolding باعث میشود که connection string به دیتابیس SQL Server Express local اشاره کند.
برای اعمال تغییرات به دیتابیس، دستور زیر را اجرا کنید:
|
1 |
PM> update-database |
این دستور، دیتابیس را بر اساس model های ما آپدیت میکند.
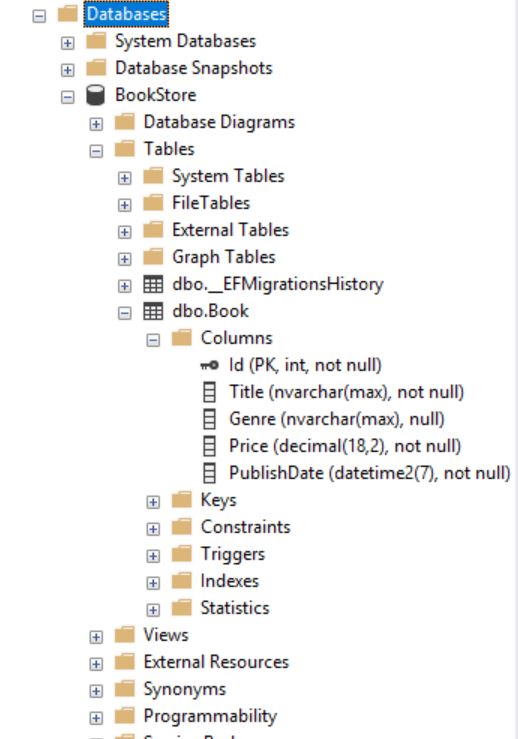
زمانیکه تمام این مراحل را تکمیل نمودیم، باید دیتابیس را با ستونهایی که در model خود تعریف کرده بودیم را در اختیار داشته باشیم. جدول دیتابیس ما و ستونهای آن باید به این شکل باشد:

ما با استفاده از EF Core Code-First Migrations، دیتابیس را از کد خود با موفقیت ایجاد کردیم.
Seed کردن داده ها
مرحله بعدی، Seed کردن داده ها است. Seed کردن داده ها این امکان را به ما میدهد تا داده های اولیه در حین ایجاد یک دیتابیس را در اختیار داشته باشیم.
متد OnModelCreating در BookContext را override میکنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
protected override void OnModelCreating(ModelBuilder modelBuilder) { modelBuilder.Entity<Book>().HasData(new Book { Id = 1, Title = "Book1", Genre = "Genre1", Price = 20, PublishDate = new DateTime(2012, 4, 23) }, new Book { Id = 2, Title = "Book2", Genre = "Genre2", Price = 30, PublishDate = new DateTime(2008, 6, 13) }); } |
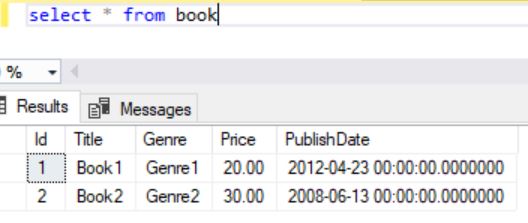
زمانیکه migration را اعمال کردیم و دیتابیس را آپدیت کردیم، میتوانیم ببینیم که جداول دیتابیس با داده هایی که اینجا ارائه داده ایم به روزرسانی شده است:

اجرای اپلیکیشن ASP.NET Core MVC
حالا برنامه را اجرا کرده و امتحان میکنیم.
