اگر تمام مباحث مربوط به سری HTTP را دنبال کردید، اکنون آماده اید تا مسیر امنیت HTTP را شروع کنید و این خود یک مسیر مجزا خواهد بود.
بسیاری از شرکتها قربانی نقضهای امنیتی شدهاند. به عنوان نمونه، چند مورد معروف: Dropbox، Linkedin، MySpace، Adobe، Sony، Forbes، و بسیاری دیگر در معرض حملات مخرب قرار گرفتند. بسیاری از account ها در معرض خطر قرار گرفتند و به احتمال زیاد، حداقل یکی از آنها متعلق به شما بوده است.
در واقع می توانید آن را در Have I Been Pwned بررسی کنید.
آدرس ایمیل من در 4 وب سایت مختلف که قربانی یک نقض امنیتی شده بودند پیدا شد.
جنبههای زیادی از امنیت برنامههای وب وجود دارد که در یک مقاله نمیتوان آنها را پوشش داد، اما اجازه دهید درست از ابتدا شروع کنیم. بیایید ابتدا یاد بگیریم که چگونه ارتباطات HTTP خود را ایمن کنیم.
این قسمت پنجم از سری HTTP است.
در این مقاله با این موارد بیشتر آشنا خواهید شد:
چیزهای زیادی برای پوشش دادن وجود دارد، بنابراین بیایید مستقیما به آن بپردازیم.
آیا واقعا به HTTPS نیاز دارید؟
ممکن است فکر کنید: «مطمئناً همه وبسایتها نیازی به محافظت و امنیت ندارند». اگر وبسایتی دادههای حساسی را ارائه نمیکند یا هیچ فرم ارسالی ندارد، خرید certificate ها و کاهش سرعت وبسایت، صرفا برای دریافت یک علامت سبز کوچک در نوار URL که بگوید این سایت «امن» است، کار بسیار سختی خواهد بود.
اگر صاحب یک وبسایت هستید، میدانید که بسیار مهم است که سایت باید در سریعترین زمان ممکن بارگذاری شود، بنابراین سعی کنید آن را با چیزهای غیر ضروری سنگین نکنید.
چرا با میل و رغبت می خواهید فرآیند دردناک مهاجرت به HTTPS را فقط برای ایمن سازی وب سایتی که در وهله اول اصلا نیازی به محافظت ندارد طی کنید؟ و علاوه بر آن، شما حتی باید برای گرفتن این امتیاز، هزینه بپردازید.
حالا بیایید ببینیم آیا واقعا این کار ارزش این زحمت را دارد یا خیر.
HTTPS پیام های شما را رمزگذاری می کند و مشکل MITM را حل می کند
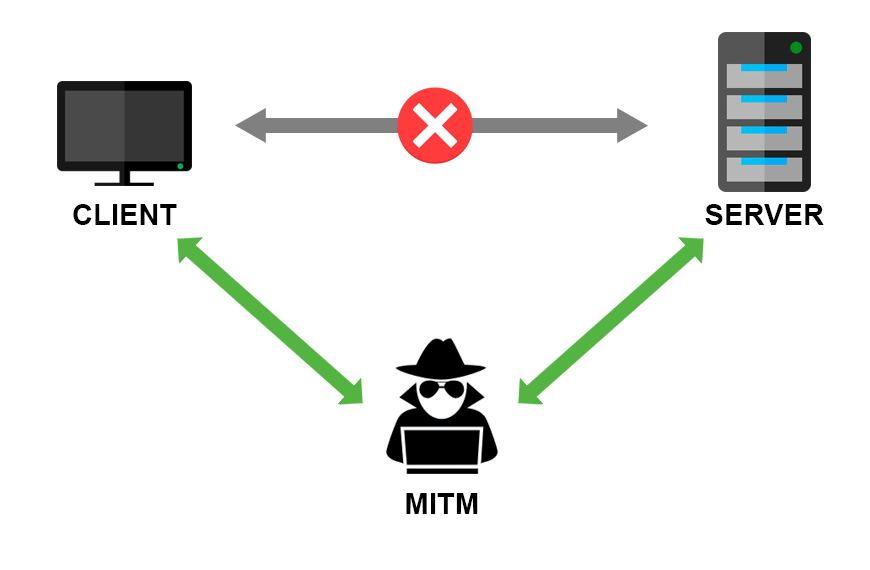
در قسمت قبلی سری HTTP، در مورد مکانیسم های مختلف احراز هویت HTTP و نقص های امنیتی آنها صحبت کردیم. مشکلی که هم احراز هویت Basic و هم Digest نمی توانند آن را حل کنند حمله Man in the middle است. Man in the middle هر چیز مخربی میباشد که خود را بین شما و وب سایتی که با آن در ارتباط هستید قرار می دهد. هدف آن رهگیری پیام های اصلی به هر دو صورت و پنهان کردن حضور آنها با ارسال پیام های اصلاح شده است.

