مقدمه
Asp.net Identity یک راه جدید برای احراز هویت در تمام انواع پروژه ها از جمله web form، mvc، web api و غیره به شمار می آید. آن متدهایی را برای مدیریت کاربران و نقش ها در دات نت د راختیار ما قرار می دهد. همچنین آن امکاناتی را برای احراز هویت توسط شبکه های اجتماعی افراد از جمله فیس بوک و گوگل و مایکروسافت در اختیار ما قرار می دهد. Asp.net Identity از فریم ورک OWIN برای تولید کوکی جهت احراز هویت و احراز هویت توسط شبکه های اجتماعی استفاده می کند.
لیست محتوا در این مقاله
- Asp.net Identity چیست؟
- نمودار Authentication و Authorization
- Asp.net Identity و OWIN
- مثالی از پروژه mvc و توضیحات مربوطه
Asp.net Identity چیست؟
Asp.net Identity یک راه جدید برای احراز هویت در پروژه های دات نت توسط مایکروسافت می باشد. آن یک مکانیسم رایج برای به کارگیری در تمام فریم ورک های مایکروسافت از جمله web form، mvc، web api و غیره می باشد. آن متدها و ویژگی هایی را برای مدیریت کارربان و نقش ها در دات نت در اختیار ما قرار می دهد. Asp.net Identity برای استفاده به ویژوال استودیو حداقل نسخه 2015 و دات نت 4.5 نیاز دارد.
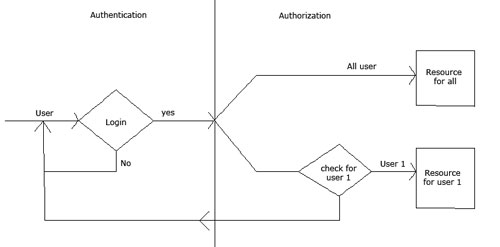
نمودار Authentication و Authorization
نمودار زیر چشم اندازی از این رویداد را نشان می دهد:

در این نمودار، نام کاربری و رمز عبور وارد شده توسط کاربر با مشخصات کاربری ثبت شده در دیتابیس مقایسه می شود و در صورت مطابقت داشتن، کاربر می تواند به منابع دسترسی داشته باشد.
و احراز مجوز بعد از احراز هویت شروع می شود. منابعی که برای عموم قابل دسترس هست در اختیار تمام کاربران قرار می گیرد اما منابعی که نیاز به مجوز دارد سیستم نام کاربری و رمز عبور وارد شده را برسی می نماید. در صورتی که کاربر مورد نظر مجوز داشته باشد به منابع مورد نظر دسترسی می تواند داشته باشد در غیر اینصورت به صفحه Login هدایت می شود.
Asp.Net Identity وOWIN
Asp.Net Identity از فریم ورک OWIN برای تولید کوکی جهت احراز هویت بین post back ها استفاده می کند. OWIN امکانات و ویژگی هایی را برای صدور مجوز از سمت سایت های اجتماعی مانند گوگل، فیس بوک و مایکروسافت د راختیار برنامه نویس قرار می دهد. به عبارتی کاربران می توانند توسط اکانت های ساخته شده در شبکه های اجتماعی خودشان نیز برای ورود به سیستم استفاده نمایند.
مثالی از پروژه mvc و توضیحات مربوطه
در این مثال ما به شما نحوه احراز هویت توسط Asp.net Identity را در یک پروژه در قالب MVC به شما نشان خواهیم داد. در این مثال ما از سیستم دانشجو و دروس استفاده خواهیم کرد. به این صورت که دانشجویان می توانند دروس را اضافه کرده و به خودشان اختصاص دهند. دانشجویان اینجا کاربران سیستم هستند.
مراحل زیر را انجام دهید:
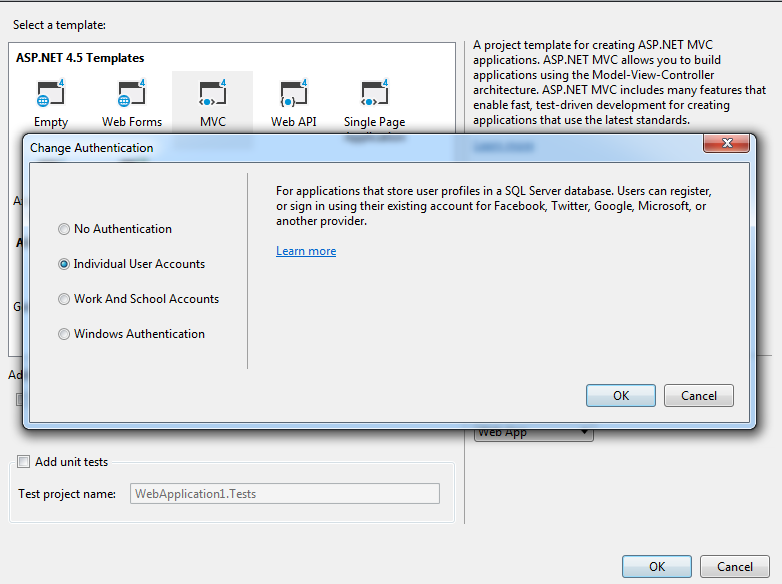
- اول یک پروژه از نوع mvc بسازید و گزینه Authentication را روی گزینه Individual User Accounts قرار دهید.

