در این مقاله قصد داریم اصول ساخت یک برنامه وب از نوع ASP.NET Core MVC را بررسی کنیم.
ما می خواهیم با ایجاد یک برنامه ساده ASP.NET Core MVC با استفاده از template پیش فرض ارائه شده توسط Visual Studio کارمان را شروع کنیم. خود این template پیشفرض در قالب یک برنامه کاربردی میباشد.
ما قصد داریم به این template پیشفرض، یک controller و چند action method اضافه کنیم.
پس از آن، ما قصد داریم view ها را با استفاده از سینتکس razor معرفی کرده و آنها را در متدهای return ،controller کنیم.
در آخر، ما قصد داریم چند model را تعریف کرده و ببینیم چگونه میتوان آنها را به داخل view ها پاس داد. همچنین می خواهیم نحوه نمایش داده های model در صفحه وب را بررسی کنیم.
برای یادگیری بهتر معماری MVC، میتوانید دوره رایگان آموزش تصویری Asp.net MVC 5 به زبان فارسی از لیندا را ببینید.
اکیدا توصیه می کنیم سرفصلهای کامل این سری آموزشی را مشاهده کنید: آموزش سریالی ASP.NET Core MVC.
برای دانلود سورس مقاله، به این لینک مراجعه کنید: سورس کد شروع کار با ASP.NET Core MVC.
ما این مقاله را به قسمتهای زیر تقسیم میکنیم:
- ایجاد یک پروژه ASP.NET Core MVC
- ساختار پروژه
- افزودن Controller ها
- ایجاد View ها
- تعریف Model ها
- Data Annotation ها
ایجاد یک پروژه ASP.NET Core MVC
اول بیاید یک پروژه جدید از نوع ASP.NET Core MVC ایجاد کنیم.
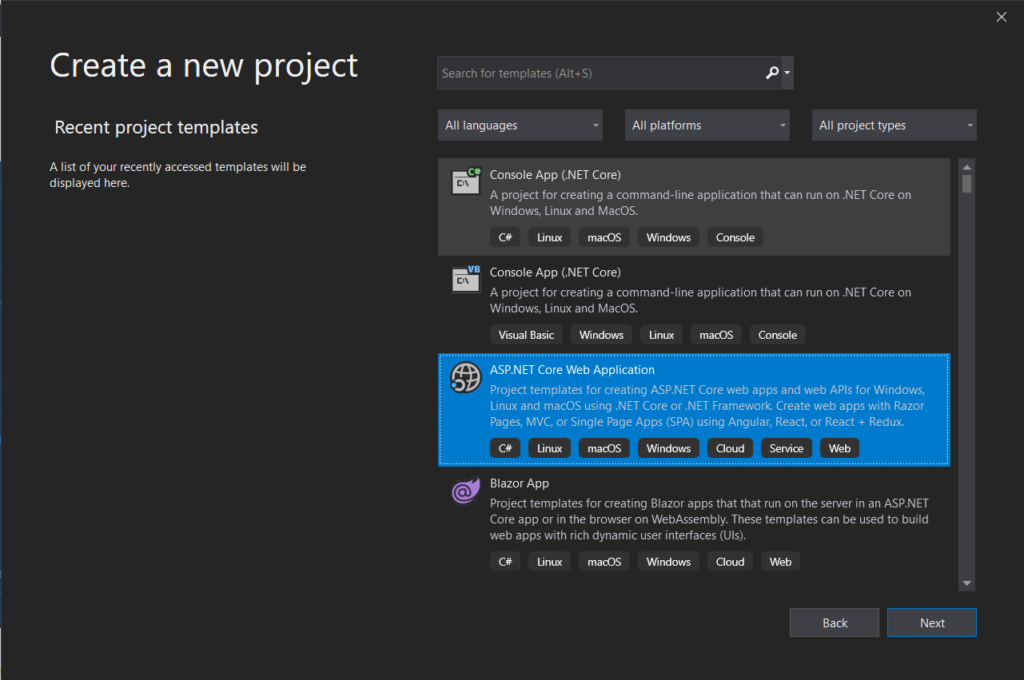
از Visual Studio 2019، یک پروژه جدید با استفاده از قالب ASP.NET Core Web Application ایجاد کنیم:

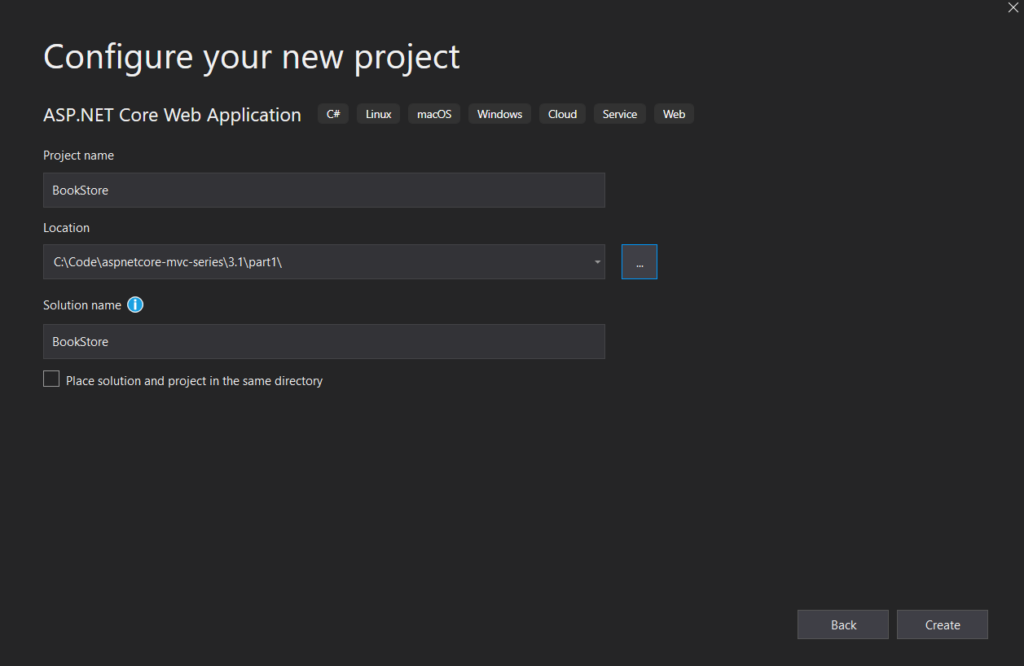
مرحله بعد، پیکربندی نام پروژه، مکان ذخیره سازی و نام Solution است:

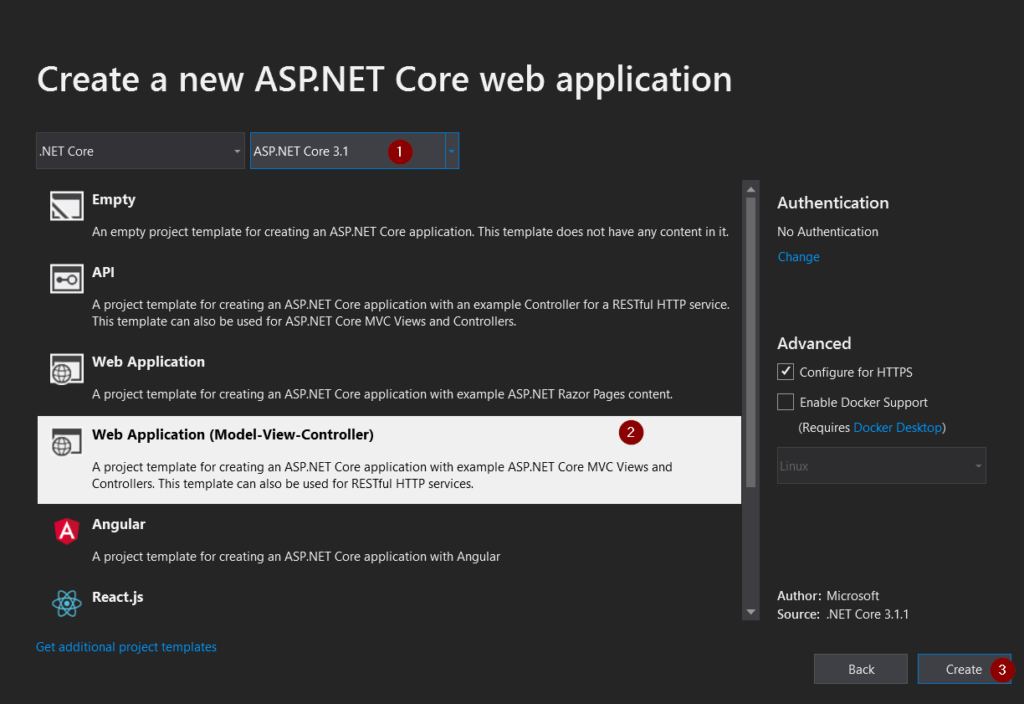
در مرحله پایانی، باید ورژن framework و قالب پروژه از نوع MVC را انتخاب کنیم:

زمانی که این مراحل را به پایان رساندیم، ویژوال استودیو، یک پروژه MVC با استفاده از template پیشفرض را ایجاد میکند. مورد عالی که اینجا حائز اهمیت است این است که در حال حاضر، تنها با وارد کردن نام پروژه و تعیین نمودن چند گزینه، یک برنامه کاربردی را در اختیار داریم. این یک پروژه ابتدایی اولیه و جای خوبی برای شروع است.
ساختار پروژه
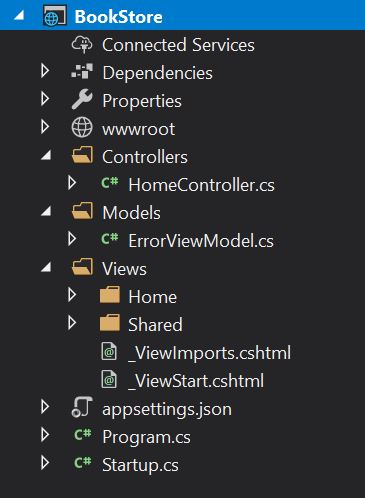
حالا بیاید ساختار پروژه را با یکدیگر بررسی کنیم و به فایلهای تولید شده به عنوان قسمتی از template پیشفرض MVC نگاهی بیندازیم:

در شکل میتوانیم ببینیم که پروژه به خوبی به داخل پوشه های جداگانه با عنوان Models، Controllers و Views سازماندهی شده اند. View ها جلوتر در زیر پوشه های مربوط به view های خود سازماندهی می شوند. در هر یک از این پوشه ها نیز چند فایل پیش فرض تولید می شود. بعد از این، فایلهای متداولی هستند که مربوط به پیکربندی و راهاندازی پروژه میباشند که با قالب پروژه NET Core. مورد نظر ارائه میشوند.
حالا اجازه دهید برنامه را با Ctrl+F5 اجرا کنیم. حال وبسایت را بر پایه layout پیشفرض ارائه شده توسط ASP.NET Core MVC میتوانیم ببینیم:

تبریک میگم. ما در حال حاضر، یک وب سایت با استفاده از ASP.NET Core MVC را ایجاد کرده ایم.
افزودن Controller ها
از آنجایی که در حال حاضر، یک برنامه ASP.NET Core MVC کاربردی داریم، بیاید آزمایش با آن را شروع کنیم.
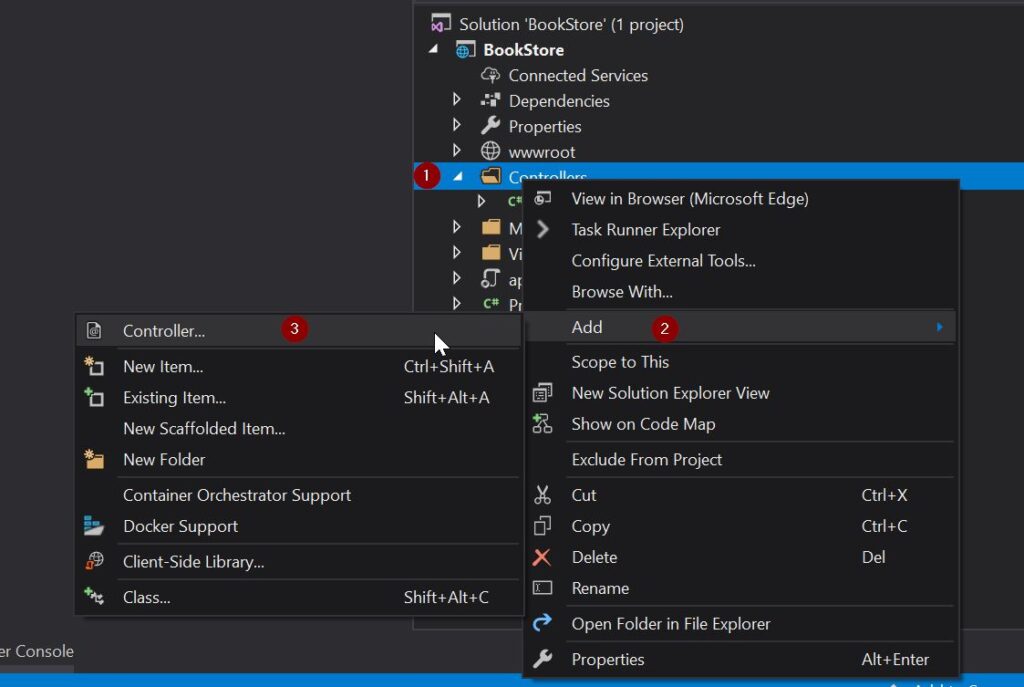
اجازه دهید یک controller خالی به پوشه Controllers اضافه کنیم و نام آن را BooksController بگذاریم. میتوانیم این کار را با کلیک راست بر روی Controllers، سپس گزینه Add و زیر منوی Controller انجام دهیم:

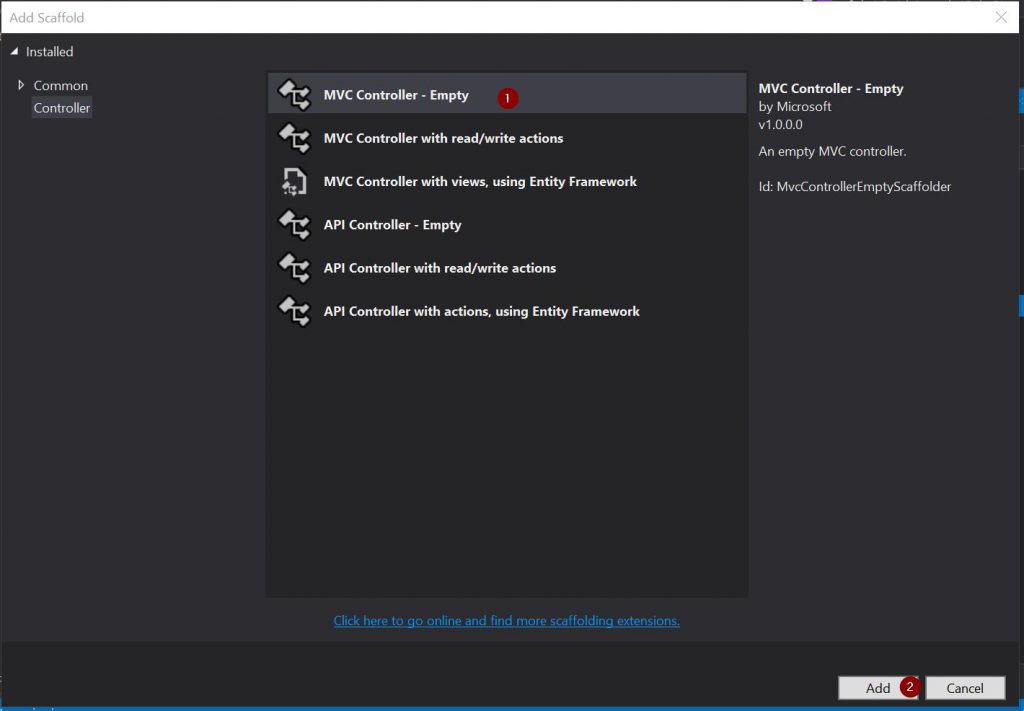
در جعبه دیالوگ MVC Controller – Empty ،Add Scaffold را انتخاب کنید:

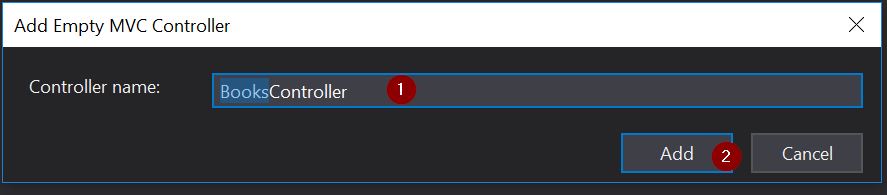
سپس در جعبه دیالوگ Add Empty MVC Controller، نام کنترلر را BooksController قراردهید و بر روی Add کلیک کنید:

این باعث میشود BooksController به همراه یک action method پیشفرض ایجاد شود. کد را تغییر دهیم و دو action method در آن ایجاد کنیم:
|
1 2 3 4 5 6 7 8 9 |
public string Index() { return "This is the book index."; } public string Details() { return "This is the details of a book."; } |
هر متد public در یک controller، به عنوان یک HTTP endpoint قابل فراخوانی است. در این controller ما، هر دوی این متدها، یک رشته برمیگرداند.
برنامه را اجرا کنیم و با تغییر دادن url به https://localhost:44323/books به BooksController میرویم:
* توجه کنید که شماره port به طور random توسط IIS Express اختصاص میباید و ممکن است در سیستمهای متفاوت، فرق داشته باشد.

ما مسیریابی (routing ) را به طور مفصل در یک مقاله جداگانه در آینده پوشش خواهیم داد، اما در حال حاضر، اجازه دهید برخی از اصول اولیه را درک کنیم. MVC، کلاس controller ها و اکشن متدهای موجود در آنها را بسته به URL ورودی اجرا میکند. منطق مسیریابی URL پیشفرض مورد استفاده توسط MVC، از قالبی مانند قالب زیر برای تعیین کدی که باید فراخوانی کند استفاده میکند:
|
1 |
/[Controller]/[ActionName]/[Parameters] |
ActionName در صورت تعیین نشدن، به صورت پیش فرض بر روی Index قرار می گیرد. Parameters نیز اختیاری است.
بنابراین در این حالت وقتی URL بالا را می زنیم، برنامه متد Index در BooksController را اجرا می کند. این متد یک رشته را برمی گرداند و آنچه می بینیم یک صفحه HTML است که با رشته ارائه شده تولید شده است.
به همین ترتیب، اگر URL را به https://localhost:44323/books/details تغییر دهیم، میتوانیم متد Details را در BooksController اجرا کنیم:

ما کنترلر خود را با دو متد ایجاد و اجرا کرده ایم که این بسیار عالی است.
ایجاد View ها
اگرچه برگداندن یک رشته ساده از controller کار میکند، اما آن اصلا تمرین خوبی به حساب نمی آید. اکشن متدهای درون کنترلر در حالت ایده آل، باید یک view برگرداند. سپس آن view باید مسئول نمایش صفحه خروجی به کاربر باشد.
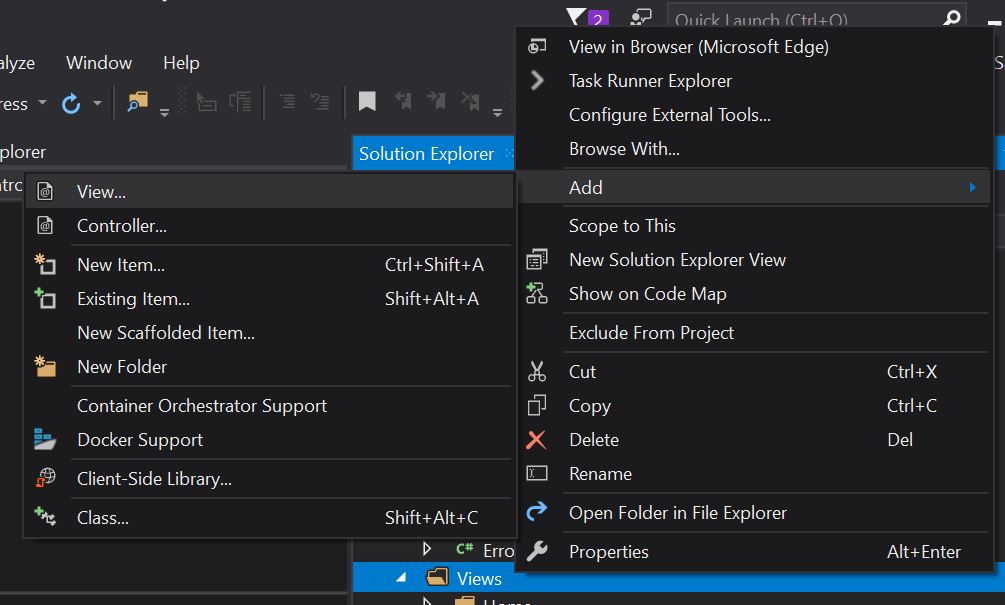
پس یک فایل view برای اکشن متد Index اضافه میکنیم. روی اکشن متد Index راست کلیک کرده و بر روی Add View کلیک کنید:

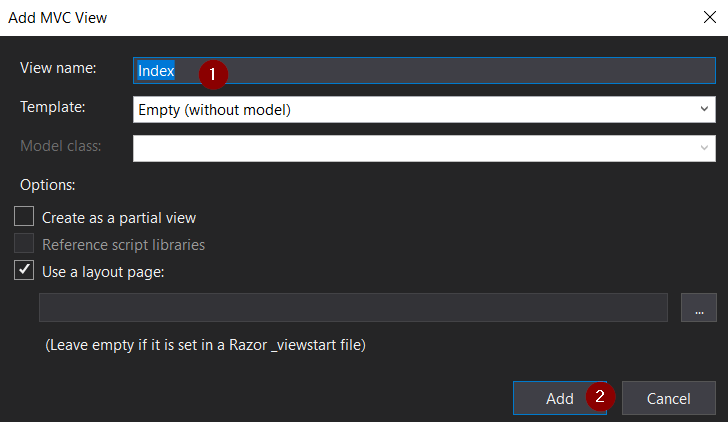
به این view نام Index داده و بر روی Add کلیک کنید:

این کار باعث میشود که یک پوشه جدید به نام Books درون پوشه Views و یک فایل view به نام Index.cshtml درون آن ایجاد شود:

این یک فایل razor view است. ما در یک مقاله در آینده، ایجاد view ها با استفاده از سینتکس Razor را با جزییات یاد خواهیم گرفت. در حال حاضر، فقط مقداری متن داخل فایل view به صورت زیر اضافه میکنیم:
|
1 2 3 4 5 |
@{ ViewData["Title"] = "Index"; } <h1>This is the book index generated by the view.</h1> |
برای برگرداندن view به جای یک رشته، متد Index در BooksController را نیز تغییر میدهیم:
|
1 2 3 4 |
public IActionResult Index() { return View(); } |
حالا برنامه را مجددا اجرا میکنیم.
|
1 |
https://localhost:44323/books |