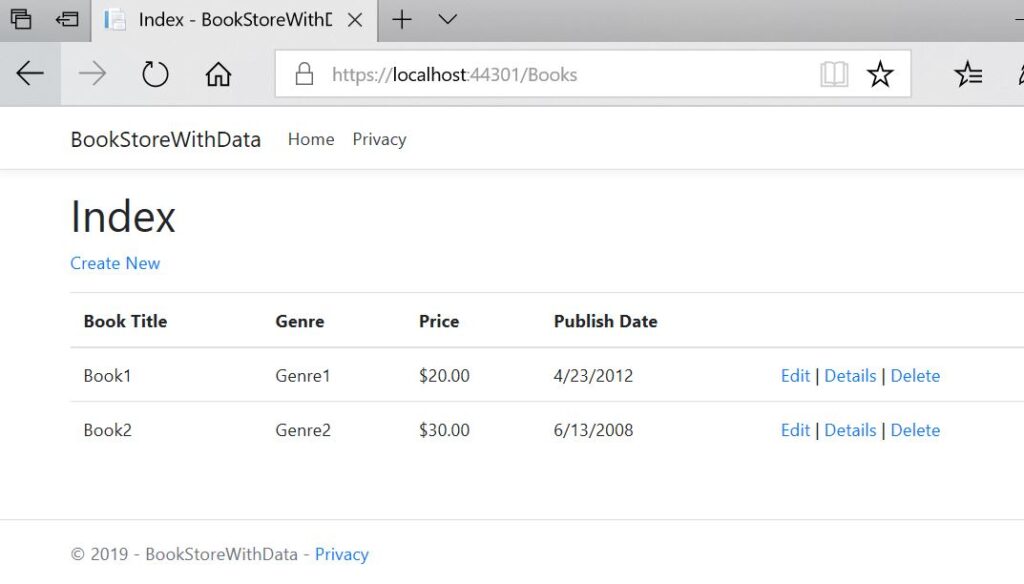
صفحه Listing
به Books/ برویم.
این url، متد ()Index در کنترلر را اجرا میکند:

میتوانیم ببینیم که صفحه Index، لیست تمام کتابها در دیتابیس را نمایش میدهد. همچنین اینجا لینکهایی برای ویرایش، دیدن جزییات و حذف یک کتاب در grid وجود دارد. در قسمت بالا، همچنین یک لینک برای ایجاد یک کتاب جدید نیز وجود دارد.
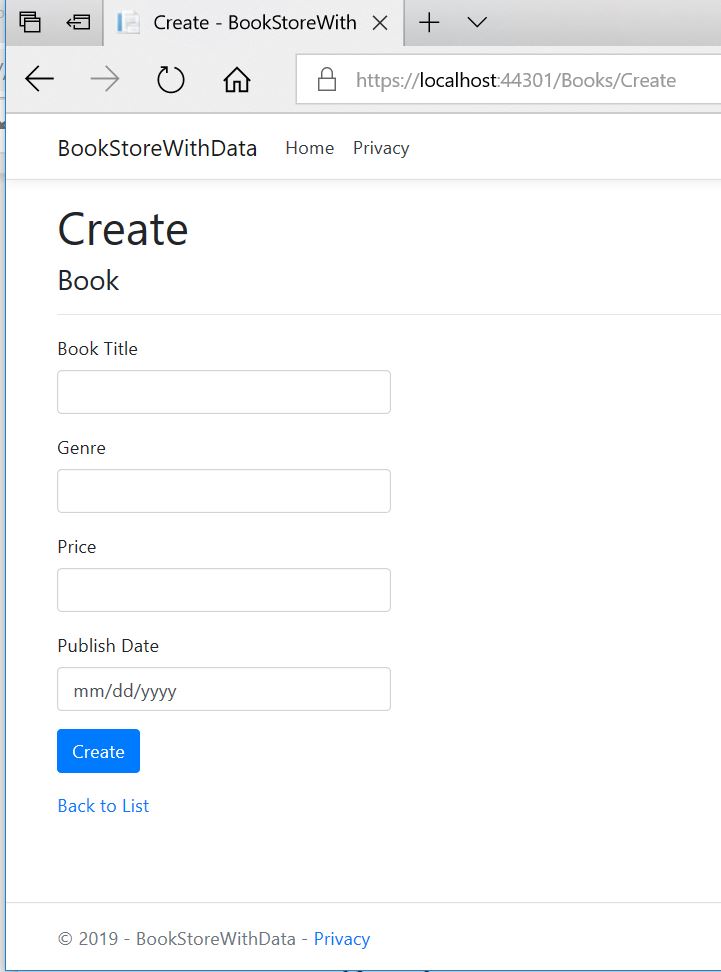
صفحه Create
روی لینک ‘Create New’ کلیک کنیم.