این گزینه تمام پکیج ها و dll های مورد نیاز برای Asp.Net Identity و OWIN را به پروژه اضافه می نماید.
2. از آنجایی که Asp.Net identity از Entity Framework Code First استفاده می نماید من مقداری از کدهای پیش فرض را تغییر داده ام و مدلهای جدیدم را اضافه نموده ام. من مدل ApplicationUser را با مدل زیر جایگزین نموده ام:
|
1 2 3 4 5 6 7 8 9 10 11 |
public class StudentUser : IdentityUser { public StudentUser() { Courses = new HashSet<Course>(); } public int RollNo { get; set; } public string Address { get; set; } public string Sex { get; set; } public virtual ICollection<Course> Courses { get; set; } } |
3. درس یک مدل جدید است که شامل خصوصیات زیر می باشد:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
public class Course { public Course() { this.Students = new HashSet<StudentUser>(); } public int Id { get; set; } [Required] public string Title { get; set; } public string Description { get; set; } public float Credit { get; set; } public virtual ICollection<StudentUser> Students { get; set; } } |
این دو مدل با یکدیگر رابطه چند به چند دارند. هردو شامل یک کالکشن از یکدیگر می باشند.
4. کلاس پیش فرض ApplicationDbContext با کد زیر جایگزین شده است:
|
1 2 3 4 5 6 7 8 9 10 |
public class StudentCourseManagementDbContext : IdentityDbContext <studentuser> { public StudentCourseManagementDbContext() : base("StudentCourseManagementCS") { Configuration.ProxyCreationEnabled = false; } public System.Data.Entity.DbSet<course> Courses { get; set; } } |
اینجا IdentityDbContext یک کلاس توکار در Asp.net Identity می باشد که عملیات دسترسی به داده ها در Entity Framework را می دهد. StudentCourseManagementCS رشته اتصال تعریف شده درون فایل web.config می باشد. این کلاس Context یک جدول به نام course به همراه مابقی جداول برای مدیریت کاربران و نقش ها توسط Asp.net Identity می سازد.
5. حالا توسط دستور ‘enable-migrations’ کلاس code first migration را از Package Manager Console فعال نمایید. آن code first migration را فعال می نماید و یک پوشه Migrations با فایل Configuration.cs را در پروژه ایجاد می نماید.
6. حال از Package Manager Console دستور add-migration InitialCreate را اجرا نمایید که یک فایل .cs در پوشه Migrations می سازد و این فایل شامل کدهایی برای ایجاد جداول اولیه دیتابیس می باشد.
7. حال دستور Update-Database را از Package Manager Console اجرا نمایدد که باعث می شود فایل ایجاد شده اجرا شود و جداول برای Asp.Net Identity ایجاد گردند.
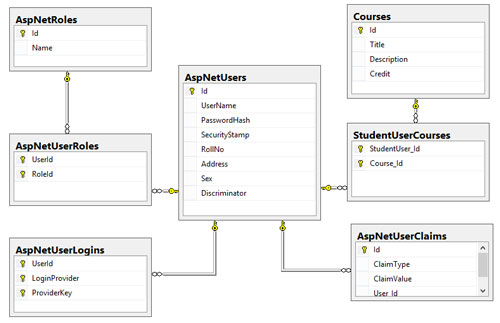
8. نمودار جداول دیتابیس ایجاد شده به صورت زیر می باشد:

اینجا به غیر از جداول Courses و StudentUserCourses بقیه جداول، جداول پیش فرض Asp.net Identity می باشند. جدول StudentUserCourses برای نگه داری رابطه چند به چند جداول Courses و AspNetUsers می باشد.
9. CourseController و اکشن های موجود در آن افزودن،ویرایش و حذف نمودن درسها و اختصاص دادن درس به دانشجو می باشد. AccountController پیش فرض فقط برای ایجاد کاربر جدید می باشد. اینجا دانشجویان همان کاربان سیستم می باشند.
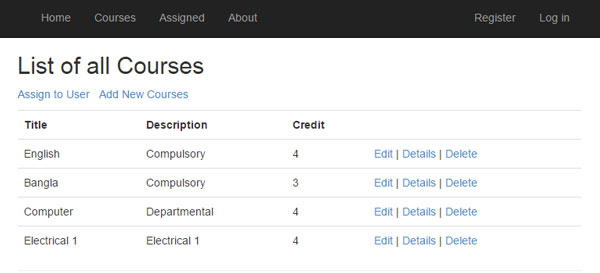
10. بعد از اجرای پروژه شما رابط کاربری زیر را مشاهده می نمایید:

11. اکشن استفاده شده برای ایجاد view بالا، اکشن زیر می باشد:
|
1 2 3 4 5 |
public ActionResult Index(string message) { ViewBag.Message = message; return View(db.Courses.ToList()); } |
این اکشن بدون login کردن در دسترس کاربر قرار می گیرد. اینجا authentication و authorization برای این اکشن توسط سیستم بررسی نمی شود. به عبارتی کاربر می تواند بدون هیچ گونه محدودیتی به این اکشن دسترسی داشته باشد. چرا که هیچ محدودیتی برای آن در نظر گرفته نشده است. د رمرحله بعد ما میبینیم که چطور اکشن رو می توانیم محدود کنیم و احراز هویت را برای آن مورد بررسی قرار خواهیم داد.
12. حال اگر کاربر روی لینک Add New Courses یا Assign to User کلیک کند اپلیکیشن او را به صفحه login هدایت می کند و این به این دلیل است که دسترسی به اکشن مورد درخواست محدود شده است. اکشن برای ایجاد درس جدید به صورت زیر می باشد:
|
1 2 3 4 5 |
[Authorize(Users = "Basher")] public ActionResult Create() { return View(); } |
در این اکشن، authorization توسط ویژگی Authorize بالای اکشن اعمال شده است. اینجا فقط کاربر با نام Basher می تواند به این اکشن دسترسی داشته باشد. به عبارتی دیگر کاربر برای دسترسی به این اکشن باید لاگین نموده و نام کاربری و رمز عبور صحیح را وارد نماید.
13. اکشن اجرا شده بعد از کلیک بر روی Assign to User به صورت زیر می باشد:
|
1 2 3 4 5 6 |
[Authorize] public ActionResult Assign() { /* Code Here */ } |
اینجا مجوز دسترسی به تمام کاربرانی که login می کنند داده شده است و محدود به کاربر خاصی نشده است. یعنی برا ی دسترسی به این اکشن، کاربر باید فقط login نماید.
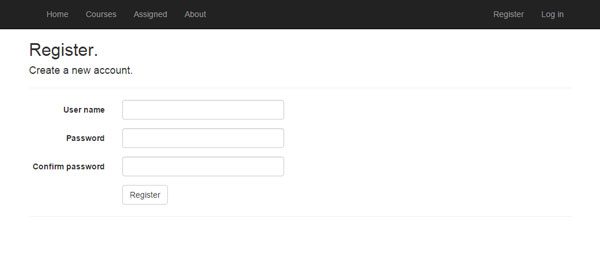
14. صفحه ثبت نام برای یک کاربر جدید به صورت زیر می باشد:

اکشن ایجاد کاربر به صورت زیر می باشد:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
public async Task<actionresult> Register(RegisterViewModel model) { if (ModelState.IsValid) { var user = new StudentUser() { UserName = model.UserName }; var result = await UserManager.CreateAsync(user, model.Password); if (result.Succeeded) { await SignInAsync(user, isPersistent: false); return RedirectToAction("Index", "Home"); } else { AddErrors(result); } } return View(model); } |
اینجا کلاس UserManager که به طور خودکار توسط Asp.Net Identity ایجاد می شود برای ایجاد یک کاربر جدید استفاده شده است . بنابراین اینجا Identity برا یایجاد یک کاربر استفاده شده است. شما همچنین با استفاده از Identity می توانید یک کاربر را حذف و یا ویرایش نمایید و همچنین یک نقش جدید ایجاد نمایید.
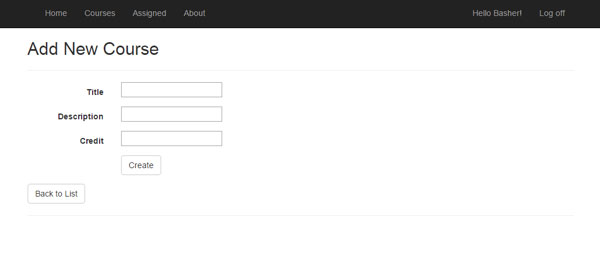
15. رابط کاربری برای دروس جدید

اکشن استفاده شده در این قسمت:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
[Authorize] public ActionResult Create([Bind(Include="Id,Title,Description,Credit")] Course course) { if (ModelState.IsValid) { db.Courses.Add(course); db.SaveChanges(); return RedirectToAction("Index"); } return View(course); } |
اینجا کلاس StudentCourseManagementDbContext از Entity Framework DB Context برای افزودن دروس جدید استفاده شده است.
16. رابط کاربری اختصاص دادن دروس به دانشجو:

اکشن استفاده شده در این قسمت به صورت زیر می باشد:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
[Authorize] public ActionResult Assign(IEnumerable<courseviewmodel> assignVeiwModel) { var currentUser = userManager.FindById(User.Identity.GetUserId()); if(currentUser !=null) { var user = db.Users.Include("Courses").Where(u => u.Id == currentUser.Id).FirstOrDefault(); foreach (CourseViewModel courseVM in assignVeiwModel) { if (courseVM.IsSelected) { Course course = user.Courses.Where(c => c.Id == courseVM.Id).FirstOrDefault(); if(course == null) { Course courseAdd = db.Courses.Where(c => c.Id == courseVM.Id).FirstOrDefault(); currentUser.Courses.Add(courseAdd); } } } db.SaveChanges(); } return RedirectToAction("AssignedCourses"); } |
در این عملیات اول اطلاعات کاربر کنونی که لاگین کرده است گرفته شده و درون یک آبجکت به نام currentUser قرار می گیرد. سپس تمام دروسی که به این کاربر قبلا اخذ شده ست گرفته می شود. سپس تمام دروس اختصاص نیافته به کاربر دریافت شده و به کاربر نمایش داده می شود. اینجا یک کلاس CourseViewModel برای نگه داری تمام دروس اختصاص نیافته استفاده می شود.
خصوصیات این کلاس به صورت زیر می باشد:
|
1 2 3 4 5 6 7 8 9 |
public class CourseViewModel { public int Id { get; set; } public string Title { get; set; } public string Description { get; set; } public float Credit { get; set; } public bool IsSelected { get; set; } } |
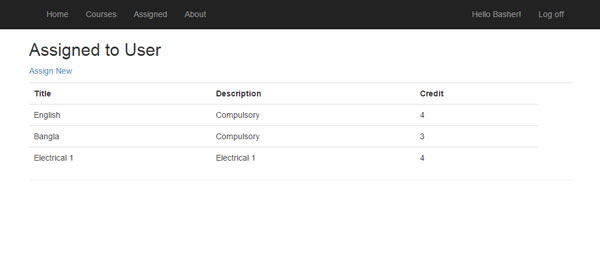
17. در آخر ui برای نمایش لیست تمام دروس اختصاص یافته به کاربر کنونی به صورت زیر می باشد:

اکشن استفاده شده در این قسمت به صورت زیر می باشد:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
[Authorize] public ActionResult AssignedCourses() { var currentUser = userManager.FindById(User.Identity.GetUserId()); if (currentUser != null) { var user = db.Users.Include("Courses").Where(u => u.Id == currentUser.Id).FirstOrDefault(); return View(user.Courses); } return RedirectToAction("Assign"); } |
عملیات صورت گرفته دراین کد به این صورت است که اول آبجکت کاربر کنونی گرفته شده و سپس تمام دروس اختصاص یافته به این کاربر گرفته شده و در ui بالا نمایش داده می شود.
برای دریافت سورس این مثال اینجا کلیک نمایید.
نتیجه گیری
این در کل همه چیز در مورد Authentication و Authorization توسط Asp.Net Identity در پروژه mvc بود. امیدوارم مثال به کاربرده شده برای بیان این مطلب کاملا برای شما شفاف بوده باشد که چطور authentication و authorization را در یک پروژه mvc اعمال نمایید. خلاصه Authentication به کاربر اجازه دسترسی به سیستم و Authorization اجازه و یا رد کاربر به استفاده از منابع را می دهد.


خیلی خوب بود ممنونم
درود بر شما
خوشحالیم از اینکه این مقاله برای شما مفید واقع قرار گرفته.
موفق باشید
سلام آقای عباسی
اگر این پیاده سازی رو بخوایم به dbfirst انجام بدیم
یعنی همانطور که مدل ها ساخته شدند؛ در دیتابیس تمام مدل ها رو بسازیم و به ویژوال استادیو اضافه کنیم تا کلاس ها برای ما ساخته شوند
چطور میتونیم این کلاس هارو در دیتابیس ذخیره کنیم
میتونید یه همچین مثالی رو هم پیاده سازی کنید یه نمونه
ممنون
سلام و درود آقا امیر
شما میتونید اول از همه جداول رو در دیتابیس طراحی کنید و بعد در ویژوال استودیو، یک Ado.net Entity Model اضافه کنید و دیتابیس ساخته شده را با اتصال به این Ado.net به پروژه اضافه کنید که بسته به نوع آیتم انتخابی موقع ساخت Ado.net (انتخاب Ef designerو یا انتخاب code first) جداول در قالب یک فایل edmx و یا به صورت کلاس در پروژه اضافه میشن.
حالا در این زمینه هم یک آموزش به زودی آماده میکنیم.
موفق باشید
سلام و درود من دقیقا همین کار رو کردم.
تمام جداول که در code first در دیتا بیس ساخته شده بود یه اسکریپت گرفتم و یه دیتا بیس ساختم و جداول رو اضافه کردم به پروژه
حالا ادامه کار چطور باید ایمیل و سایر موارد که در ویو مدل ساخته میشه چطور از این کلاس ها استفاده بشه و ذخیره بشه رو سوال داشتم
پیشاپیش ممنون
سلام
دیگه بعد از این کارها، نحوه استفاده مثل توضیحات ارائه شده در مقالست. اگر هم منظورتون اینه که چجوری باید فیلد جدید به دیتابیس اضافه کنید میتونید فیلدتون رو در کلاسها اضافه کنید و بعد migration و update_database در package manager console رو اجرا کنید تا تغییرات در دیتابیس اعمال بشه
موفق باشید