شرکتکنندگان اصلی ارتباط ممکن است از شنیدن پیامهایشان آگاه نباشند.
HTTPS مشکل حملات MITM را با رمزگذاری ارتباطات حل می کند. اکنون، این بدان معنا نیست که دیگر نمی توان ترافیک شما را شنود کرد. این بدان معنی است که هر کسی که پیام های شما را شنود میکند و رهگیری میکند، نمی تواند محتوای آن را ببیند. برای رمزگشایی پیام به کلید نیاز دارید. دقیقاً کمی بعد یاد خواهیم گرفت که آن چگونه کار می کند.
HTTPS به عنوان یک سیگنال رتبه بندی
اخیراً گوگل HTTPS را به یک سیگنال رتبه بندی تبدیل کرده است.
این به چه معناست؟
این بدان معناست که اگر شما یک وب مستر هستید و به رتبه گوگل خود اهمیت می دهید، قطعا باید HTTPS را در وب سایت خود پیاده کنید. اگرچه آن به اندازه برخی سیگنال های دیگر مانند محتوای با کیفیت و بک لینک ها قوی نیست، اما قطعا مهم است.
با انجام این کار، گوگل مدیران وبسایت را تشویق میکند تا هرچه سریعتر به سمت HTTPS بروند و امنیت کلی اینترنت را بهبود بخشند.
این کاملا رایگان است
برای فعال کردن HTTPS (SSL/TLS) برای یک وب سایت، به certificate توسط یک مرجع صدور certificate نیاز دارید. تا همین اواخر، certificate ها پرهزینه بود و باید هر سال تمدید می شد. با تشکر از افرادی که در Let’s encrypt هستند، اکنون می توانید certificate های بسیار مقرون به صرفه (0 دلار!) دریافت کنید.
certificate های Let’s Encrypt که به راحتی نصب می شوند، از پشتیبانی شرکت های بزرگ و جامعه بزرگی از مردم برخوردار هستند. نگاهی به حامیان مالی اصلی بیندازید و لیست شرکت هایی که از آنها حمایت می کنند را ببینید. ممکن است تعدادی از آنها را بشناسید.
Let’s Encrypt فقط certificate های DV (domain validation) را صادر می کند و هیچ برنامه ای برای صدور certificate های سازمانی (OV) یا اعتبار سنجی توسعه یافته (EV) ندارد. این certificate به مدت 90 روز اعتبار دارد و به راحتی قابل تمدید است.
مانند هر فن آوری عالی دیگری، یک نقطه ضعف نیز دارد. از آنجایی که اکنون certificate ها به راحتی در دسترس هستند، توسط وب سایت های فیشینگ مورد سوء استفاده قرار می گیرند.
همه چیز به سرعت مربوط میشود
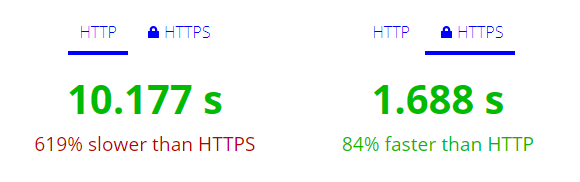
بسیاری از مردم HTTPS را با سربار سرعت اضافی مرتبط می دانند. نگاهی گذرا به httpvshttps.com بیندازید.
در اینجا نتایج من برای HTTP و HTTPS آمده است:

پس اینجا چه اتفاقی افتاد؟ چرا HTTPS خیلی سریعتر است؟ چطور ممکنه؟
HTTPS لازمه استفاده از پروتکل HTTP 2.0 است.
اگر به network tab نگاه کنیم، خواهیم دید که در حالت HTTPS، تصاویر از طریق پروتکل h2 بارگذاری میشوند.