کلیک کردن بر روی این لینک، ما را به Books/Create/ میبرد. این، متد ()Create در کنترلر را با استفاده از یک درخواست GET اجرا میکند.

این صفحه برای ایجاد یک کتاب جدید مورد استفاده قرار میگیرد. بعد از وارد کردن جزییات کتاب و کلیک بر روی دکمه Create، متد ()Create با [HttpPost] attribute اجرا خواهد شد. این یک درخواست از نوع POST میباشد و داده های فرم به درون آن submit میشود.
یک لینک در پایین صفحه برای بازگشت به صفحه نمایش لیست کتابها وجود دارد.
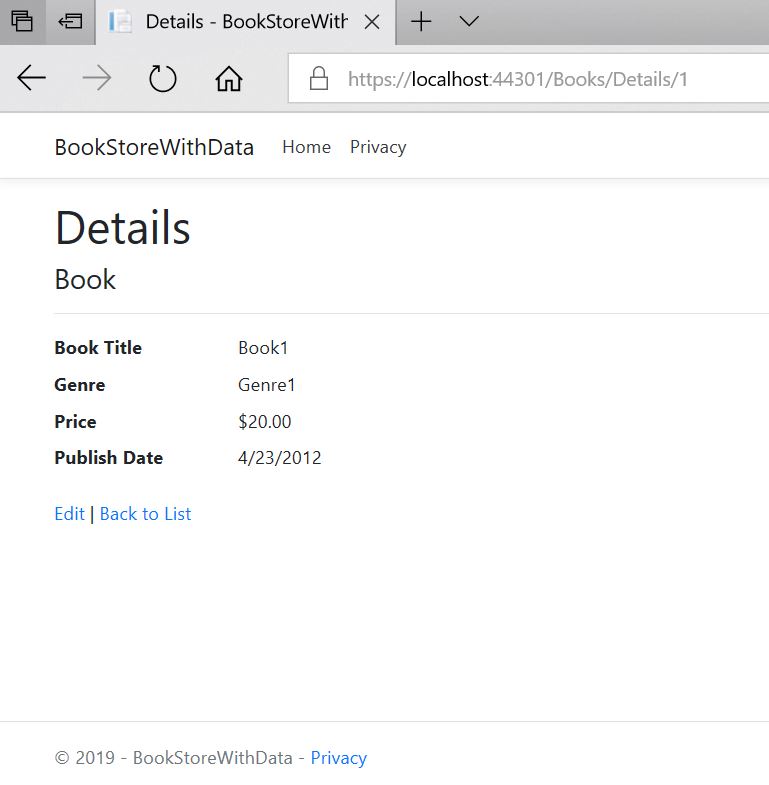
صفحه Details
در صفحه listing، اگر بر روی لینک details مربوط به هر کتاب کلیک کنیم، به /Books/Details/{id} هدایت خواهیم شد.
این باعث میشود متد ()Details در کنترلر اجرا شود.

این صفحه، جزییات مربوط به کتاب مورد نظر را نشان میدهد. ما میتوانیم دکمه هایی را برای ویرایش و برگشت به لیست کتابها نیز اینجا ببینیم.
