چکیده: ایجاد Pdf در Mvc با استفاده از پکیج Rotativa، جهت تبدیل Html Response به سند Pdf و چاپ سند Pdf
گاهی اوقات شما در اپلیکیشنهای خود نیاز به ساختنPdf دارید که با استفاده از پکیج Rotativa می توانید آن را ایجاد کنید و چاپ نمایید.
پرینت Pdf در mvc با استفاده از Rotativa
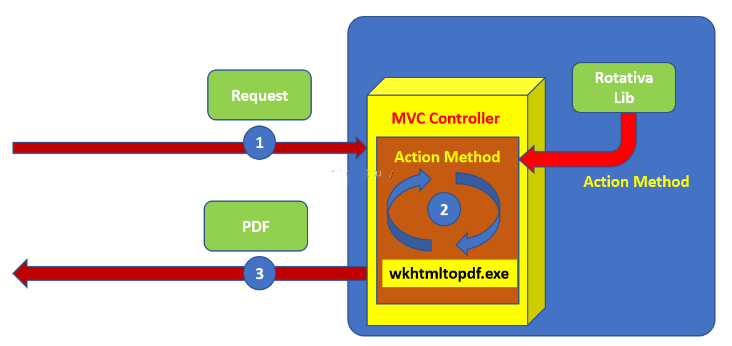
Rotativa یک فریم ورک است که API های رایگان برای ایجاد اسناد PDF در اپلیکیشن های MVC را می دهد. Rotativa مبتنی بر ابزار wkhtmltopdf است که یک سند pdf را از روی html می سازد.
فریم ورک Rotativa توسط Giorgio Bozio ساخته شده است که شما می توانید از لینک http://nuget.org/packages/Rotativa و یا در Github به نشانی https://github.com/webgio/Rotativa دانلود نمایید.
Rotativa ار webkit engine استفاده می کند که توسط مرورگر کروم استفاده شده است. بیشتر تگ های html وstyle ها توسط این فریم ورک پشتیبانی شده است.
این فریم ورک در فضای نام Rotativa ارائه می شود. این فضای نام شامل کلاس های زیر می باشد:
1. ActionAsPdf – یک نام view را گرفته و آن را تبذیل به PDF می نماید.
2. PartialViewAsPdf – یک partial view را به عنوان PDF برمی گرداند.
3. UrlAsPdf – ازهر url ، pdf آن را می سازد.
4. ViewAsPdf – نتیجه را به جای HTML Response، به عنوان Pdf برمی گرداند.
مثالی از ایجاد pdf در mvc
با ایجاد یک پروژه در ویژوال استودیو، طریقه کارکرد این فریم ورک را بررسی خوایهم کرد. به ترتیب مراحل زیر را برای ایجاد این پروژه انجام دهید:
1. ویژوال استودیو را باز نموده و یک ASP.NET WEB Application بسازید و نام آن را MVC_Print_PDF بگذارید.Template را از نوع MVC انتخاب نمایید.
2. در این مرحله یک دیتابیس به نام Employee بسازیذ و اسکریپت زیر را در آن اجرا نموده تا جدول EmployeeInfo ساخته شود:
CREATE TABLE [dbo].[EmployeeInfo] (
[EmpNo] INT IDENTITY (1, 1) NOT NULL,
[EmpName] VARCHAR (50) NOT NULL,
[Salary] INT NOT NULL,
[DeptName] VARCHAR (50) NOT NULL,
[Designation] VARCHAR (50) NOT NULL,
[HRA] AS ([Salary]*(0.2)),
[TA] AS ([Salary]*(0.15)),
[DA] AS ([Salary]*(0.18)),
[GrossSalary] AS ((([Salary]+[Salary]*(0.2))+[Salary]*(0.15))+[Salary]*(0.18)),
[TDS] AS (((([Salary]+[Salary]*(0.2))+[Salary]*(0.15))+[Salary]*(0.18))*(0.25)),
[NetSalary] AS (((([Salary]+[Salary]*(0.2))+[Salary]*(0.15))+[Salary]*(0.18))-((([Salary]+[Salary]*(0.2))+[Salary]*(0.15))+[Salary]*(0.18))*(0.25)),
PRIMARY KEY CLUSTERED ([EmpNo] ASC)
);
در جدول بالا ستون های HRA, TA, DA, GrossSalary, TDS, NetSalary بر حسب فرمول با استفاده از ستون salary ساخته شده اند. یک سری داده های تست در جدول وارد نمایید.
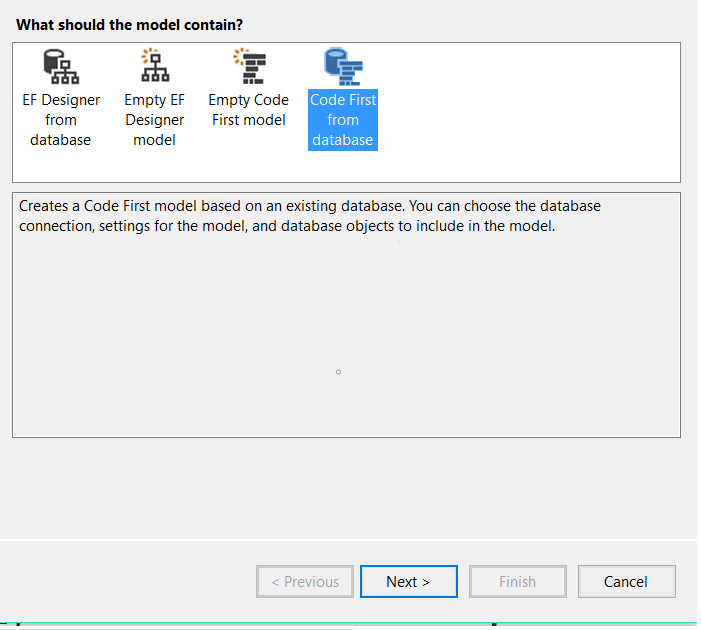
3. بر روی فولدر model راست کلیک کرده و یک ADO.Net Entity Data Model به نام AppEntities ایجاد نمایید. در wizard باز شده، Code First from database را مانند شکل زیر انتخاب نمایید:

در نهایت، کلاس EmployeeInfo و AppEntities در فولدر model ایجاد خواهند شد.
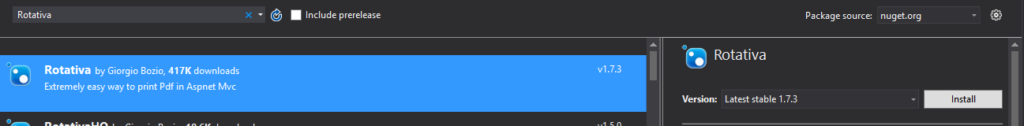
4. برای استفاده از پکیج Rotativa، روی پروژه راست کلیک کرده و Manage NuGet Packages را انتخاب نمایید. در پنجره باز شده، Rotativa را جست و جو نمایید و آن را نصب نمایید.

بعد از نصب این پکیج، اسمبلی Rotativa به پروژه اضافه خواهد شد و یک فولدر با نام Rotativa در پروژه ایجاد خواهد شد که شامل wkhtmltopdf.exe می باشد. این exe، یک ابزار command line جهت تبدیل کردن html در قالب pdf می باشد.
5. بر روی فولدر controllers راست کلیک کرده و یک Empty MVC Controller را با نام ایجاد نمایید و متدهای زیر را به آن اضافه نمایید:
using System.Linq;using System.Web.Mvc;using MVC_Print_PDF.Models;using Rotativa;namespace MVC_Print_PDF.Controllers{ public class EmployeeInfoController : Controller { AppEntities ctx; public EmployeeInfoController() { ctx = new Models.AppEntities(); } public ActionResult Index() { var emps = ctx.EmployeeInfoes.ToList(); return View(emps); } public ActionResult PrintAllReport() { var report = new ActionAsPdf("Index"); return report; } public ActionResult IndexById(int id) { var emp = ctx.EmployeeInfoes.Where(e=>e.EmpNo==id).First(); return View(emp); } public ActionResult PrintSalarySlip(int id) { var report = new ActionAsPdf("IndexById",new {id=id}); return report; } }} |
کنترلر بالا شامل اکشن متدهای زیر می باشد:
- اکشن متد index که لیستی از همه کارمندان را نشان میدهد.
- اکشن متد PrintAllReports،که نمونه ای از کلاس ActionAdPdf می سازد.سازنده این کلاس، نام view را به صورت رشته عنوان ورودی دریافت می کند و html ایجاد شده از آن ویو را به یک سند pdf تبدیل می نماید.
- اکشن متد IndexById یک پارامتر به نام id میگیرد و اطلاعات کارمند مرتبط با آن id رو نمایش میدهد.
- اکشن متد PrintSalarySlip یک پارامتر به نام id میگیرد. این متد نیز یک نمونه از ActionAsPdf می سازد و نام IndexById را در سازنده خود به همراه پارامتر id دریافت می کند و اطلاعات مرتبط با id مورد نظر را در قالب یک سند pdf می سازد.