HTTP 2.0 جانشین HTTP/1.1 رایج کنونی است.
مزایای زیادی نسبت به HTTP/1.1 دارد:
- به جای متنی، باینری است
- این به طور کامل مالتی پلکس است، به این معنی که می تواند چندین درخواست را به صورت موازی از طریق یک اتصال TCP ارسال کند
- با استفاده از فشرده سازی HPACK سربار را کاهش می دهد
- از پسوند جدید ALPN استفاده می کند که امکان اتصالات رمزگذاری شده سریعتر را فراهم می کند
- زمان های رفت و برگشت اضافی (RTT) را کاهش می دهد و باعث می شود وب سایت شما سریعتر بارگذاری شود
- خیلی چیزهای دیگر
مرورگرها شما را نادیده می گیرند
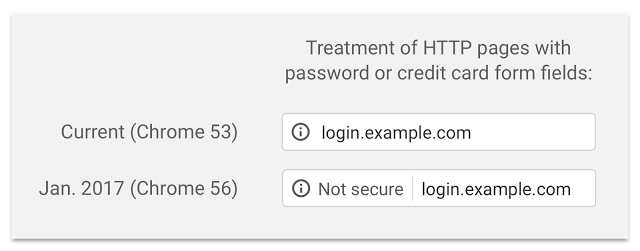
اگر تا به حال متقاعد نشده اید، احتمالاً باید بدانید که برخی از مرورگرها، بر علیه محتوای رمزگذاری نشده، جنگ را آغاز کرده اند.
قبل و بعد از نسخه 56 کروم به این صورت بود:

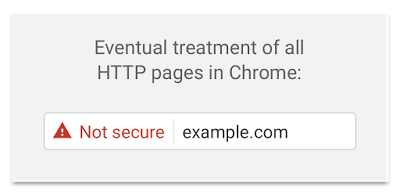
و چیزی که در نهایت به نظر میرسد:

آیا قانع شدید؟
انتقال به HTTPS پیچیده است
این نیز یادگار روزگاران گذشته است. در حالی که انتقال به سمت HTTPS ممکن است برای وبسایتهایی که برای مدت طولانی وجود دارند سختتر باشد، زیرا منابع زیادی که از طریق HTTP آپلود میشوند، ارائهدهندگان host معمولاً سعی میکنند این فرآیند را آسانتر کنند.
بسیاری از ارائه دهندگان host، سرویس انتقال خودکار به HTTPS را ارائه می دهند. این می تواند به سادگی کلیک کردن روی یک دکمه در پانل گزینه ها باشد.
اگر میخواهید وبسایت خود را از طریق HTTPS راهاندازی کنید، ابتدا بررسی کنید که آیا ارائهدهنده سرویس host، انتقال به HTTPS را ارائه میدهد یا خیر. یا اگر دسترسی به پوسته وجود دارد، بنابراین میتوانید به راحتی این کار را با let’s encrypt و کمی تنظیمات سرور انجام دهید.
بنابراین، اینها دلایل انتقال به سمت HTTPS هستند. آیا دلیلی برای عدم انتقال وجود دارد؟
امیدواریم تا به الان، شما را در مورد ارزش HTTPS متقاعد کرده باشم و شما مشتاقانه بخواهید وب سایت خود را بر روی HTTPS سوار کرده و نحوه عملکرد آن را درک کنید.
مفاهیم بنیادی HTTPS
HTTPS مخفف Hypertext Transfer Protocol Secure است. این به طور موثر به این معنی است که کلاینت و سرور از طریق HTTP اما بر روی اتصال امن SSL/TLS با هم ارتباط برقرار می کنند.
در قسمتهای قبلی این مجموعه، یاد گرفتیم که ارتباط HTTP چگونه کار میکند، اما قسمت SSL/TLS به چه معناست و چرا از هر دوی SSL و TLS استفاده میکنم؟
اجازه دهید با همین موضوع شروع کنیم.
SSL در مقابل TLS
اصطلاحات SSL (Secure Socket Layer) و TLS (Transport Layer Security) به جای هم استفاده می شوند، اما در واقع، امروزه، وقتی کسی از SSL صحبت میکند احتمالاً منظور او TLS است.
