قبل از شروع فرآیند استقرار، میخواهیم به یک نکته مهم اشاره کنیم. ما همیشه باید به محض شروع توسعه، یک برنامه را در محیط تولید مستقر کنیم. به این ترتیب ما میتوانیم نحوه رفتار اپلیکیشن در محیط تولید را از همان ابتدای فرآیند توسعه مشاهده کنیم.
این ما را به این نتیجه می رساند که فرآیند استقرار نباید آخرین مرحله از چرخه عمر اپلیکیشن باشد. ما باید اپلیکیشن خود را به محض شروع ساختن آن، در محیط staging مستقر کنیم.
برای هدف این استقرار، ما قصد داریم برنامه Angular خود را برای تولید آماده کنیم تا فایل های استاتیک بهینه سازی شده را تولید کرده و آنها را با سرور NET Core ترکیب کنیم.
این فرآیند تقریباً برای هر پروژه سمت client که بخواهید (React، Vue.js یا هر پروژه دیگری) یکسان است.
اگر می خواهید تمام آموزشهای لازم و پایه مربوط به آموزش گام به گام Angular را ببینید ، لطفاً روی این لینک کلیک کنید: مقدمه آموزش گام به گام Angular.
ساخت فایل های Angular برای تولید
ابتدا باید فایل های پروژه Angular خود برای تولید را با اجرای دستور public زیر ایجاد کنیم:
|
1 |
ng build |
این روشی برای ایجاد فایل های تولید برای پروژه Angular است. اما اگر بخواهیم از React یا Vue.js برای سمت کلاینت استفاده کنیم، دستور این خواهد بود: npm run build:
|
1 2 3 4 5 6 7 |
Initial Chunk Files | Names | Raw Size | Estimated Transfer Size main.8d06eac460cfb2ee.js | main | 594.60 kB | 141.63 kB styles.1167dc02a4a3b18f.css | styles | 175.44 kB | 19.49 kB polyfills.e3ea17d938d5ba3a.js | polyfills | 33.04 kB | 10.59 kB runtime.b5d59dc9d79c9787.js | runtime | 1.22 kB | 655 bytes | Initial Total | 804.31 kB | 172.35 kB |
ما می توانیم تمام فایل های منتشر شده را اینجا مشاهده کنیم.
Publish فایلهای NET Core. برای استقرار IIS
قبل از اینکه فایلهای خود را در مکان مورد نیاز منتشر کنیم، باید پیکربندی برنامه NET Core. خود را کمی تغییر دهیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
var app = builder.Build(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) app.UseDeveloperExceptionPage(); else { app.Use(async (context, next) => { await next(); if (context.Response.StatusCode == 404 && !Path.HasExtension(context.Request.Path.Value)) { context.Request.Path = "/index.html"; await next(); } }); app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); |
اگر پیکربندی خود را به این شکل تغییر ندهیم، اصلاً نمیتوانیم برنامه مستقر شده خود را اجرا کنیم (به محض اینکه آدرس URL مورد نیاز را تایپ کنیم). اما با این تنظیم، برای ادامه مشکلی نخواهیم داشت.
Angular CLI یک پوشه جدید با نام “dist” در داخل پروژه ما ایجاد میکند و تمام فایل های تولیدی را در داخل آن publish میکند. تمام این فایل ها را از پوشه dist/account-owner-client کپی کرده و در پوشه wwwroot داخل پروژه اصلی NET Core. قرار دهید. اکنون با قرار گرفتن فایل های static در جای مناسب، از ویژگی ویژوال استودیو برای ایجاد فایل های publish برای کل اپلیکیشن استفاده می کنیم.
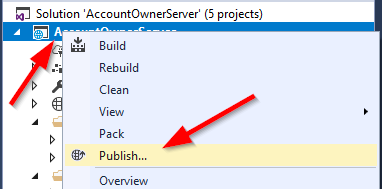
یک پوشه در local با نام Publish ایجاد کنید. در داخل این پوشه، می خواهیم تمام فایل های خود را برای استقرار قرار دهیم. سپس بر روی پروژه AccountOwnerServer راست کلیک کرده و گزینه Publish را کلیک کنید:

در پنجره بعدی، یک پوشه را برای publish انتخاب میکنیم، مکانی را که می خواهیم فایل های خود را منتشر کنیم، انتخاب کرده و روی Finish کلیک می کنیم.
در پنجره بعدی فقط باید روی دکمه Publish کلیک کنیم.
حالا تمام فایل ها را در جای مناسب در اختیار داریم.
Windows Server Hosting Bundle و Hosts File
قبل از هر اقدام دیگری، باید NET Core Windows Server Hosting bundle. (ما از x64 استفاده میکنیم) برای نصب NET Core Runtime. را روی سیستم خود نصب کنیم. علاوه بر این، با این bundle، ما در حال نصب کتابخانه NET Core. و ماژول ASP.NET Core نیز هستیم. این نصب، یک پروکسی معکوس بین IIS و سرور Kestrel ایجاد می کند که برای فرآیند استقرار بسیار مهم است.
در طول نصب، سعی میکند Microsoft Visual C++ 2015 Redistributable را نصب کند، بنابراین اجازه دهید این کار را انجام دهد.
اگر پس از نصب Hosting Bundle با مشکل از دست دادن SDK مواجه شدید، راه حل پیشنهادی مایکروسافت را دنبال کنید:
نصب PATH ،.NET Core Hosting Bundle را زمانیکه NET Core runtime. را برای اشاره به ورژن 32-bit (x86) از NET Core. نصب میکند تغییر میدهد (C:\Program Files (x86)\dotnet\). هنگامی که از دستور 32-bit (x86) .NET Core dotnet استفاده میشود، این میتواند منجر به از دست رفتن SDKها شود (No .NET Core SDKs were detected). برای حل این مشکل، C:\Program Files\dotnet\ را به موقعیتی قبل از C:\Program Files (x86)\dotnet\ در متغیر محیطی PATH منتقل کنید.
پس از نصب، فایل Windows hosts را در C:\Windows\System32\drivers\etc بیابید و یک رکورد جدید در انتهای فایل اضافه کنید:
|
1 |
127.0.0.1 www.accountowner.com |
در نهایت فایل را ذخیره کنید.
نصب IIS و استقرار سایت
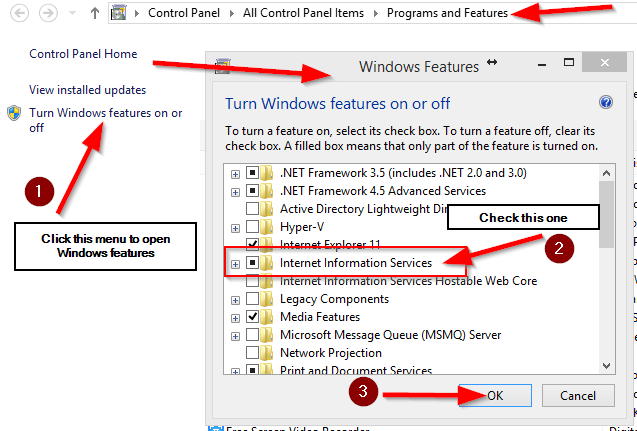
اگر IIS روی دستگاه نصب ندارید، باید آن را با باز کردن ControlPanel و سپس Programs and Features نصب کنید:

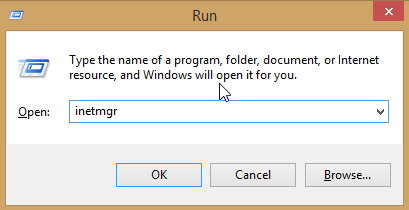
پس از اتمام نصب IIS، پنجره Run را باز کنید (کلید ویندوز + R) و inetmgr را تایپ کنید تا IIS manager باز شود:

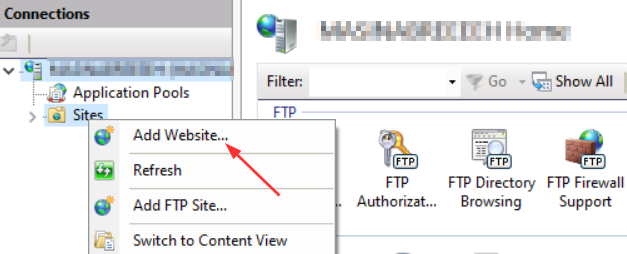
اکنون می توانیم یک وب سایت جدید ایجاد کنیم:

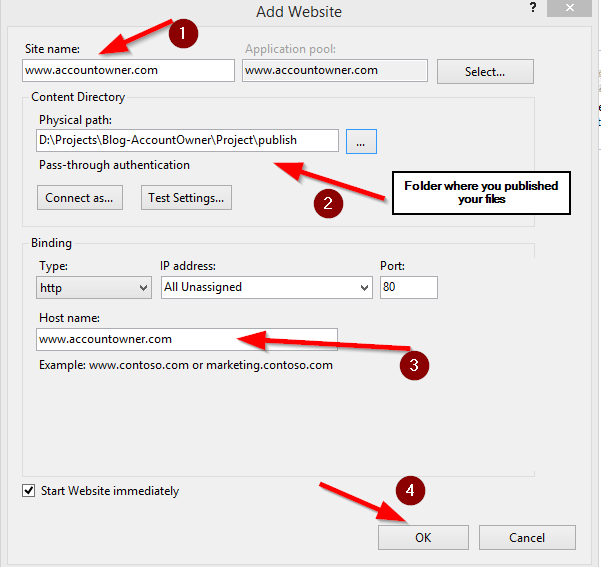
در پنجره بعدی باید یک نام به سایت خود و یک مسیر به فایل های publish شده اضافه کنیم:

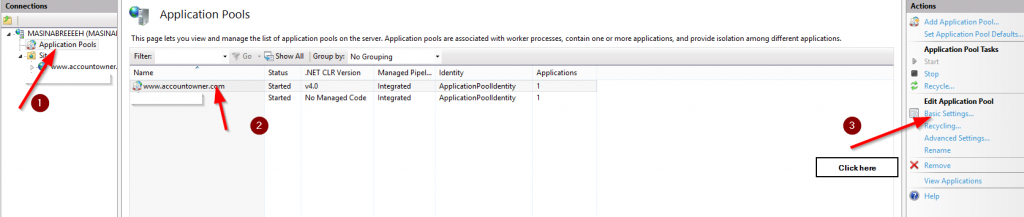
پس از این مرحله قرار است سایت خود را در پوشه sites در IIS Manager داشته باشیم. علاوه بر این، ما باید برخی از تنظیمات اولیه را برای application pool خود تنظیم کنیم:

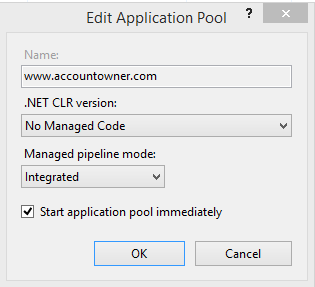
بعد از اینکه روی پیوند Basic Settings کلیک کردیم، حال باید application pool خود را پیکربندی کنیم:

وب سایت شما و application pool باید به طور خودکار راه اندازی شوند.
برای استقرار اپلیکیشن در IIS، باید IIS integration را در بخش NET Core. پروژه خود ثبت کنیم. ما قبلاً این کار را در کلاس ServiceExtensions خود در قسمت 2 این آموزش انجام داده ایم.
بسیار عالی.
همه چیز تا اینجا سر جای خودش است.
حالا بیایید یک مرورگر باز کنیم و http://www.accountowner.com را تایپ کنیم تا نتیجه را بررسی کنیم:

توجه: اگر شما با این خطای IIS مواجه شدید «cannot read configuration file due to insufficient permissions»، تنها کاری که باید انجام دهید این است که مجوزها را به پوشه Publish به کاربر IIS_IUSRS اضافه کنید. برای انجام این کار، باید روی پوشه Publish کلیک راست کرده، properties را انتخاب کرده، سپس تب Security را انتخاب کنید، روی Edit و سپس Add کلیک کنید و کاربر جدید خود را با تمام مجوزهای مورد نیاز اضافه کنید.
همچنین اگر به آیتم منوی Owner Actions برویم، تمام رکوردها نمایش داده شده را خواهیم دید.
نتیجه گیری
با خواندن این پست یاد گرفتید:
- نحوه ساخت فایل های production از برنامه سمت client
- روش publish فایل ها با استفاده از ویژوال استودیو
- منابع مورد نیاز برای استقرار IIS
- نحوه نصب IIS
- استقرار اپلیکیشن بر روی IIS
بابت مطالعه این مقاله از شما متشکرم، امیدوارم برای شما مفید واقع قرار گرفته باشد.
در قسمت بعدی این آموزش گام به گام، قصد داریم این اپلیکیشن را در محیط لینوکس publish کنیم.