ایجاد بخش server (بخش NET Core Web API.) تنها نیمی از کاری است که میخواهیم انجام دهیم. از این مرحله به بعد، ما قصد داریم وارد بحث سمت client اپلیکیشن شویم تا بخش Web API را استفاده کرده و با استفاده از کامپوننتهای React و بسیاری از ویژگیهای دیگر، نتایج را به کاربر نمایش دهیم.
این مقاله، قسمتی از مجموعه آموزشی زیر میباشد:
- آماده سازی پروژه و ایجاد component ها
- Navigation و مسیریابی (Routing)
- Axios ،HTTP و Redux
- Lazy Loading و HOC Component
- مدیریت خطا و component های اضافی
- ایجاد form داینامیک و component های modal
- اعتبارسنجی Form و Handle کردن درخواست Post
- مدیریت درخواست PUT
- مدیریت درخواست DELETE
اگر میخواهید تمام دستورالعملهای پایه و راهنمای کامل برای آموزش سریالی NET Core. را ببینید، به این لینک مراجعه کنید: دستورالعملهای کار با NET Core.
اگر میخواهید تمام دستورالعملهای پایه و راهنمای کامل برای آموزش سریالی React را ببینید، به این لینک مراجعه کنید: مقدمه معرفی آموزش سریالی React
جهت دانلود سورس بر روی این لینک کلیک کنید: سری React – ایجاد پروژه React
این پست به قسمتهای زیر تقسیم میشود:
- ایجاد یک پروژه جدید
- کتابخانه های Third-Party
- مروری بر کامپوننتهای React
- ایجاد کامپوننتهای خود
- کامپوننت Home
- نتیجه گیری
ایجاد یک پروژه جدید
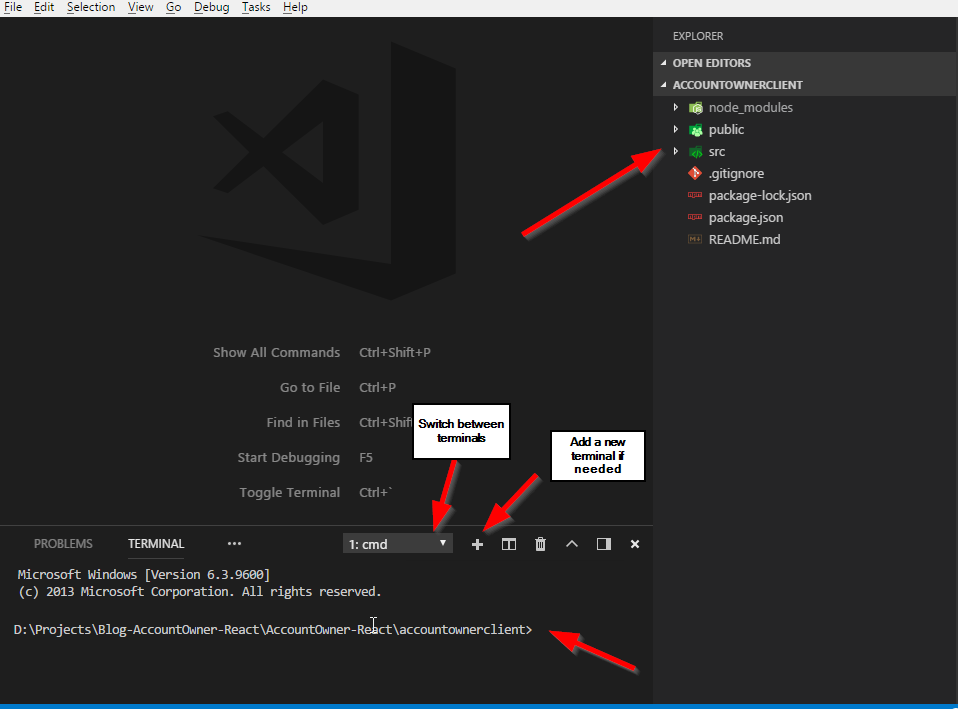
برای ایجاد پروژه React، ما باید دستور Create React App که باعث ایجاد یک اپلیکیشن جدید میشود را اجرا کنیم. برای این منظور، Visual Studio Code را باز کنیم و در یک پنجره ترمینال (`+CTRL)، باید به پوشه ای که میخواهیم پروژه ما در آن قرار بگیرد navigate کنیم و دستور زیر را تایپ کنیم:
|
1 |
npx create-react-app accountownerclient |
بعد از چند ثانیه، پروژه جدید ایجاد میشود:

اگر میخواهید Create React App را با جزییات بیشتری یاد بگیرید، به این لینک مراجعه کنید: https://github.com/facebook/create-react-app.
کتابخانه های Third-Party
ما میخواهیم از کتابخانه React-Bootstrap برای style دهی کامپوننتهای خود استفاده کنیم. پس آن را نصب کنیم و به داخل پروژه import کنیم.
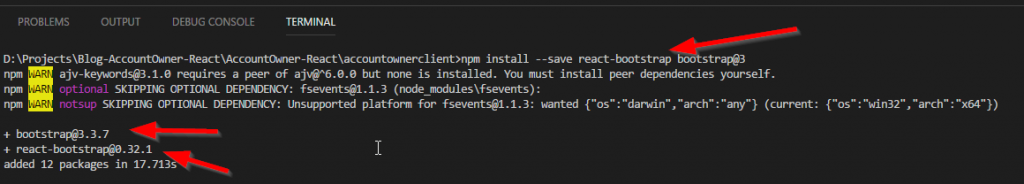
دستور زیر را برای نصب کتابخانه های React-Bootstrap و نصب ورژن 3 کتابخانه Bootstrap تایپ کنید:
|
1 |
npm install --save react-bootstrap bootstrap@3 |

بعد از نصب، کتابخانه Bootstrap را داخل فایل import ،index.js کنید:
|
1 2 |
import 'bootstrap/dist/css/bootstrap.css'; import 'bootstrap/dist/css/bootstrap-theme.css'; |
حالا میتوانیم از Bootstrap در پروژه خود استفاده کنیم.
مروری بر کامپوننتهای React
React یک framework برای ایجاد اپلیکیشنهای SPA (Single Page Application) است. بنابراین، ما قصد داریم تمام صفحات خود را در یک صفحه ایجاد کنیم.
این صفحه که قرار است تمام صفحات در آن ایجاد شود index.html است. اگر نگاهی به این صفحه بیندازیم، کد زیر را در آن پیدا میکنیم:
|
1 |
<div id="root"></div> |
این جایی است که تمام صفحات ما قرار است درون آن تولید شود.
اما React چطور میداند که باید تمام صفحات را درون این تگ render کند.
خب، اگر نگاهی به فایل index.js بیندازیم، کد زیر را درون آن پیدا خواهیم کرد:
|
1 |
ReactDOM.render(<App />, document.getElementById('root')); |
این به این معنی است که React، تمام کامپوننتهای موجود در کامپوننت App را به درون تگ div با id=root در صفحه index.html تولید خواهد کرد. این همچنین به این معنی است که کامپوننت App قرار است کامپوننت اصلی کل اپلیکیشن ما باشد.
پس اجازه دهید کمی در مورد کامپوننتها در React صحبت کنیم. دو نوع کامپوننت وجود دارد:
- کامپوننتهای (class)Stateful
- کامپوننتهای Stateless (functional)
کامپوننت App یک کامپوننت stateful است، به این دلیل که این کامپوننت به state دسترسی دارد. کامپوننتهای Stateful رویدادهای lifecycle دارند و با دستور this.props به آبجکت props دسترسی دارند. اگر نگاهی به فایل App.js بیندازیم، متوجه render() function میشویم که یکی از function های lifecycle است. کامپوننتهای Stateful از بین تمام function های lifecycle در React، باید حداقل render() function را داشته باشند. آنها باید از کلاس Component ارث بری کنند.
کامپوننتهای Stateless خیلی ساده تر از کامپوننتهای stateful هستند. آنها lifecycle ندارند و زمانیکه الزامی به وجود state داخل component ما وجود ندارد، باید مورد استفاده قرا گیرند. این نوع کامپوننتها نیز به props دسترسی دارند، اما این آبجکت props توسط React به عنوان یک پارامتر ارائه میشود.
حالا چه از کامپوننتهای stateful بخواهیم استفاده کنیم و یا چه از کامپوننتهای stateless، باید آنها را جهت استفاده در کامپوننتهای دیگر، export کنیم.
ایجاد کامپوننتهای خود
قبل از شروع ایجاد کامپوننتها، اجازه دهید فایلهای App.js و App.css را تغییر دهیم. تمام کدهای موجود در App.css را حذف کنید و فایل App.js را اصلاح کنید:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import React, { Component } from 'react'; import logo from './logo.svg'; import './App.css'; class App extends Component { render() { return ( ); } } export default App; |
ما اکنون متوجه یک خطا خواهیم شد زیرا تابع ()return به یک تگ root نیاز دارد، اما به زودی این مشکل را برطرف خواهیم کرد.
قبل از ادامه، بیایید یک ساختار پایه برای پوشه ها برای کامپوننتهای (containers) stateful و کامپوننتهای functional (components) ایجاد کنیم. هیچ الزامی برای این کار نیست، اما شیوه خوبی برای جداسازی کامپوننتهای class و functional شما است. ما قصد داریم فایل App.js را درون پوشه containers قرار دهیم و چون فایل index.js، کامپوننت App.js را import میکند، از این جهت باید این فایل را اصلاح کنیم:

حالا باید دستور import در فایل index.js را اصلاح کنیم و import برای logo.svg را حذف کنیم:
|
1 |
import App from './containers/App'; |
عالی.
حالا اولین کامپوننت خود را ایجاد کنیم.
در پوشه components، یک پوشه جدید به نام Layout ایجاد میکنیم. سپس داخل این پوشه، یک فایل به نام Layout.js ایجاد میکنیم و آن را به این صورت تغییر میدهیم:

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import React from 'react'; import { Grid, Row } from 'react-bootstrap'; const layout = (props) => { return ( <Grid> <Row> This is the place for the navigation component. </Row> <main> {props.children} </main> </Grid> ) } export default layout; |
کمی زمان برای بررسی این کد بگذاریم. اول از همه، این یک کامپوننت stateless (functional) است و این به این دلیل است که ما اینجا class نداریم و فقط یک function داریم (به طور دقیقتر یک arrow function داریم). چون این یک کامپوننت class نیست، از این رو نیازی به extend کردن Component نداریم. بنابراین ما اصلا Component را اینجا import نمیکنیم. اینجا Grid و Row کامپوننتهای React-Bootstrap هستند. اگر با کتابخانه Bootstrap آشنا باشید، Grid و Row دقیقا همان المنتهای <div class=”row”> و <div class=”container”> هستند.
کامپوننت functional، آبجکت props را از طریق آرگومان props واکشی میکند و تمام ویژگیهای آبجکت props داخل این کامپوننت functional در دسترس خواهد بود. یکی از این ویژگیها، ویژگی “children” است که تمام داده هایی که بین تگ باز و بسته Layout قرار میگیرد را نشان میدهد (<Layout> </Layout> ). ما این را در مثال بعدی، در عمل خواهیم دید.
در آخر، این component را export کرده ایم.به این نوع default export ،export گفته میشود.
کار خود را با اصلاح فایل App.js ادامه میدهیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import React, { Component } from 'react'; import './App.css'; import Layout from '../components/Layout/Layout'; class App extends Component { render() { return ( <Layout> <strong>This content is going to be rendered as the props.children inside the Layout component.</strong> </Layout> ); } } export default App; |
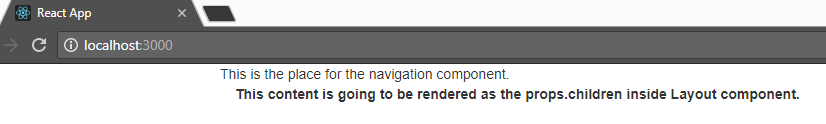
دستور npm start را در terminal خود اجرا کنید و اینجا باید بتوانیم صفحه خود را در localhost:3000 ببینیم (این فعلا صفحه زیبایی نیست ولی در اصل یک شروع است):

کامپوننت Home
ما میخواهیم کار خود را با کامپوننت Home ادامه دهیم. بنابراین، اول یک ساختار پوشه ای برای این کامپوننت ایجاد کنیم:

حالا کامپوننت Home.js را اصلاح میکنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import React from 'react'; import { Col, Row } from 'react-bootstrap'; import './Home.css'; const home = (props) => { return ( <Row> <Col md={12}> <div className={'homeText'}> "WELCOME TO ACCOUNT-OWNER APPLICATION" </div> </Col> </Row> ) } export default home; |
سپس باید فایل Home.css را تغییر دهیم:
|
1 2 3 4 5 6 7 8 |
.homeText{ font-size: 35px; color: red; text-align: center; position: relative; top:30px; text-shadow: 2px 2px 2px gray; } |
در آخر، فایل App.js را تغییر میدهیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import React, { Component } from 'react'; import './App.css'; import Layout from '../components/Layout/Layout'; import Home from '../components/Home/Home'; class App extends Component { render() { return ( <Layout> <Home /> </Layout> ); } } export default App; |
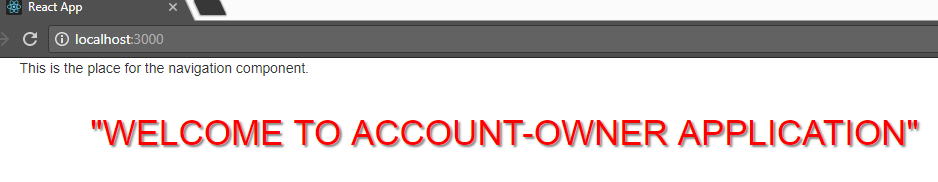
زمانی که تمام فایلهای خود را ذخیره کنیم، صفحه در localhost:3000 باید به شکل زیر درآید:

نتیجه گیری
در این مرحله، ما یک کامپوننت فعال و یک برنامه React داریم که میتوانیم آنها را در مرورگر خود اجرا کنیم. اما این فقط یک شروع است. ما راه درازی در پیش داریم زیرا هنوز ویژگی های مهم React زیادی برای معرفی به پروژه وجود دارد.
با خواندن این پست، مطالب زیر را یاد گرفتید:
- نحوه راه اندازی کتابخانه های third-party
- مروری بر کامپوننتهای React
- نحوه ایجاد کامپوننتها
- تفاوت بین کامپوننتهای stateless و stateful
- نحوه استفاده از React-Bootstrap
بابت خواندن این مقاله از شما تشکر میکنیم و امیدواریم که برای شما مفید واقع قرار گرفته باشد.
در قسمت بعدی از این سری آموزش، قصد داریم نحوه ایجاد navigation در پروژه و همچنین نحوه استفاده از مسیریابی (routing) را یاد بگیریم.