6. برای اضافه کردن view، بر روی متد index راست کلیک کرده و AddView را انتخاب کنید. از کادر باز شده، در List view template، مدل EmployeeInfo را انتخاب نمایید. در نهایت، این view در EmployeeInfo subFolder ایجاد می شود که شامل خصوصیات مربوط به کلاس EmployeeInfo می باشد. ویو را جهت نشان دادن EmpName ، Salary ،DeptName، Designation ،NetSalary تغییر دهید. با کد زیر، لینک PrintAllReport Action را بسازید:
@Html.ActionLink("Print","PrintAllReport") |
این لینک باعث می شود که یک request به سمت PrintAllReport برود.
لینک های Edit, remove و Detail را از ویو حذف نموده و لینک زیر را به آن اضافه نمایید:
@Html.ActionLink("Print Salary Slip", "PrintSalarySlip", new { id=item.EmpNo }) |
این لینک، متد PrintSalarySlip را فراخوانی می کند.
7. بر روی متد IndexById() راست کلیک کرده و AddView را انتخاب نمایید و در کادر باز شده، مدل EmployeeInfo را از List view template انتخاب نمایید. در نهایت این view در EmployeeInfo subFolder ساخته خواهد شد. این view، جزییات حقوق کارمند را نشان میدهد.
کدهای این view به صورت زیر می باشد:
@model MVC_Print_PDF.Models.EmployeeInfo@{ ViewBag.Title = "IndexById";}<div> <h2>Salary Details of : @Model.EmpName</h2> <table class="table table-bordered table-condensed table-striped"> <tr> <td>Department Name :</td> <td>@Model.DeptName</td> </tr> <tr> <td>Designation :</td> <td>@Model.Designation</td> </tr> </table> <table class="table table-bordered table-condensed table-striped"> <tr> <td> <table class="table table-bordered table-condensed table-striped"> <tr> <td colspan="2">Income Details</td> </tr> <tr> <td>Salary</td> <td>@Model.Salary</td> </tr> <tr> <td>HRA</td> <td>@Model.HRA</td> </tr> <tr> <td>TA</td> <td>@Model.TA</td> </tr> <tr> <td>DA</td> <td>@Model.DA</td> </tr> <tr> <td>Gorss Salary</td> <td>@Model.GrossSalary</td> </tr> </table> </td> <td> <table class="table table-bordered table-condensed table-striped"> <tr> <td colspan="2"> Deductions </td> </tr> <tr> <td>TDS</td> <td>@Model.TDS</td> </tr> <tr> <td>Net Salary</td> <td> @Model.NetSalary </td> </tr> </table> </td> </tr> </table><p> @Html.ActionLink("Back to List", "Index")</p></div> |
8. در فایل RouteConfig.cs در فولدر App_Start، مورد Route Default را به صورت زیر تغییر دهید:
routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "EmployeeInfo", action = "Index", id = UrlParameter.Optional }); |
این روت باعث خواد شد زمانی که Application اجرا می شود EmployeeInfoController اجرا شود.
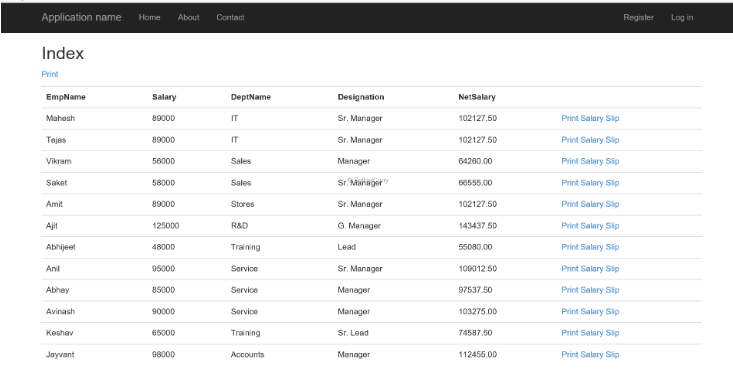
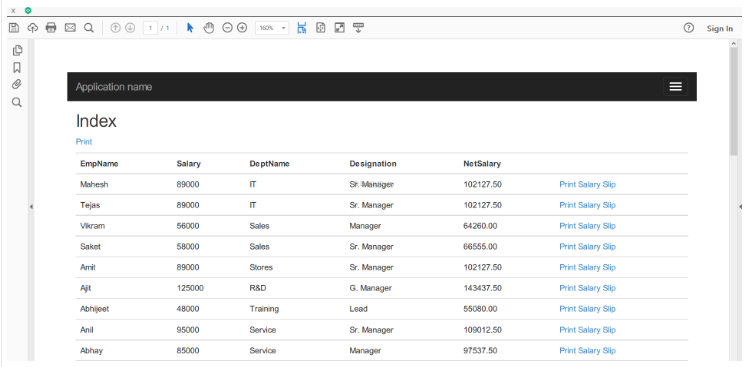
وقتی Application را اجرا می نمایید، view زیر نمایش داده می شود:

زمانی که روی لینک Print کلیک نمایید ویو در قالب pdf مانند شکل زیر نمایش داده می شود:

که در صورت نیاز سند را در قالب pdf می توانید بر روی کامپیوتر خود ذخیره نمایید و یا آن را به چاپگر ارسال نمایید.
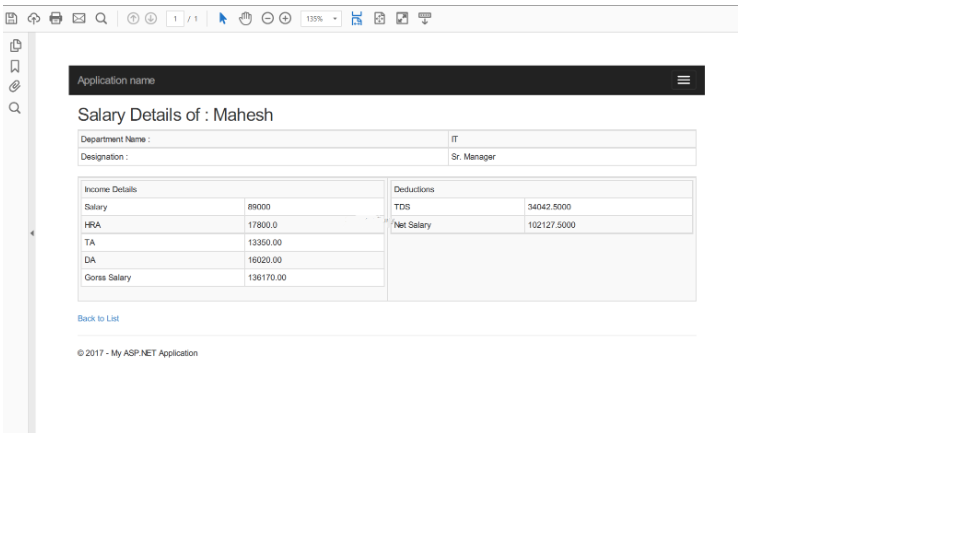
اگر روی لینک Print Salary Slip کلیک کنید، pdf اطلاعات مربوط به حقوق مربوط به همان کارمند در قالب pdf مانند شکل زیر نمایش داده می شود:

نتیجه گیری: پکیج Rotativa، یک راه بسیار آسان جهت تبدیل html به سند pdf و چاپ آن سند رادر محیط mvc ارائه می دهد.


سلام وقتی نمایش میده کلا صفحه خالی هست و سیاه
سلام دوست عزیز
شاید قسمتی از مراحلی که انجام دادید صحیح نبوده.
این مراحل تست شده و انجام شده.
لطفا یکبار دیگه مراحل رو مرور کنید.
اگر هم خطایی میده اون رو اینجا برای ما کامنت کنید تا بتونیم کمکتون کنیم.
سلام ممنون بابت پست آموزشی ارزشمندتون مشکل من با آموزش شما حل شد و خروجی گرفتم
فقط نمیدونم چطور میتونم تو صفحه Margin تنظیم کنم بخصوص بر اینکه صفحه دوم به بعد رکوردها به بالای صفحه نچسبه
سلام درود آقای عرفان
جهت دادن margin، شما میتونید از margin option موقع برگرداندن ActionAsPdf استفاده کنید. به این صورت:
برای دادن فاصله از بالای صفحه، میتونید خاصیت Top در PageMargins را به دلخواه خود تنظیم کنید.
موفق باشید
ممنون از ادمین عزیز
مشکل margin با راهنمایی شما حل شد اگر احیانا امکان اضافه کردن فوتر یا هدر هم وجود داره ممنون میشم راهنمایی بفرمایین
سلام و درود
جهت دادن header و footer باید به این صورت استفاده کنید:
که به جای متن مورد نظر، باید متن دلخواه خودتان را قرار بدهید
موفق باشید
سلام.. وقت بخیر.. ممنون از آموزش خوب شما.. فقط در سیستم ما خطای The type or namespace name ‘Rotativa’ could not be found (are you missing a using directive or an assembly reference?)
ظاهر میشه و هر کاری می کنیم درست نمیشه.. نسخه جدید Rotativa رو نصب کردم… DLL رو پاک و مجدد نصب کردم… هر انچه که میشد انجام دادم ولی بازم مشکل ایجاد PDF حل نشد..
اگرممکنه یه package مناسب دیگه معرفی کنید…ممنون
سلام آقای اسدی
این مشکلی که برای شما به وجود اومده عجیبه. نباید اینطور باشه. احتمالا باید مشکلی در پروژه شما به وجود اومده باشه.
به هرحال، به نظر پکیج RazorPDF و پکیج iTextSharp هم بد نباشند. حتما تستشون کنید.
موفق باشید
سلام
سورس نمونه برای دانلود نداره ؟؟
سلام
خیر متاسفانه سورس موجود نیست. ولی در صورت طی کردن مراحل به مانند مقاله، میتونید سورس رو خودتون بسازید.