SSL در ابتدا توسط Netscape توسعه داده شد اما نسخه 1.0 آن هرگز آشکار نشد. نسخه 2.0 در سال 1995 و نسخه 3.0 در سال 1996 معرفی شدند، و پس از آن برای مدت طولانی مورد استفاده قرار گرفتند (حداقل چیزی که در IT طولانی در نظر گرفته می شود)، حتی اگر جانشین آنها TLS از قبل شروع به کار کرده باشد. تا سال 2014 بازگشت از TLS به SSL توسط سرورها پشتیبانی می شد و این دلیل اصلی موفقیت آمیز بودن حمله POODLE بود.
پس از آن، بازگشت به SSL به طور کامل غیر فعال شد.
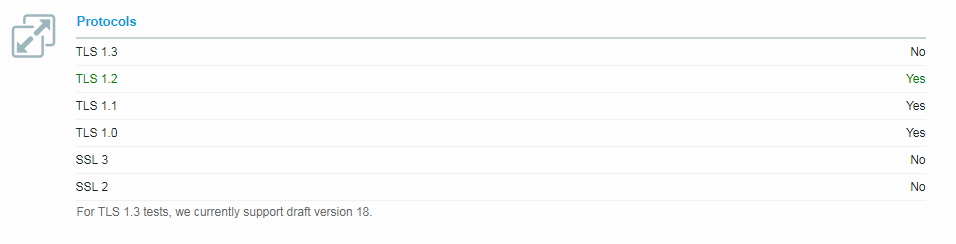
اگر وب سایت خود یا هر وب سایت دیگری را با ابزار Qualys SSL Labs بررسی کنید، احتمالاً چیزی شبیه به این خواهید دید:

همانطور که می بینید، SSL 2 و 3 به هیچ وجه پشتیبانی نمی شوند و TLS 1.3 هنوز فعال نشده است.
اما، از آنجایی که SSL برای مدت طولانی بسیار رایج بود، اصطلاحی شد که اکثر مردم با آن آشنا هستند و اکنون تقریباً برای هر چیزی استفاده می شود. بنابراین وقتی می شنوید که شخصی از SSL به جای TLS استفاده می کند، فقط به دلایل تاریخی است، نه به این دلیل که واقعاً منظور آنها SSL باشد.
اکنون که این موضوع را شفاف سازی کردیم، از این پس از TLS استفاده خواهم کرد زیرا مناسب تر است.
بنابراین، چگونه کلاینت و سرور یک اتصال امن برقرار می کنند؟
TLS Handshake
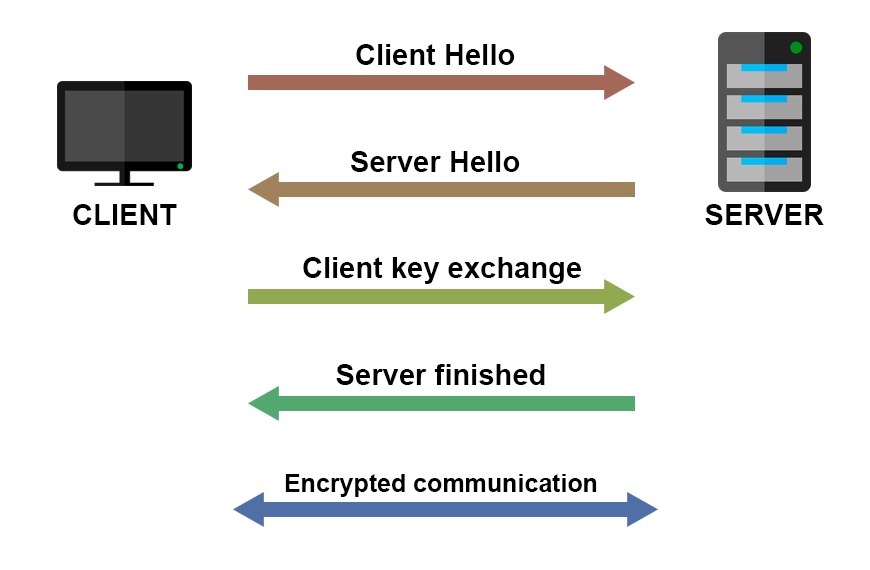
قبل از شروع ارتباط واقعی و رمزگذاری شده بین کلاینت و سرور، آنها کاری را انجام میدهند که به آن «TLS Handshake» میگویند.
