چکیده: ASP.NET 5 یک طراحی مجدد قابل توجهی از ASP.NET میباشد. این مقاله به شما نشان میدهد چطور یک وب اپلیکیشن در ASP.NET MVC 6 & Entity Framework 7 با استفاده از ASP.NET 5 RC1 بسازید.
ASP.NET 5 (هم اکنون نسخه RC1) یک ورژن بسیار کاربردی برای ایجاد وب اپلیکیشنهای دات نت میباشد. ASP.NET 5 اپن سورس است و چند ویژگی از جمله پشتیبانی از cross-platform، تزریق وابستگی توکار، IIS-Hosting یا Self-hosting را ارائه میدهد. ASP.NET 5 RC1 را میتوانید از اینجا دانلود کنید.
در این مقاله ما یک اپلیکیشن را با استفاده از MVC 6، EF 7 و دیتابیس SQL Server پیاده سازی میکنیم. در این اپلیکیشن، کاربران میتوانند محصول را به همراه دسته بندی مربوطه در دیتابیس ذخیره نمایند. ما این اپلیکیشن را با ایجاد یک دیتابیس و جداول مربوطه شروع میکنیم. از آنجایی که این مقاله از ورژن Release Candidate (RC) از ASP.NET 5 استفاده میکند، هنگام انتشار نسخه نهایی ASP.NET 5 ممکن است تغییراتی ایجاد شده باشد.
ایجاد دیتابیس
Sql Server را باز کنید و اسکریپت زیر را در آن اجرا نمایید:
Create database Store |
این دستور یک دیتابیس به نام Store ایجاد میکند. ما با استفاده از اپلیکیشن MVC 6، از این دیتابیس برای ایجاد جداول استفاده میکنیم.
ایجاد اپلیکیشن ASP.NET MVC 6
در این قسمت ما با استفاده از Visual Studio 2015، یک اپلیکیشن MVC 6 ایجاد میکنیم. ما ساختار پروژه این اپلیکیشن را مشاهده خواهیم کرد وسپس مدلها، کنترلرها و View ها را در آن اضافه میکنیم.
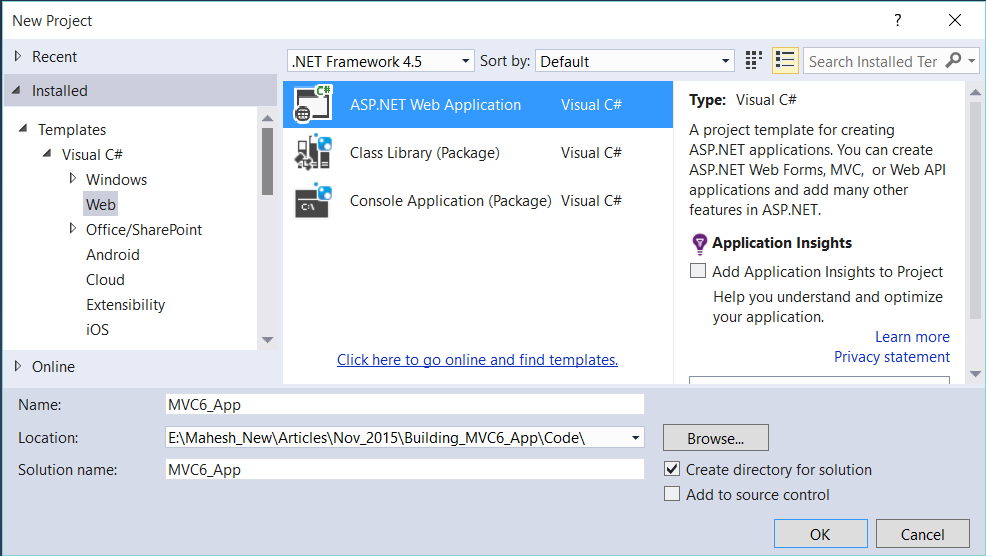
مرحله 1: Visual Studio را باز کنید و یک ASP.NET Application جدید به نام MVC6_App همانند شکل زیر ایجاد نمایید:

روی ok کلیک کنید و سپس Empty را از پنجره ASP.NET 5 Templates همانند شکل زیر انتخاب نمایید:

ما اینجا سه template داریم. نوع Empty میتواند برای ایجاد اپلیکیشنهای Web UI و MVC 6 به صورت خام مورد استفاده قرار گیرد. template های WEB API و Web Application به ترتیب برای ایجاد اپلیکیشنهای WEB API و MVC 6 به صورت آماده مورد استفاده قرار میگیرد. ما از تمپلیت Empty برای ایجاد اپلیکیشن MVC 6 استفاده میکنیم و از همان ابتدا خومان تمام پوشه ها و تنظیمات را ایجاد میکنیم.
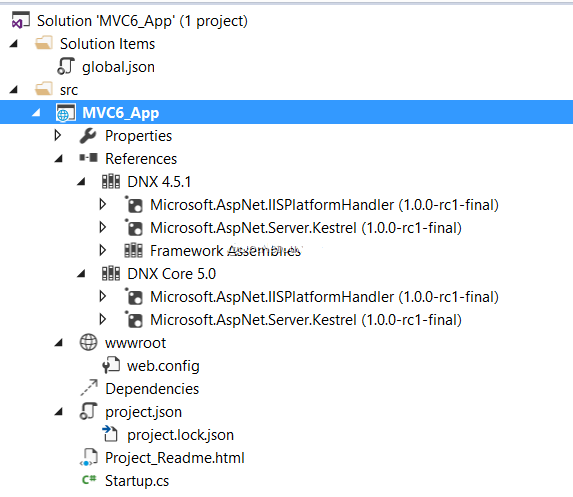
مرحله 2: بعد از ایجاد پروژه، ساختار پروژه به صورت شکل زیر میباشد:

ASP.NET 5 RC1 از DNX که مخفف NET Execution Environment میباشد استفاده میکند. این یک SDK و بستر اجرای برنامه (runtime environment) است که شامل تمام چیزها برای ایجاد و اجرای اپلیکیشنهای .NET در ویندوز، مک و لینوکس میباشد. اطلاعات بیشتر در مورد DNX را میتوانید از این لینک بدست آورید. این ساختار، رفرنسهای ضروری را برای پروژه نشان میدهد.
wwwroot شامل منابع front-end مانند کتابخانه های CSS،JavaScript، تصاویر و غیره میباشد. Dependencies این اجازه را به شما میدهد که وابستگیهای پروژه همانند بارگزاری کتابخانه های خارجی جاوااسکریپت مانند Bootstrap ،jQuery ،Knockout.js و غیره را پیکربندی کنید و از ابزار Bower و npm استفاده نمایید. project.json برای پیکربندی تمام رفرنسهای اسمبلی مورد نیاز برای اپلیکیشن مورد استفاده قرار میگیرد. این فایل، intellisense را برای اسمبلی ها و ورژنهای آن ارائه میدهد طوری که ما میتوانیم رفرنس ضروری برای توسعه اپلیکیشن را انتخاب نماییم. Startup.cs یک نقطه شروع برای اپلیکیشن است. این فایل برای تعریف محیط اپلیکیشن مورد استفاده قرار میگیرد. به عنوان مثال در آن میتوانیم تعیین کنیم که میخواهیم از MVC، EntityFramework و غیره در اپلیکیشن استفاده نماییم.
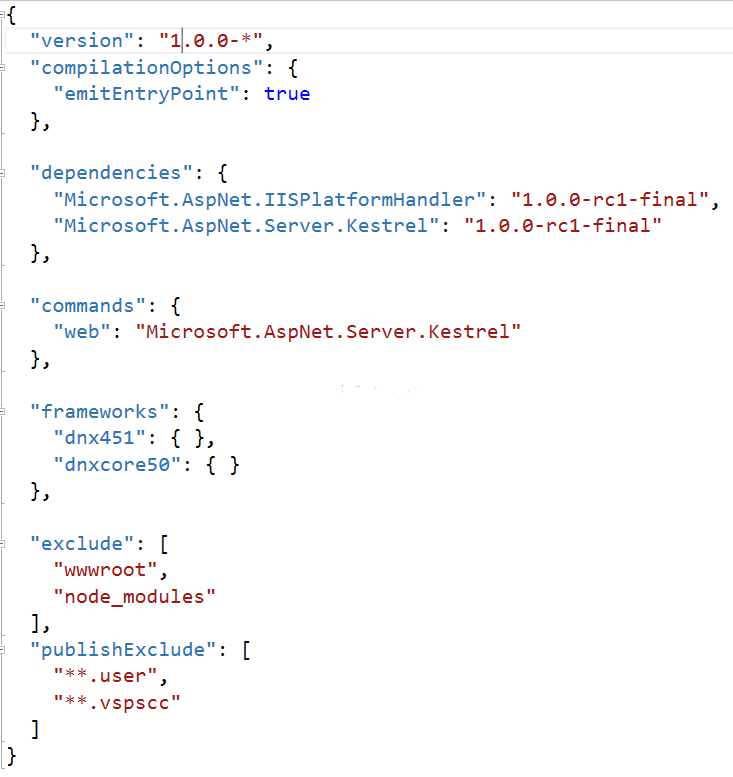
مرحله 3: فایل project.json را باز کنید:

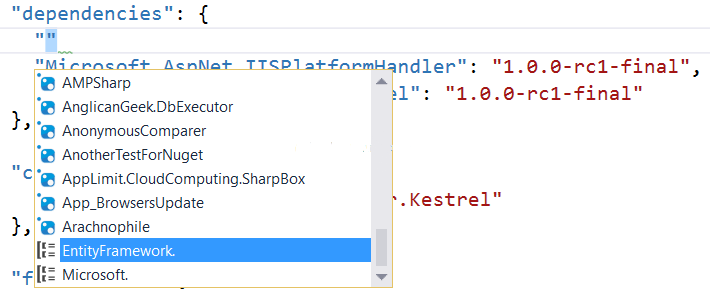
ما dependency ها را برای اپلیکیشنمان در قسمت dependencies اضافه میکنیم. intellisense را در شکل زیر موقع اضافه کردن dependency میتوانید ببینید:

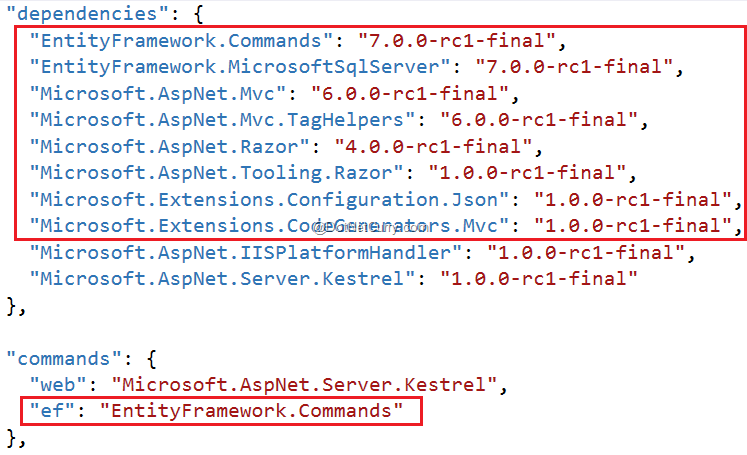
همانند شکل زیر، dependency های مشخص شده در کادر قرمز را به اپلیکیشن اضافه نمایید:

Dependency ها و اهدافشون عبارتند از:
- EntityFramework.Commands: برای عملیات Migration برای دیتابیس استفاده میشود به طوری که کلاسهای CLR میتوانند migrate شوند و با دیتابیس بر روی کانکشن دیتابیس map شوند.
- EntityFramework.MicrosoftSqlServer: برای مشخص نمودن دیتابیس مورد استفاده به عنوان Sql Server مورد استفاده قرار میگیرد.
- Microsoft.AspNet.Mvc: مشخص میکند که MVC 6 قرار است برای اپلیکیشن مورد استفاده قرار گیرد.
- Engine :Microsoft.AspNet.Razor را برای Razor View ارائه میدهد.
- Microsoft.Extensions.Configuration.Json: این باعث میشود که configuration از فایلهای JSON در اپلیکیشن بارگزاری و خوانده شود. این configuration ها Connection string برای دیتابیس را تعیین میکند.
قسمت commands از فایل project.json به ما اجازه میدهد تا دستورات DataBase Migration را از Command prompt به کار ببریم. ما از این در مراحل جلوتر استفاده خواهیم کرد.
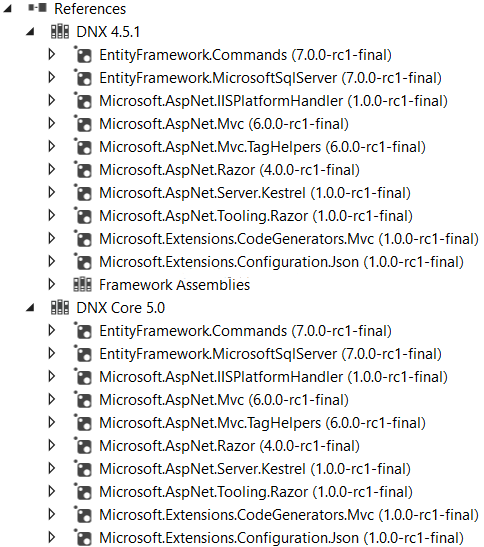
زمانیکه شما فایل را ذخیره میکنید، پروژه رفرنسهای اضافه شده را مانند شکل زیر نمایش میدهد:

تعریف Model ها برای اپلیکیشن
مرحله 1: در این مرحله، ما مدلهای مورد نیاز برای اپلیکیشن را اضافه میکنیم. ما این برنامه را برای انجام عملیات ساده CRUD برای محصولات مبتنی بر دسته ها طراحی می کنیم. برای این منظور، یک پوشه جدید به نام Models اضافه کنید.در این پوشه، یک فایل کلاس جدید به نام ModelClasses.cs به همراه کدهای زیر اضافه کنید:
using System.Collections.Generic;using System.ComponentModel.DataAnnotations;namespace MVC6_App.Models{ public class Category { [Key] public int CategoryId{ get; set; } public string CategoryName { get; set; } public virtual ICollection<Product> Products { get; set; } } public class Product { [Key] public int ProductId { get; set; } public string ProductName { get; set; } public int Price { get; set; } public int CategoryId { get; set; } public virtual Category Category { get; set; } }} |
کد بالا شامل کلاسهای Category و Product میباشد. کلاس Product شامل رفرنس برای کلاس Category است. این به این معنی است که بین Category و Product ارتباط وجود دارد. کلاس Category شامل مجموعه ای از محصولات است که بیان کننده ارتباط یک به چند میباشد.
پروژه را Build نمایید.
افزودن Controller و View ها
در این مرحله ما Controller ها و View ها را بر اساس EntityFramework اضافه میکنیم.
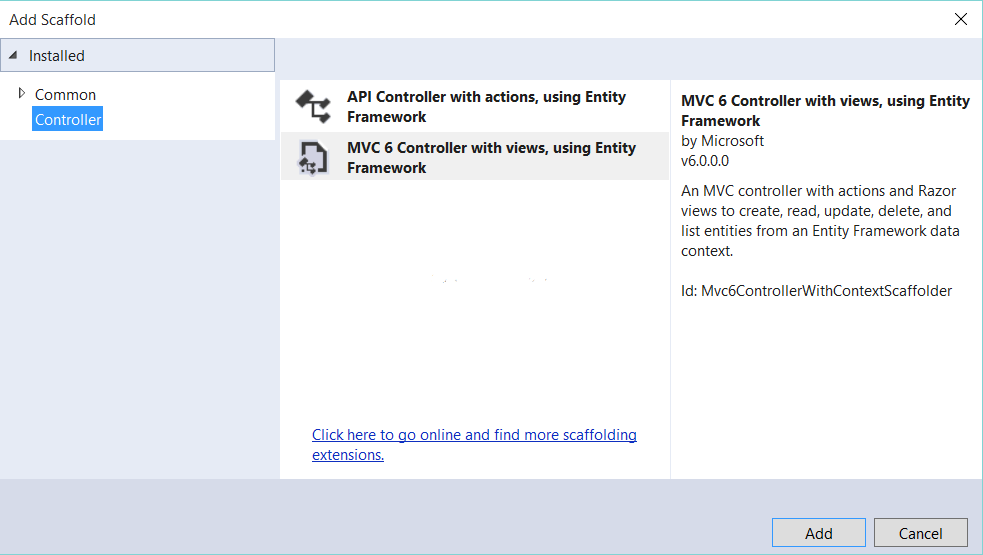
مرحله 1: در پروژه، یک پوشه جدید به نام Controllers اضافه نمایید. بر روی پوشه راست کلیک کنید و گزینه Add > Controller را انتخاب نمایید. این کار، پنجره ای مانند شکل زیر نمایش میدهد:

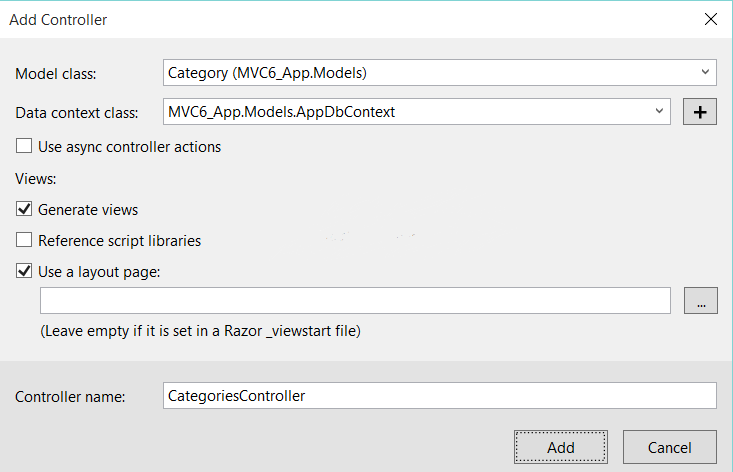
با کلیک کردن روی دکمه Add، پنجره زیر نمایش داده خواهد شد. در این پنجره، همانند شکل زیر، نام Model class را انتخاب کرده و همچنین DbContext class را با کلیک بر روی دکمه + اضافه کنید. تیک Generate Views و Use Layout View را بزنید و مابقی را تیک نزده رها کنید. با این کار، ما controller را برای Category به شکل زیر ایجاد مینماییم:

بعد از کلیک روی دکمه Add، پروژه نشان میدهد که کلاس CategoriesController در پوشه Controllers به همراه متدهای مورد نیاز برای عملیات CRUD اضافه شده است. همچنین پوشه Views به همراه زیرپوشه Categories در پروژه اضافه میشود و View ها جهت انجام عملیات CRUD اضافه میشوند. همین مراحل را برای Product Model جهت ایجاد controller و view ها برای product تکرار نمایید.
در پوشه Models، فایل AppDbContext.cs را به همراه کدهای زیر در آن اضافه کنید:
public class AppDbContext : DbContext{ private static bool _created = false; public AppDbContext() { if (!_created) { _created = true; Database.EnsureCreated(); } } protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder) { } protected override void OnModelCreating(ModelBuilder builder) { } public DbSet<Category> Category { get; set; } public DbSet<Product> Product { get; set; }} |
تنظیم MVC 6،Connection String و کار با EF 7 برای پیاده سازی DB Migration ها و تولید جداول در دیتابیس
این مرحله ای بزرگ در پروژه میباشد. اینجا ما باید مطمئن شویم که مدل اپلیکیشن با جداول مربوطه در دیتابیس Sql server مپ شده باشد. برای این منظور، ما باید مقداری کد در کلاس Startup.cs اضافه نماییم. ما همچنین باید یک connection string برای دیتابیس در پروژه اضافه نماییم.
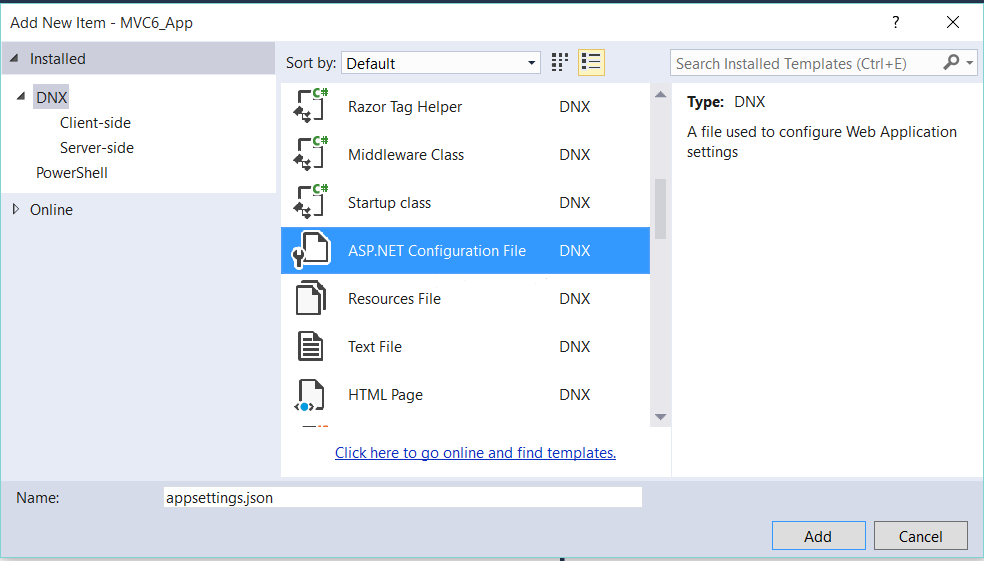
مرحله 1: برای تعریف connection string در پروژه، مانند شکل زیر، یک ASP.NET Configuration file جدید اضافه نمایید. این فایل شبیه فایل web.config میباشد که در ورژنهای قبلی ASP.NET و MVC استفاده میکردیم.

