در این مطلب، ما میخواهیم یک business logic برای کامپوننت DeleteOwner جهت حذف یک entity از server بنویسیم. بعد از پیاد سازی این component، ما این سری از آموزش React را تکمیل کرده و تمامی عملیات CRUD را در اختیار خواهیم داشت.
بدون هیچگونه مقدمه ای، بریم تا کار خود را شروع کنیم.
اگر میخواهید تمام دستورالعملهای پایه و راهنمای کامل برای آموزش سریالی NET Core. را ببینید، این لینک را بررسی کنید: دستورالعملهای کار با NET Core.
این مقاله، قسمتی از مجموعه آموزشی زیر میباشد:
- آماده سازی پروژه و ایجاد component ها
- Navigation و مسیریابی (Routing)
- Axios ،HTTP و Redux
- Lazy Loading و HOC Component
- مدیریت خطا و component های اضافی
- ایجاد form داینامیک و component های modal
- اعتبارسنجی Form و Handle کردن درخواست Post
- مدیریت درخواست PUT
- مدیریت درخواست DELETE
اگر میخواهید تمام دستورالعملهای پایه و راهنمای کامل برای آموزش سریالی React را ببینید، به این لینک مراجعه کنید: مقدمه معرفی آموزش سریالی React
جهت دانلود سورس بر روی این لینک کلیک کنید: سری آموزشی React – قسمت 9
این پست به قسمتهای زیر تقسیم میشود:
- آماده سازی کامپوننت Delete Owner و Delete Route
- اتصال Component با Reducer
- پیاده سازی JSX در کامپوننت DeleteOwner
- پیاده سازی Business Logic برای Delete Action
- نتیجه گیری
آماده سازی کامپوننت Delete Owner و Delete Route
داخل پوشه Owner، یک پوشه جدید ساخته و نام آن را DeleteOwner میگذاریم.

حالا فایل DeleteOwner.js را با کد اولیه زیر اصلاح میکنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import React, { Component } from 'react'; import Aux from '../../../hoc/Auxiliary/Auxiliary'; class DeleteOwner extends Component { render() { return ( <Aux> </Aux> ) } } export default DeleteOwner; |
برای فعال کردن navigation به این component، باید فایل App.js را اصلاح کنیم:
|
1 |
import DeleteOwner from './Owner/DeleteOwner/DeleteOwner'; |
|
1 |
<Route path="/deleteOwner/:id" component={DeleteOwner} /> |
حالا اگر روی دکمه Delete در کامپوننت OwnerList کلیک کنیم، به صفحه DeleteOwner هدایت خواهیم شد (حتی اگرچه در حال حاضر هیچ محتوایی داخل آن وجود ندارد).
اتصال Component با Reducer
اول از همه باید import ها را اضافه کنیم:
|
1 2 3 |
import * as repositoryActions from '../../../store/actions/repositoryActions'; import * as errorHandlerActions from '../../../store/actions/errorHandlerActions'; import { connect } from 'react-redux'; |
مورد بعدی که باید اضافه کنیم، افزودن تابع mapStateToProps زیر class میباشد:
|
1 2 3 4 5 6 7 8 |
const mapStateToProps = (state) => { return { data: state.repository.data, showSuccessModal: state.repository.showSuccessModal, showErrorModal: state.errorHandler.showErrorModal, errorMessage: state.errorHandler.errorMessage } } |
و سپس تابع mapDispatchToProps را اضافه میکنیم:
|
1 2 3 4 5 6 7 8 |
const mapDispatchToProps = (dispatch) => { return { onGetOwnerById: (url, props) => dispatch(repositoryActions.getData(url, props)), onDeleteOwner: (url, props) => dispatch(repositoryActions.deleteData(url, props)), onCloseSuccessModal: (url, props) => dispatch(repositoryActions.closeSuccessModal(props, url)), onCloseErrorModal: () => dispatch(errorHandlerActions.closeErrorModal()) } } |
تمام این کدهای بالا کاملا آشنا هستند (اگر قسمتهای قبلی را مطالعه کرده باشید).