در اینجا نحوه کار TLS Handshake آمده است:

ارتباط رمزگذاری شده پس از برقراری ارتباط شروع می شود.
مکانیسم واقعی بسیار پیچیده تر از این است، اما برای پیاده سازی HTTPS، نیازی به دانستن تمام جزئیات واقعی پیاده سازی TLS handshake نیست.
آنچه شما باید بدانید این است که یک handshake اولیه بین کلاینت و سرور وجود دارد که در آن، آنها کلیدها و certificate ها را مبادله می کنند. پس از آن handshake، ارتباط رمزگذاری شده آماده شروع است.
اگر می خواهید دقیقاً بدانید که TLS Handshake چگونه کار می کند، می توانید آن را در RFC 2246 بیابید.
در تصویر TLS handshake میبینید که certificate ها در حال ارسال هستند، بنابراین بیایید ببینیم یک certificate نشان دهنده چیست و چگونه صادر می شود.
مراجع صدور گواهی و صدور گواهینامه (CAs)
Certificate ها بخش مهمی از ارتباطات ایمن از طریق HTTPS هستند. آنها توسط یکی از مراجع صدور گواهینامه مورد اعتماد صادر می شوند.
گواهی دیجیتال به کاربران وب سایت این اجازه را می دهد که در هنگام استفاده از وب سایت به شیوه ای امن ارتباط برقرار کنند.
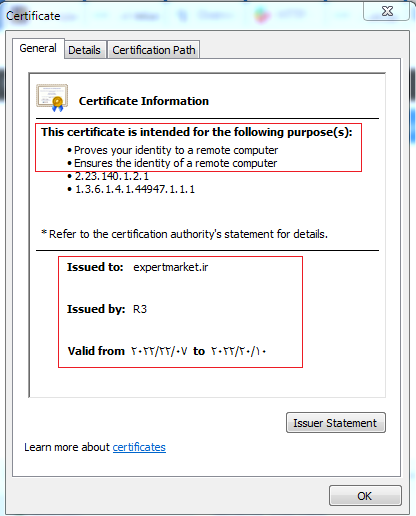
به عنوان مثال، certificate ای که هنگام مرور وبلاگ من استفاده می کنید به این صورت است:

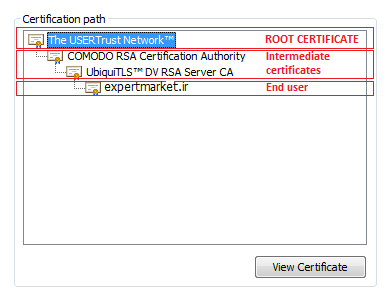
برای مثال، اگر از Chrome استفاده میکنید، میتوانید certificate ها را خودتان با رفتن به تب Security در Developer Tools (F12) بررسی کنید.
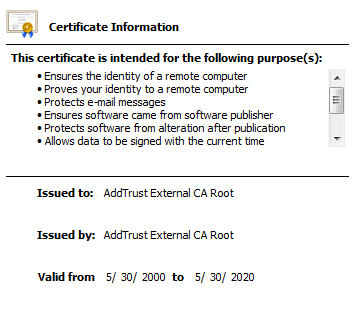
من می خواهم به دو نکته اشاره کنم. در اولین کادر قرمز رنگ، می توانید ببینید که هدف واقعی certificate چیست. این فقط تضمین می کند که شما با یک وب سایت مناسب در حال تعامل هستید. برای مثال، اگر قرار باشد شخصی، وبسایتی که فکر میکنید با آن دارید ارتباط برقرار میکنید را جعل کرده باشد، مطمئناً توسط مرورگر خودتان به شما اطلاع داده میشود.
این امر مانع از آن نمیشود که مهاجمان مخرب در صورت داشتن یک دامنه قانونی با certificate قانونی، اعتبار شما را به سرقت نبرند. پس مراقب باشید. علامت “ایمن” سبز رنگ در بالا سمت چپ نوار url فقط به این معنی است که شما با یک وب سایت مناسب ارتباط برقرار می کنید. در مورد صداقت صاحب آن وب سایت چیزی نمی گوید.