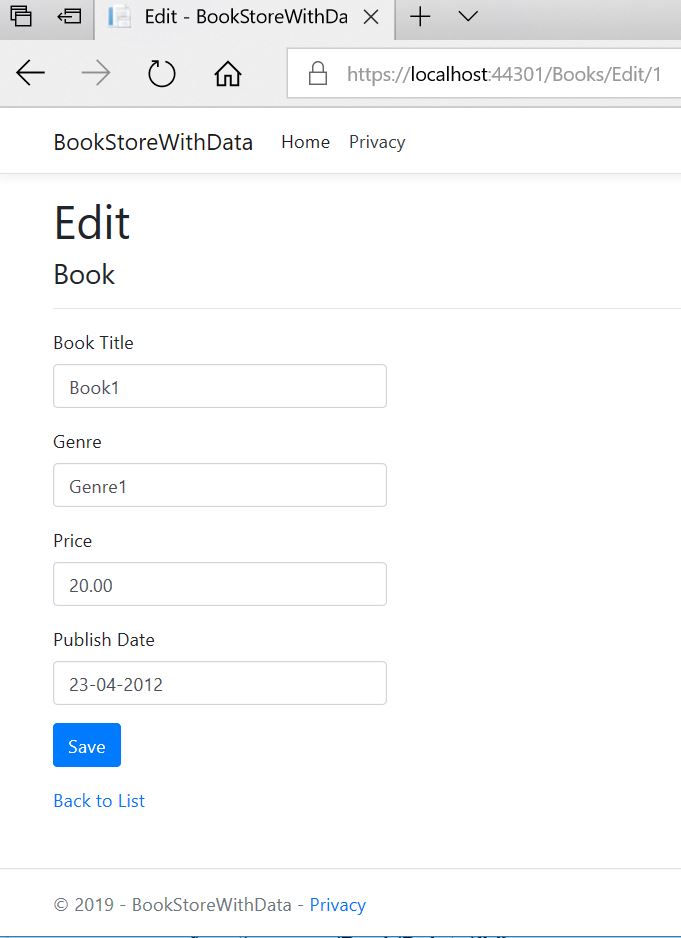
صفحه Edit
اگر روی لینک edit در صفحه listing کلیک کنیم، به /Book/Edit/{id} هدایت میشویم.
این، اول متد ()Edit در کنترلر که فقط درخواست های از نوع GET را پشتیبانی میکند را اجرا میکند:

با کلیک بر روی دکمه Save، متد ()Edit با [HttpPost] attribute اجرا میشود. این متد، رکورد مورد نظر را با مقادیری که ما در این صفحه ارائه میدهیم به روزرسانی میکند. بسته به نوع درخواست، MVC تصمیم میگیرد که کدام متد Edit را فراخوانی کند.
برای ویرایش یک record، درخواست PUT مناسب تر است. اما اینجا کدی که به طور خودکار ایجاد شده است، از یک متد POST که میتواند مورد استفاده قرار بگیرد استفاده کرده است. با این حال، زمانیکه ما متدهای کنترل را خودمان به طور دستی ایجاد میکنیم، رویکرد توصیه شده برای آپدیت کردن رکورد، استفاده از متد PUT میباشد.
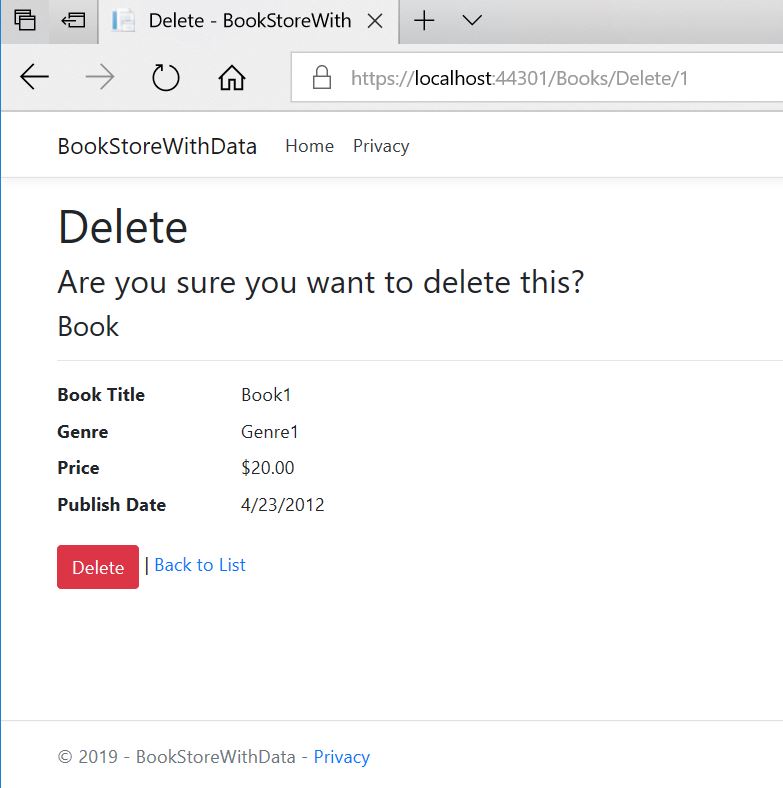
صفحه Delete
در آخر، اگر بر روی لینک Delete از صفحه listing کلیک کنیم، به /Book/Delete/{id} هدایت میشویم.