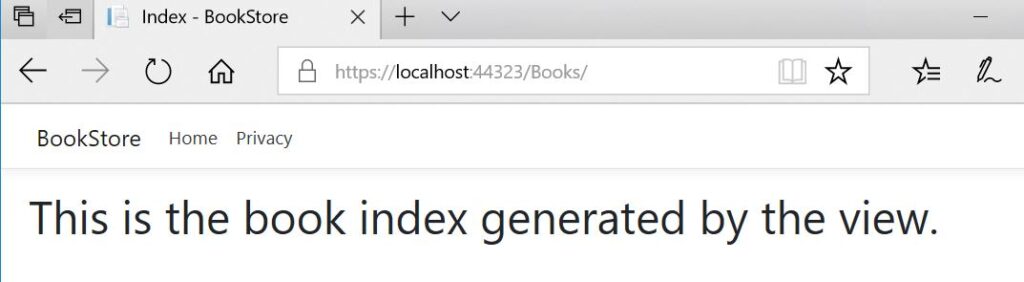
میبینیم که اینجا یک صفحه جدید بر اساس فایل view ای که در حال حاضر ساختیم نمایش داده میشود. همچنین، میتوانیم ببینیم که یک layout template پیشفرض نیز بر روی آن اعمال شده است، که وقتی به فایلهای layout در مقاله بعد نگاه کنیم، دوباره آن را بررسی خواهیم کرد.
بنابراین یک فایل view ایجاد کردیم، آن را از اکشن متد کنترلر، return کردیم و زمانی که برنامه را اجرا کردیم، مطمئن شدیم که آن نمایش داده میشود.
تعریف Model ها
تا اینجا، ما عملکرد controller ها و view ها را دیدیم. حالا model ها را وارد معادله میکنیم.
یک کلاس جدید به نام Book به داخل پوشه Models با تعدادی ویژگی اضافه میکنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public class Book { public int Id { get; set; } public string Title { get; set; } public string Genre { get; set; } public List<string> Authors { get; set; } public decimal Price { get; set; } public DateTime PublishDate { get; set; } } |
این model را در اکشن متد Details در return ،BooksController خواهیم کرد. اما قبل از آن، باید یک view برای نمایش جزییات کتاب ایجاد کنیم.
برای این کار، همانند Index بالا، میخواهیم یک view جدید به نام Details ایجاد کنیم.
پس اکشن متد Details را جهت return کردن این view تغییر دهیم. ما این model بالا را به داخل این view پاس خواهیم داد و جزییات کتاب را در صفحه نمایش میدهیم.
در حالت ایده آل، داده های model را از یک دیتابیس fetch میکنیم. ما انجام این کار را در یک مقاله در آینده یاد خواهیم گرفت. در حال حاضر، ما فقط برخی داده های ساختگی را برای return کردن ایجاد می کنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public IActionResult Details() { Book book = new Book() { Id = 1, Title = "Learning ASP.NET Core 2.0", Genre = "Programming & Software Development", Price = 45, PublishDate = new System.DateTime(2012, 04, 23), Authors = new List<string> { "Jason De Oliveira", "Michel Bruchet" } }; return View(book); } |
همچنین view را برای نمایش داده های model، تغییر میدهیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
@model BookStore.Models.Book @{ ViewData["Title"] = "Details"; } <h1>Details</h1> <div> <h4>Book</h4> <hr /> <dl class="row"> <dt class="col-sm-2"> @Html.DisplayNameFor(model => model.Title) </dt> <dd class="col-sm-10"> @Html.DisplayFor(model => model.Title) </dd> <dt class="col-sm-2"> @Html.DisplayNameFor(model => model.Genre) </dt> <dd class="col-sm-10"> @Html.DisplayFor(model => model.Genre) </dd> <dt class="col-sm-2"> @Html.DisplayNameFor(model => model.Price) </dt> <dd class="col-sm-10"> @Html.DisplayFor(model => model.Price) </dd> <dt class="col-sm-2"> @Html.DisplayNameFor(model => model.PublishDate) </dt> <dd class="col-sm-10"> @Html.DisplayFor(model => model.PublishDate) </dd> </dl> <table> <thead> <tr> <th> Authors </th> </tr> </thead> <tbody> @foreach (var item in Model.Authors) { <tr> <td> @Html.DisplayFor(modelItem => item) </td> </tr> } </tbody> </table> </div> <hr /> <div> <a asp-action="Edit" asp-route-id="@Model.Id">Edit</a> | <a asp-action="Index">Back to List</a> </div> |
اینجا ما از رویکرد model های strongly typed استفاده کردیم. با لحاظ کردن عبارت model@ در قسمت بالای view، نوع آبجکتی که view انتظار دارد را تعیین نمودیم. بنابراین در اینجا view ما انتظار یک model از نوع Book را دارد. ما می توانیم اینجا از طریق IntelliSense موجود در ویژوال استودیو به هر ویژگی از کلاس Book دسترسی داشته باشیم.
حالا یک HTML template برای نمایش داده های view تعریف میکنیم. ()DisplayNameFor و ()DisplayFor متدهای HTML Helper هستند که نام و مقدار ویژگیهای موجود در model را نشان میدهند.
Model.Authors یک collection است و ما از سینتکس foreach@ جهت پیمایش بر روی آن و نمایش مقادیر آن استفاده میکنیم.
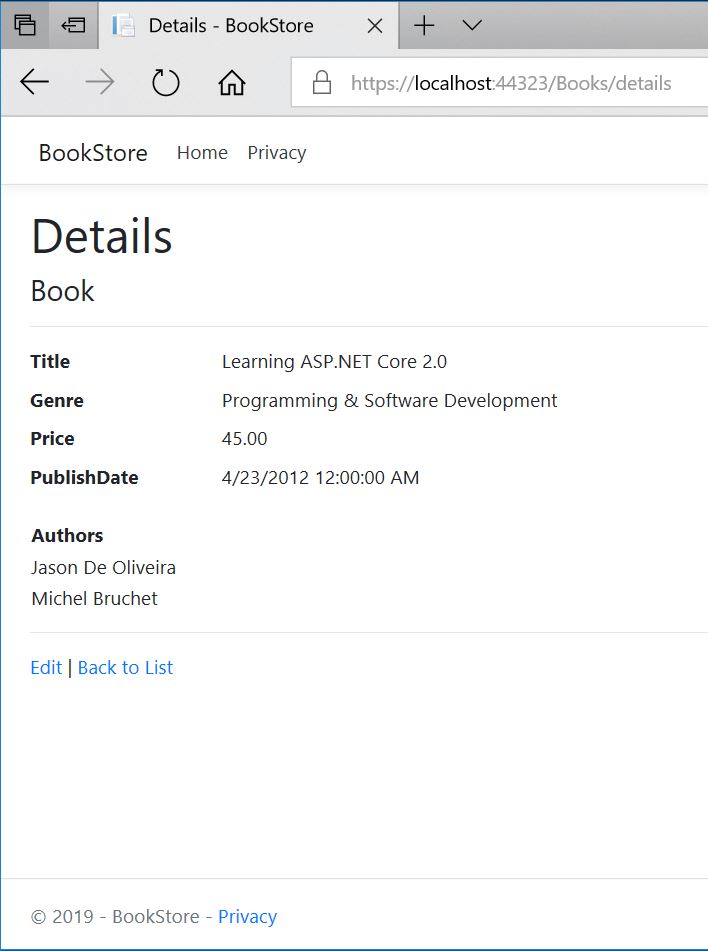
حالا برنامه را اجرا کنیم و یکبار دیگر به صفحه details میرویم:

عالی! ما اکنون یک برنامه MVC با Model ها، View ها و Controller ها ایجاد کرده ایم.
در گام بعدی، اعتبارسنجی model ها با استفاده از data annotation ها را بررسی میکنیم.
Data Annotation ها
Data annotation ها، یک مجموعه ای از attribute های اعتبارسنجی توکار را ارائه میدهد که ما آنها را بر روی هر کلاس یا ویژگی مزین میکنیم. همچنین دارای attribute هایی است که به قالب بندی داده ها کمک می کند:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
public class Book { public int Id { get; set; } [Display(Name = "Book Title")] [Required] [StringLength(maximumLength: 20, ErrorMessage = "The Title length should be between 2 and 20.", MinimumLength = 2)] public string Title { get; set; } public string Genre { get; set; } public List<string> Authors { get; set; } [DataType(DataType.Currency)] [Range(1, 100)] public decimal Price { get; set; } [Display(Name = "Publish Date")] [DataType(DataType.Date)] public DateTime PublishDate { get; set; } } |
در کد بالا، تعدادی annotation به کلاس Book model اعمال کرده ایم.
attribute های اعتبارسنجی، رفتار ویژه ای را که میخواهید روی ویژگیهای model اعمال شوند را مشخص میکنند.
ویژگی Required تعیین میکند که یک property باید حتما یک مقدار داشته باشد.
استفاده از ویژگی MinimumLength تعیین میکند که یک property باید یک حداقل طولی داشته باشد که این خود نیز به این معنی است که آن property نباید خالی رها شود.
ویژگی RegularExpression جهت محدود کردن نوع کاراکترهای وارد شده مورد استفاده قرار میگیرد.
با استفاده از ویژگی Range، میتوانیم مقدار یک property را به داخل یک محدوده ویژه محدود کنیم.
ویژگی StringLength، به ما این امکان را میدهد که حداکثر طول یک property رشته ای را تعیین کنیم و حداقل طولش اختیاری است.
DataType ها برای تعیین نوع داده فیلدها استفاده می شوند و ذاتاً الزامی هستند و به ویژگی Required نیاز ندارند.
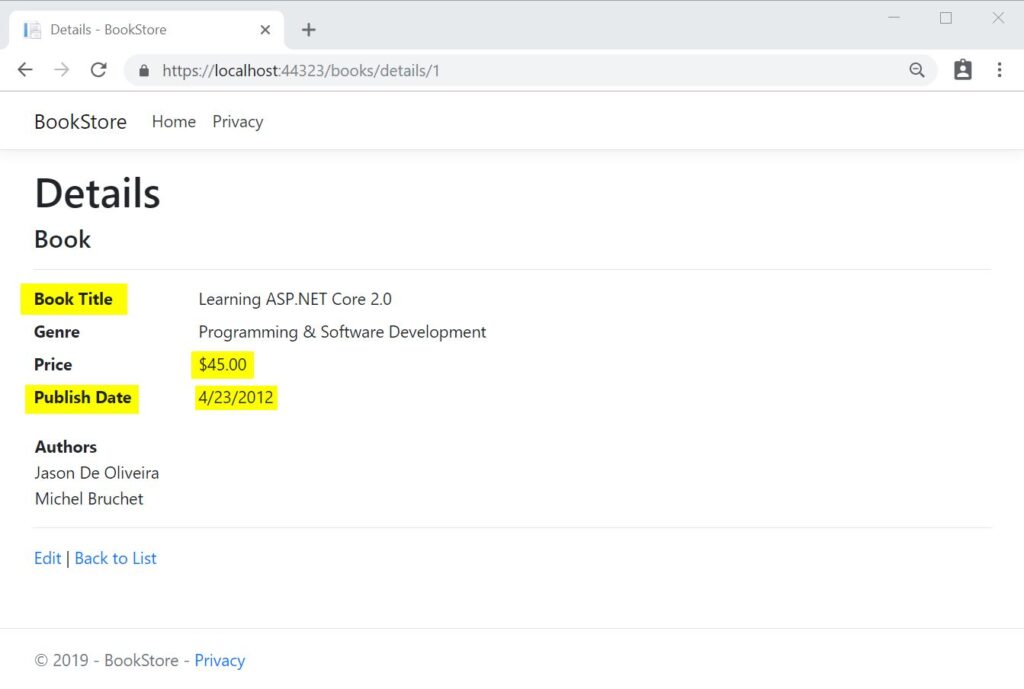
حالا اجازه دهید برنامه را اجرا کنیم و به صفحه جزییات کتاب navigate کنیم:

توجه کنید از آنجایی که Display attribute را اعمال کرده ایم، از این جهت Title به Book Title و PublishDate به Publish Date تغییر کرده است. همچنین توجه کنید که Price و Publish Date در قالب currency و تاریخ در جای مورد نظر خود قالب بندی شده اند.
حالا بیاید یک صفحه جدید برای افزودن یک کتاب جدید ایجاد کنیم و اعتبارسنجی ها را در عمل ببینیم.
در کنترلر، دو متد Create اضافه میکنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
public IActionResult Create() { return View(); } [HttpPost] [ValidateAntiForgeryToken] public IActionResult Create(Book book) { if (ModelState.IsValid) { // Logic to add the book to DB return RedirectToAction("Index"); } return View(book); } |
ایجاد View
اولین اکشن متد Create، فرم create اولیه را نمایش میدهد.
یک view برای این اکشن بسازیم. برای این کار، ما بر روی اولین اکشن Create راست کلیک کرده و گزینه Add View را میزنیم (همانطور که برای اکشنهای Index و Details انجام داده بودیم).
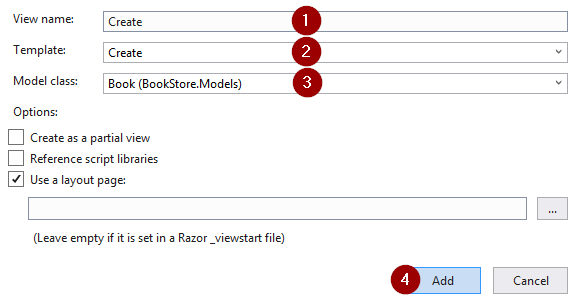
در پنجره بعدی، یک نام به view میدهیم و یک template برای این view و همچنین یک model class برای اتصال به این view با book model انتخاب میکنیم:

بعد از اینکه view ایجاد شد، فقط آن div ای که، کنترل Id را تولید میکند را حذف میکنیم، زیرا ما به آن برای Create view نیازی نداریم.
دومین متد Create، یک ویژگی [HttpPost] دارد که مبنی بر این است که فقط درخواستهای POST میتوانند با آن handle شوند.
از آنجایی که این یک درخواست post است و ما در حال submit کردن یک form هستیم، میتوانیم از ModelState.IsValid برای چک کردن اینکه که Book model پاس داه شده آیا خطایی دارد یا خیر استفاده کنیم. فراخوانی این متد، هر ویژگی اعتبار سنجی را که روی آبجکت اعمال شده است ارزیابی می کند. اگر آبجکت، معیارهای اعتبارسنجی ما را برآورده نکند، متد Create، دومرتبه فرم را نمایش خواهد داد.
اگر خطایی وجود نداشته باشد، متد باید کتاب جدید را در پایگاه داده ذخیره کند. (در حال حاضر پیاده سازی نشده است)
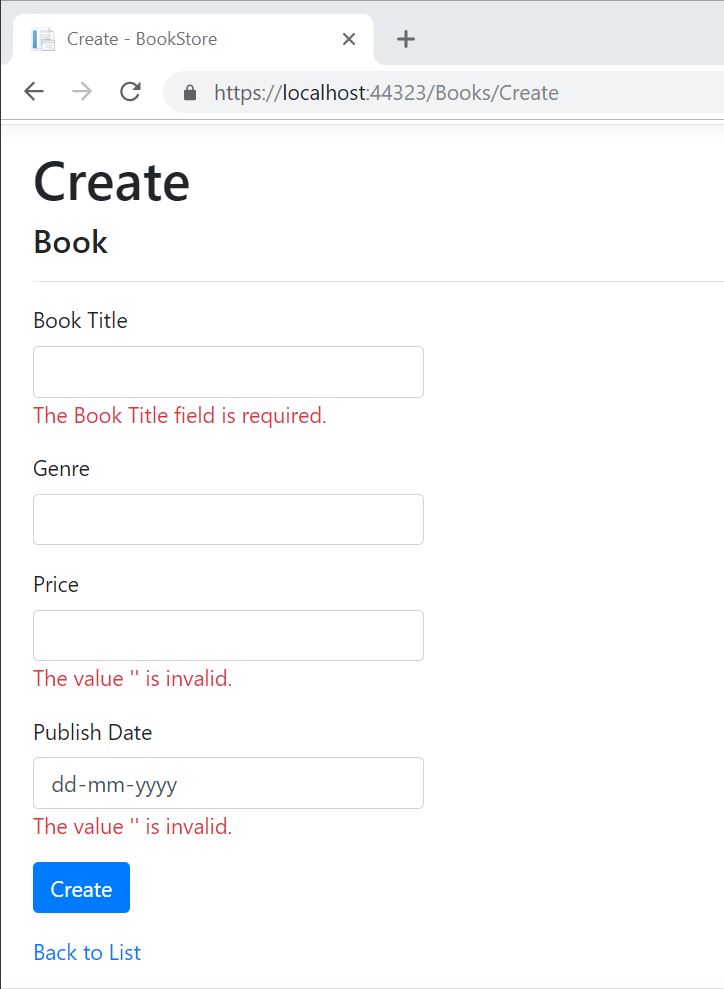
با کلیک کردن بر روی دکمه Create بدون وارد کردن داده های معتبر، پیغامهای اعتبارسنجی را خواهیم دید:

بنابراین اعتبارسنجی های model و قالب بندی داده ها با استفاده از data annotation ها را با موفقیت پیاده سازی کردیم.
برای یادگیری بهتر معماری MVC، میتوانید دوره رایگان آموزش تصویری Asp.net MVC 5 به زبان فارسی از لیندا را ببینید.
نتیجه گیری
در این مقاله، ما عناوین زیر را بررسی کردیم:
- نحوه ایجاد یک پروژه ASP.NET MVC Core
- بررسی ساختار پروژه
- افزودن controller ها، view ها و model ها
- اعتبارسنجی و قالب بندی داده ها با استفاده از annotations ها
در مقاله بعدی این مجموعه آموزشی، قصد داریم نحوه handle کردن داده ها در یک ASP.NET Core MVC را یاد بگیریم.