از سوی دیگر، گواهی های اعتبار سنجی توسعه یافته، ثابت می کند که شخصی حقوقی، وب سایت را کنترل می کند. یک بحث مداوم وجود دارد که آیا گواهینامه های EV برای کاربران معمولی اینترنت مفید هستند یا خیر. می توانید آنها را با متن سفارشی سمت چپ نوار URL خود تشخیص دهید. به عنوان مثال، هنگام مرور twitter.com می توانید ببینید:

این بدان معنی است که آنها از گواهینامه EV استفاده می کنند تا ثابت کنند که شرکت آنها پشت آن وب سایت ایستاده است.
زنجیره های Certificate
پس چرا مرورگر شما به certificate ای که سرور ارسال می کند اعتماد می کند؟ هر سروری می تواند یک قطعه از اسناد دیجیتال را ارسال کند و ادعا کند که همان چیزی است که شما می خواهید.
اینجاست که certificate های root وارد عمل می شوند. معمولاً certificate ها به صورت زنجیرهای هستند و root certificate یکی از مواردی است که دستگاه شما به طور ضمنی به آن اعتماد دارد.
برای وبلاگ من به این شکل است:

پایین ترین سطح، certificate دامنه من است که با certificate بالای آن امضا می شود و به همین ترتیب… تا زمانی که به root certificate برسد.
اما ممکن است تعجب کنید که چه کسی root certificate را امضا می کند؟
خب خودش امضا میکنه.

صادر شده برای: AddTrust External CA Root، صادر شده توسط: AddTrust External CA Root.
و دستگاه شما و مرورگرهای شما دارای لیستی از certificate های root قابل اعتماد هستند که برای اطمینان از اعتماد دامنه ای که در حال browse کردن آن هستید به آنها اعتماد می کنند. اگر زنجیره certificate به دلایلی شکسته شود (برای من اتفاق افتاده است زیرا CDN را برای وبلاگ خود فعال کرده ام)، سایت شما در برخی از دستگاه ها به عنوان ناامن نمایش داده می شود.
با اجرای certificate manager توسط فشردن دکمه windows + R و تایپ certmgr.msc، می توانید لیست certificate های root قابل اعتماد را در ویندوز بررسی کنید. سپس می توانید certificate های مورد اعتماد ماشین را در بخش Trusted Root Certification Authorities پیدا کنید. این لیست توسط Windows، IE و Chrome استفاده می شود. از سوی دیگر، فایرفاکس لیست خود را مدیریت می کند.
با تبادل certificate، کلاینت و سرور می دانند که با طرف مناسب صحبت می کنند و می توانند انتقال پیام رمزگذاری شده را آغاز کنند.
ضعفهای HTTPS
اگر backend سایت به درستی پیادهسازی نشود، HTTPS میتواند یک احساس امنیت نادرست ایجاد کند. راههای مختلفی برای استخراج اطلاعات مشتری وجود دارد و بسیاری از سایتها حتی اگر از HTTPS استفاده میکنند، دادهها را لو میدهند. علاوه بر MITM، مکانیسم های زیادی برای دریافت اطلاعات حساس از وب سایت وجود دارد.
یکی دیگر از مشکلات احتمالی این است که وب سایت ها می توانند پیوندهای HTTP داشته باشند، حتی اگر روی HTTPS اجرا شوند. این می تواند فرصتی برای حمله MITM باشد. در حین انتقال وبسایتها به HTTPS، ممکن است این امر مورد توجه قرار نگیرد.
و در اینجا یک مورد دیگر به عنوان یک امتیاز وجود دارد: فرم های ورود به سیستم که از طریق یک صفحه ناامن قابل دسترسی هستند، حتی اگر در یک صفحه امن بارگذاری شوند، ممکن است به طور بالقوه در معرض خطر باشند. بنابراین بهتر است برای جلوگیری از این مورد، کل وب سایت را ایمن نگه دارید.
نتیجه گیری
این مقاله، کل سری HTTP را کامل کرده است. امیدواریم چیز مفیدی از آن به دست آورده باشید و مفاهیمی را که قبلاً درک نکرده بودید یا نمی توانستید درک کنید را اینجا درک کرده باشید.
ما می دانیم که از نوشتن این مقاله لذت بردیم و در این فرآیند چیزهای جدیدی یاد گرفتیم. امیدوارم خواندن آن هم به همین اندازه برای شما سرگرم کننده بوده باشد.