این فایل، connection string پیشفرض را برای سرور محلی دیتابیس نشان میدهد. ما این رشته اتصال را برای دیتابیسی که در ابتدا ساخته بودیم تغییر میدهیم. نام دیتابیس ما Store است. این رشته اتصال به صورت زیر میباشد:
{ "Data": { "DefaultConnection": { "ConnectionString": "Server=.;Database=Store;Trusted_Connection=True;" } }} |
مرحله 2: در property ،Startup.cs زیر را برای Configuration اضافه نمایید از این رو ما میتوانیم فایل appSettings.json را بارگزاری کنیم.
public IConfigurationRoot Configuration { get; set; } |
سازنده را به همراه کد زیر در کلاس Startup اضافه کنید:
public Startup(IHostingEnvironment env){ // Set up configuration sources. var builder = new ConfigurationBuilder() .AddJsonFile("appsettings.json") .AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true); builder.AddEnvironmentVariables(); Configuration = builder.Build();} |
این کد، appSettings.json را خوانده و بارگزاری میکند.
مرحله 3: ما مقداری کد در متد ()ConfigureServices در کلاس Startup اضافه میکنیم. این کد، EntityFramework را به همراه Sql Server و همچنین connection string را برای اپلیکیشن تنظیم میکند. به صورت پیشفرض، کد شامل connection string برای دیتابیس محلی میباشد که ما آن را به صورت زیر تغییر میدهیم:
public void ConfigureServices(IServiceCollection services){ services.AddEntityFramework() .AddSqlServer() .AddDbContext<AppDbContext>(options => options.UseSqlServer(Configuration["Data:DefaultConnection:ConnectionString"]));services.AddMvc();} |
()services.AddMvc سرویس MVC را به IServiceCollection اضافه میکند. IServiceCollection یک اینترفیس است که برای ارائه تزریق وابستگی توکار در ASP.NET 5 مورد استفاده قرار میگیرد.
مرحله 4: در متد ()Configure، کد زیر رابرای استفاده از MVC و مسیریابی برای پردازش درخواست ها اضافه کنید:
app.UseStaticFiles();app.UseMvc(routes =>{ routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}");}); |
کد بالا همچنین از متد ()UseStaticFiles نیز استفاده میکند. این متد برای خواندن و استفاده از فایلهای CSS و jQuery در View ها مورد استفاده قرار میگیرد.
مرحله 5: برای اجرای دستورات Migration، مراحل زیر را به دقت طی کنید:
- روی پروژه راست کلیک کنید و گزینه Open in File Explorer را برای باز کردن پروژه در Explorer کلیک کنید.
در explorer، روی یک پوشه همزمان با نگه داشتن کلید ctrl+shift راست کلیک کنید و Open Command Window here را مانند شکل زیر انتخاب نمایید:

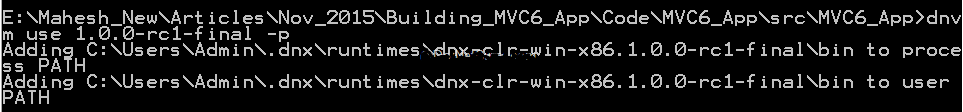
- این گزینه، Command Prompt را باز میکند. حالا با دستور .. cd بر روی نام پروژه قرار بگیرید. دستورات زیر را از command prompt اجرا کنید:
dnu restorednvm use 1.0.0-rc1-final -pdnx ef migrations add Initialdnx ef database update |
دستورات بالا شامل توضیحات زیر میباشد:
· dnu restore – این دستور به قسمت dependencies در فایل project.json سرمیزند و آنها را دانلود میکند.
· dnvm use <VERSION_NUMBER> – این دستور برای مدیریت ورژن دات نت است. این دستور، زمان اجرای دات نت را به روز و پیکربندی میکند. این دستور، زمان اجرای کنونی ASP.NET 5 را در متغیر محیطی اضافه میکند.