این، اولین متد ()Delete در controller که فقط از درخواستهای نوع GET حمایت میکند را اجرا میکند.
این صفحه تایید delete میباشد:

زمانیکه که ما با کلیک بر روی دکمه Delete، حذف را تایید کنیم، متد ()DeleteConfirmed با [HttpPost] attribute اجرا میشود. این متد، رکورد را از دیتابیس حذف میکند.
شرح کد
با دنبال کردن مراحل بالا، ما با موفقیت یک اپلیکیشن کاملا کاربردی با یکپارچه سازی پایگاه داده ایجاد کرده ایم. حالا بیایید نگاهی به کدهای تولید شده به طور خودکار بیندازیم و سعی کنیم نحوه عملکرد برنامه را درک کنیم.
ویژوال استودیو، فایلهای زیر را به عنوان قسمتی از scaffolding تولید میکند:

DB Context
یک فایل DB Context مسئول ساده سازی تمام ارتباطات با دیتابیس است.
فایل Context برای این app، به طور خودکار در Data/BookStoreWithDataContext به عنوان قسمتی از scaffolding تولید شده است.
Controller
یک فایل Controller، با اکشن متدهای مربوط به عملیات CRUD، در Controllers/BooksController.cs تولید شده است. اگر نگاهی به فایل BooksController بیندازیم، میتوانیم اکشن متدهای زیر را ببینیم:
GET api/books – تمام کتابها را لیست میکند.
GET api/books/details/{id} – جزییات یک کتاب را دریافت میکند.
GET api/books/create – صفحه اولیه ایجاد کتاب را نشان میدهد.
POST api/books/create – یک کتاب جدید ایجاد میکند.
GET api/books/edit/{id} – صفحه اولیه ویرایش را نشان میدهد.
POST api/books/edit/{id} – جزییات یک کتاب را آپدیت میکند.
GET api/books/delete/{id} – صفحه تایید برای حذف را نشان میدهد.
POST api/books/delete/{id} – یک کتاب را حذف میکند.
اکشن متدهای موجود در کنترلر،برای انجام عملیات بر روی داده ها، context را مورد دسترسی قرار میدهد.
برای مثال، در متد ()Details، ما میتوانیم ببینیم که برای واکشی رکورد مربوط به کتاب، context مورد دسترسی قرار گرفته است:
|
1 2 |
var book = await _context.Book .FirstOrDefaultAsync(m => m.Id == id); |
به همین ترتیب، در متد ()Create با [HttpPost] attribute، ما context را برای اضافه کردن یک رکورد جدید مورد دسترسی قرار میدهیم:
|
1 |
_context.Add(book); |
در حالت ایده آل، یک کنترلر نباید مستقیماً به فایل context دسترسی داشته باشد. در عوض، ما باید یک لایه repository در این بین معرفی کنیم. ما الگوی repository را در یکی از مقاله های دیگر خود به تفصیل توضیح داده ایم: پیاده سازی الگوی repository.
فایلهای Razor view
داخل پوشه Views/Books، میتوانیم ببینیم که صفحات view برای متدهای Create, Delete, Details, Edit و Index ایجاد شده اند. این صفحات view بر پایه سینتکس razor هستند. ما در یک مقاله دیگر، با جزییات بیشتری در مورد ایجاد صفحات view با استفاده از سینتکس razor، صحبت خواهیم کرد.
نتیجه گیری
در این مقاله، عناوین زیر را بررسی کردیم:
- ایجاد یک model
- Scaffolding مدل برای تولید context, controller و فایلهای view
- ایجاد دیتابیس با استفاده از migration
- Seed کردن داده ها
- کد به طور خودکار ایجاد شده توسط scaffolding
در مقاله بعدی این سری آموزشی، ما ایجاد صفحات view با استفاده از سینتکس razor را بررسی خواهیم کرد.