در آخر، عبارت export را اصلاح میکنیم:
|
1 |
export default connect(mapStateToProps, mapDispatchToProps)(DeleteOwner); |
پیاده سازی JSX در کامپوننت DeleteOwner
جهت ایجاد view برای این component، باید اول import ها را اضافه کنیم:
|
1 2 |
import { Well, Button, Col, Row, ControlLabel } from 'react-bootstrap'; import Moment from 'react-moment'; |
درست بین بلوکهای render و return، باید این کد را اضافه کنیم:
|
1 |
let owner = {...this.props.data}; |
داخل تگ Aux، محتوایی که قصد داریم روی صفحه نمایش دهیم را اضافه میکنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<Row> <Col md={10}> <Well> <Row> <Col md={3}> <ControlLabel htmlFor='name'>Owners name:</ControlLabel> </Col> <Col md={7}> <span name='name'>{owner.name}</span> </Col> </Row> <Row> <Col md={3}> <ControlLabel htmlFor='dateOfBirth'>Date of birth:</ControlLabel> </Col> <Col md={7}> <span name='dateOfBirth'><Moment format="MM/DD/YYYY">{owner.dateOfBirth}</Moment></span> </Col> </Row> <Row> <Col md={3}> <ControlLabel htmlFor='address'>Address:</ControlLabel> </Col> <Col md={7}> <span name='address'>{owner.address}</span> </Col> </Row> </Well> </Col> </Row> |
زیر تگ Row، باید دکمه ها را روی صفحه نمایش دهیم:
|
1 2 3 4 5 6 7 8 |
<Row> <Col mdOffset={8} md={1}> <Button type="submit" bsStyle="info" onClick={this.deleteOwner}>Delete</Button> </Col> <Col md={1}> <Button bsStyle='danger' onClick={this.redirectToOwnerList}>Cancel</Button> </Col> </Row> |
در آخر، import ها را برای کامپوننتهای modal اضافه میکنیم:
|
1 2 |
import SuccessModal from '../../../components/Modals/SuccessModal/SuccessModal'; import ErrorModal from '../../../components/Modals/ErrorModal/ErrorModal'; |
حالا بعد از این کار، درست زیر تگ Row و بالای تگ Aux، این کد را برای نمایش کامپوننتهای modal خود اضافه میکنیم:
|
1 2 3 4 5 6 7 8 |
<SuccessModal show={this.props.showSuccessModal} modalHeaderText={'Success message'} modalBodyText={'Action completed successfylly'} okButtonText={'OK'} successClick={() => this.props.onCloseSuccessModal('/owner-List', { ...this.props })} /> <ErrorModal show={this.props.showErrorModal} modalHeaderText={'Error message'} modalBodyText={this.props.errorMessage} okButtonText={'OK'} closeModal={() => this.props.onCloseErrorModal()} /> |
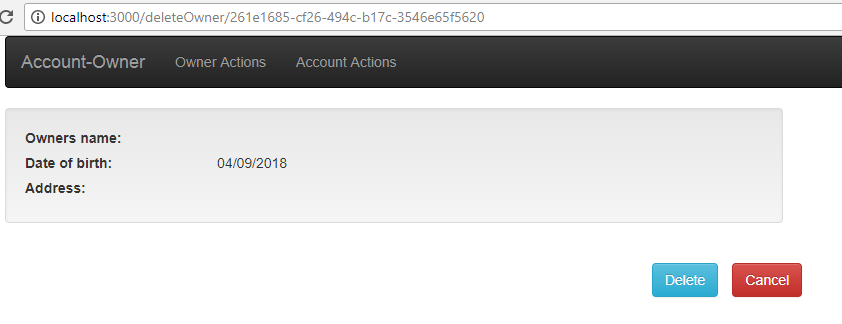
حالا میتوانیم نتیجه را بررسی کنیم:

همانطور که در تصویر بالا می بینیم، ما تمام داده ها را در صفحه نداریم، اما به زودی این مشکل را برطرف خواهیم کرد.