· dnx – این محیط اجرای دات نت (.NET Execution environment) است که هم اکنون برای EntityFramework مورد استفاده قرار میگیرد. این قبلا در فایل project.json در قسمت commands تعریف شده است.
بعد از اجرای این دستورات، پوشه Migrations با فایلهای زیر درون آن اضافه میشوند:
· <yyyymmddRandonNumber>_initial.cs – این یک کلاس initial مشتق شده از کلاس Migration میباشد و شامل کد برای ایجاد جداول بر اساس model classe ها میباشد.
· AppDbContextModelSnapshot.cs – کلاس AppDbContextModelSnapshot به عنوان ایجاد کننده مدل با خصوصیات model class و نوع های داده ای آن میباشد.
اپلیکیشن را Build نمایید.
اگر شما سرور دیتابیس را اینجا باز کنید خواهید دید که جداول Category و Product در آن ایجاد شده اند.
درک View ها در MVC 6
در MVC 6، مقداری تغییرات وجود دارد. در نسخه های اولیه MVC، ما متدهای HTML Helper برای تولید المنتهای UI و Model binding داشتیم. به عنوان مثال، یکی از آنها Html.EditorFor@ بود. اما در مورد MVC 6 view، ما attribute های جدیدی برای Model binding در اختیار داریم.
فایل Create.cshtml در زیرپوشه Categories درون پوشه Views را باز کنید. این فایل شامل markup زیر میباشد:
@model MVC6_App.Models.Category@{ Layout = "_Layout"; ViewData["Title"] = "Create";}<h2>Create</h2><form asp-action="Create"> <div class="form-horizontal"> <h4>Category</h4> <hr /> <div asp-validation-summary="ValidationSummary.ModelOnly" class="text-danger"></div> <div class="form-group"> <label asp-for="CategoryName" class="col-md-2 control-label"></label> <div class="col-md-10"> <input asp-for="CategoryName" class="form-control" /> <span asp-validation-for="CategoryName" class="text-danger" /> </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="submit" value="Create" class="btn btn-default" /> </div> </div> </div></form> |
تگ < form > یک ویژگی asp-action دارد که با Create تنظیم شده است. این بدان معناست زمانیکه form پست میشود (یا submit میشود)، سپس متد Create با اکشن متد HttpPost در کنترلر Categories اجرا میشود. از طرف دیگر، میتواند attribute های اضافی همچون asp-controller برای تگ < form > در نظر گرفت که در این مورد ما، نام کنترلر همان کنترلی است که View در آن submit میشود. ویژگی asp-validation-summary برای نمایش خلاصه اعتبارسنجی ها استفاده میشود. ویژگی asp-for برای Model Binding استفاده میشود. ویژگی asp-validation-for برای اعتبارسنجی Model مورد استفاده قرار میگیرد.
برای اجرای این attribute ها، ما قبلا dependency زیر را اضفه کرده ایم:
"Microsoft.AspNet.Mvc.TagHelpers": "6.0.0-rc1-final" |
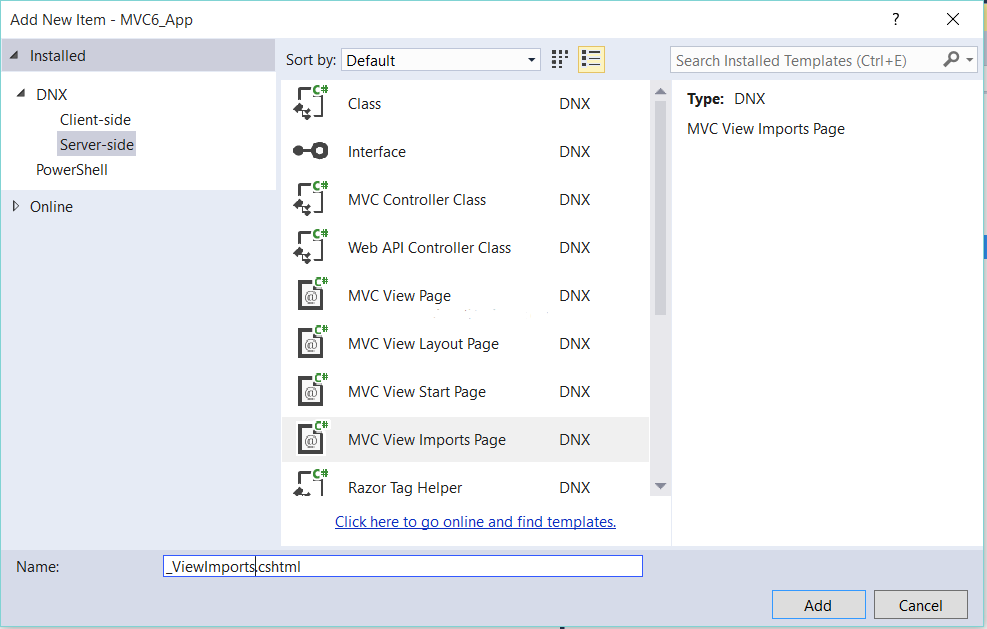
برای اجرای این attribute ها روی پوشه Views راست کلیک کنید و add new item را کلیک کنید و سپس MVC View Imports page را مانند شکل زیر انتخاب نمایید:

در این Import ،View زیر را اضافه کنید:
@addTagHelper "*, Microsoft.AspNet.Mvc.TagHelpers" |
این تمام asp- attributes ها را اجرا میکند.
افزودن Bootstrap به پروژه
برای تعریف استایلهای bootstrap برای View ها، باید از Bower package manager استفاده کنیم. در پروژه، یک Bower Configuration File جدید (Bower.json) اضافه کنید. در این فایل، dependencies زیر رااضافه کنید:
"dependencies": {"jquery": "2.1.4","bootstrap": "3.3.6"} |
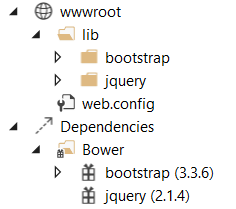
این کار، jQuery و Bootstrap را در پوشه wwwroot مانند زیر اضافه میکند:

در فایل _Layout.cshtml مانند کد زیر، به کتابخانه های jQuery و Bootstrap رفرنس دهید:
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" /><script src="~/lib/jquery/dist/jquery.js"></script><script src="~/lib/bootstrap/dist/js/bootstrap.js"></script> |
برای استفاده از این Layout page در هر View، خط زیر را در هر View (کنترلر Categories و Products) اضافه کنید:
Layout = "_Layout"; |
افزودن کنترلر Home
مرحله 1: برای اضافه کردن کنترلر Home ، روی پوشه Controllers راست کلیک کرده و Add-New Item را انتخاب کنید. در نتیجه پنجره Add New Item نمایش داده میشود. از این پنجره، MVC Controller را اضافه کنید. در نتیجه، HomeController در پوشه Controllers به همراه اکشن متد Index اضافه میشود.
مرحله 2: در پوشه Views، یک پوشه جدید به نام Home ایجاد کنید. در این پوشه، یک MVC View جدید با نام Index.cshtml با استفاده از پنجره Add > New Item اضافه کنید. در این فایل، markup زیر را اضافه کنید:
<html> <head> <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" /> </head> <body> <table class="table table-bordered table-striped"> <tr> <td> <a asp-controller="Categories" asp-action="Index">Categories</a> </td> <td> <a asp-controller="Products" asp-action="Index">Product</a> </td> </tr> </table> </body></html> |
در کد بالا، ما لینکها را برای Categories و Products با استفاده از asp-controller و اکشن متدهای مربوطه با استفاده از asp-action تعریف کرده ایم.
اپلیکیشن را اجرا نمایید
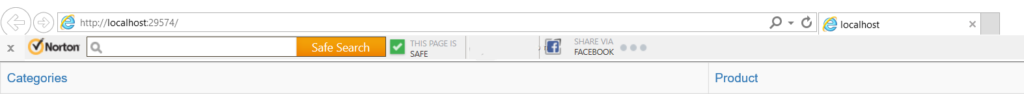
بعد از اجرای اپلیکیشن، صفحه home مانند شکل زیر نمایش داده میشود:

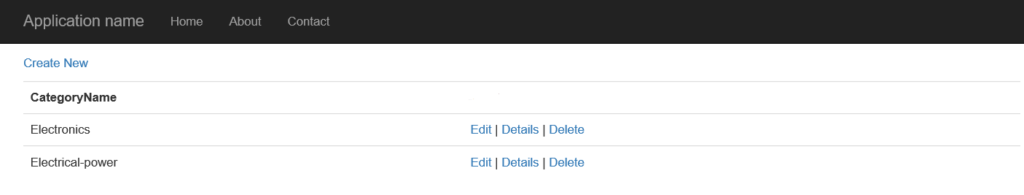
روی Categories کلیک کنید. Index view نمایش داده میشود: (داده های تستی نمونه قبلا در جدول Category در دیتابیس Store اضافه شده اند.)

روی لینک Create New کلیک کنید. Create view نمایش داده خواهد شد:

نتیجه گیری: ASP.NET 5 به منظور مرتبط ماندن در تغییر اکوسیستم توسعه دهنده، مجددا از ابتدا ایجاد شده است. این تغییرات، عملکرد را بهبود داده است. یک تجربه توسعه سریعتر را ارائه میدهد و باعث میشود همان برنامه به صورت cross platform بر روی لینوکس و مک اجرا شود. در این آموزش، ما مشاهده کردیم که چطور یک وب اپلیکیشن ساده با استفاده از ASP.NET MVC 6 و Entity Framework (EF) 7 را با استفاده از ASP.NET 5 RC1 ایجاد کردیم. همچنین تعدادی ابزار جدید داخل Visual Studio 2015 دیدیم. EF 7 یک رویکرد کامل جدید برای خلق لایه مدل داده ها ارائه داده است. attribute های جدید برای view ها، html markup را ساده و آسان میسازد.
برای دانلود سورس برنامه اینجا کلیک کنید.