پیاده سازی Business Logic برای Delete Action
برای گرفتن آبجکت owner از server، میخواهیم تابع componentDidMount را درست بالای تابع render اضافه کنیم:
|
1 2 3 4 5 |
componentDidMount = () => { const id = this.props.match.params.id; const url = '/api/owner/' + id; this.props.onGetOwnerById(url, { ...this.props }); } |
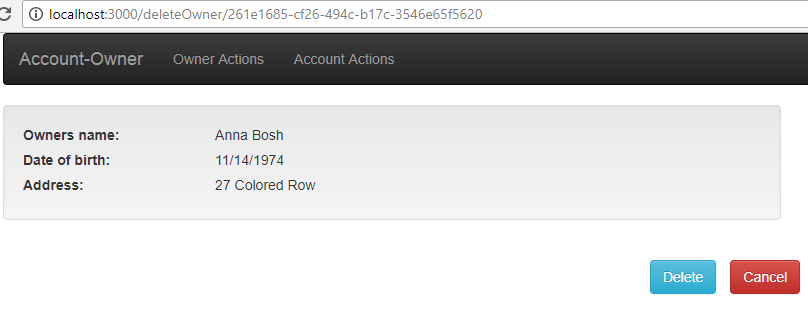
حالا اگر به کامپوننت OwnerDelete برویم، این صفحه مورد نظر را با داده های صحیح میبینیم:

جهت کارکرد دکمه Cancel، تابع زیر را اضافه میکنیم:
|
1 2 3 |
redirectToOwnerList = () => { this.props.history.push('/owner-List'); } |
در مرحله آخر، delete action را اضافه میکنیم:
|
1 2 3 4 5 6 7 |
deleteOwner = (event) => { event.preventDefault(); const url = "/api/owner/" + this.props.data.id; this.props.onDeleteOwner(url, { ...this.props }); } |
بسیار عالی.
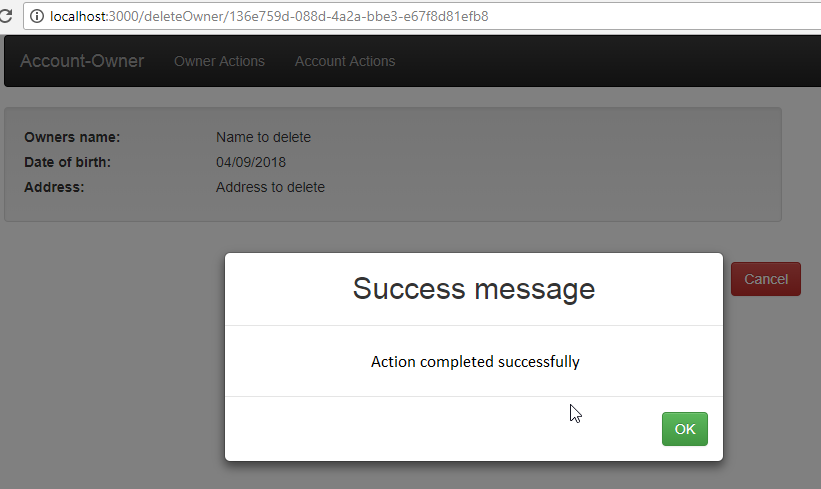
میتوانیم نتیجه را بررسی کنیم:

اینجا اگر روی دکمه OK کلیک کنیم، به کامپوننت OwnerList هدایت خواهیم شد.
نتیجه گیری
سرانجام، ما رسالت خود را برای این پروژه React به پایان رساندیم. امیدواریم شما هم مثل ما لذت برده باشید.
بابت خواندن این مقاله از شما تشکر میکنیم و امیدواریم که برای شما مفید واقع قرار گرفته باشد.