چکیده: ویژوال استودیو 2017 آخرین ورژن ویژوال استودیو می باشد. این مقاله تعدادی از مفیدترین ویژگی های ویژوال استودیو 2017 که بهره وری توسعه دهندگان را افزایش می دهد را معرفی می نماید.
ویژوال استدیو با شماری از تغییرات در دو دهه اخیر روبه رو بوده است. درسا از زمان نسخه ویژوال بیسیک تا به الان. ویژوال استودیو با هر نسخه ای که به بازار روانه کرده است به تدریج تکامل یافته است و تجربه های کاربری را بین چند پلت فرم و device ها بهبود داده است.
ویژوال استودیو 2017، یازدهمین ورژن از ویژوال استودیو می باشد که تمرکزش بر روی بهبود تجربه ی کاربری بین اپلیکیشن های موبایل، سرویس های ابری و محیط توسعه می باشد.
ویژگی های جدید IDE مانند intellisense، پیمایش سریع بین کدها، خطایابی، fast Building و توسعه سریع تعدادی از ویژگی های ارتقاء یافته در زمینه عملکرد و بهره وری در این نسخه از ویژوال استودیو می باشد.
این مقاله تعدادی از ویژگی های مهم VS 2017 که برای افزایش بهره وری توسع دهندگان مفید است را معرفی می نماید.

ویژگی های جدید ویژوال استودیو 2017
تجربه کاربری جدید در نصب و راه اندازی
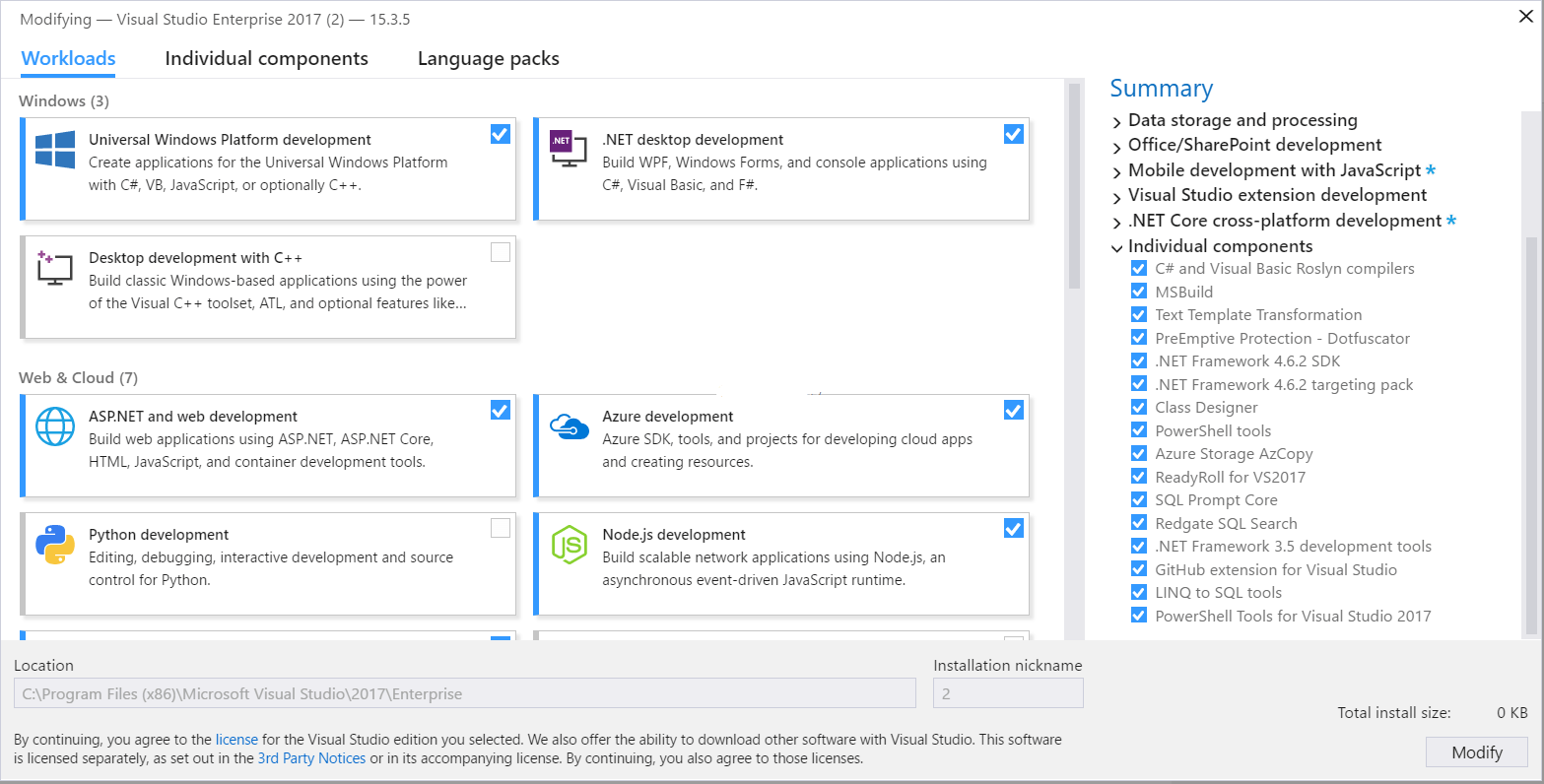
زمانی که شما setup را برای یک تجربه کاربری جدید اجرا مینمایید با شکل زیر مواجه می شوید:

این محیط نصب اجازه می دهد که شما فقط feature هایی که مورد نیازتان است را نصب نمایید که باعث می شود عملیات نصب سریع تر باشد.
تب Workloads به شما option های نصبی که در قالب های فریم ورک های رایج، زبانها و پلت فرمها گروپ شده اند را ارائه می دهد. مزیت اصلی این تب این است که به توسعه دهنده این امکان را می هد که فقط مجموعه ویژگی هایی که مورد نیازش است را انتخاب و نصب نماید. برای مثال فقط feature های ویندوز، ابری، وب و غیره.
این گروه ها عبارتند از:
- Windows
- Web and Cloud
- Mobile & Gaming
- Other Toolsets
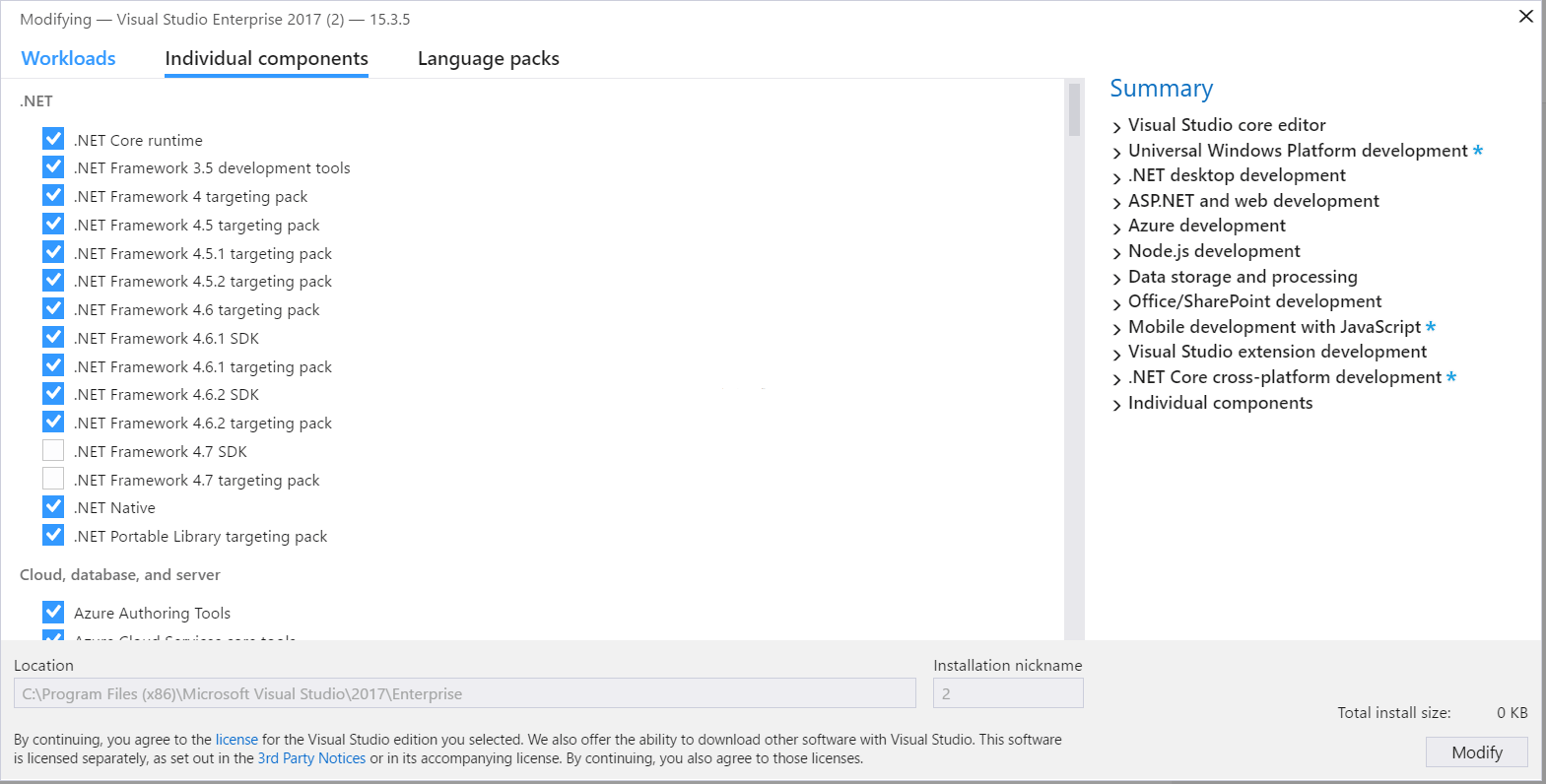
اگر شما نمی خواهید به این صورت نصب را انجام دهید نگران نباشید. تب Individual components این امکان را به شما می دهد که کامپوننت های مورد نیاز خود را طبق شکل زیر نصب نمایید:

تعدادی از آپشن ها در این تب عبارتند از:
- NET Framework
- Cloud, database, and server
- Code tools
- Compilers, build tools, and runtimes
- Debugging and testing
- Development Activities
- Emulators
- Games and Graphics
- SKDs, libraries and frameworks
مزیت آن این است که هرفرد می تواند آن ویژگی هایی که برای توسعه پروژه های خود مورد نیاز است را انتخاب نماید.
تب Language packs این امکان را به شما می دهد که زبان را برای ویژوال استودیو انتخاب نمایید.
نصب کننده vs زمانی که برای اولین بار اجرا می شود به صورت پیش فرض سعی می نماید تا زبان سیستم عامل کاربر را به عنوان زبان پیش فرض انتخاب نماید.
command زیر به installer می گوید که به زبان مورد نظر فرایند نصب انجام شود.
vs_installer.exe -locale <language token=""></language>
زبانهای زیر در installer پشتیبانی می شوند:
en-Us, zh-cn, zh-tw, cs-cz, fr-fr, de-de, it-it, ja-jp, ko-kr, pl-pl, pt-br, ru-, u, tr-tr
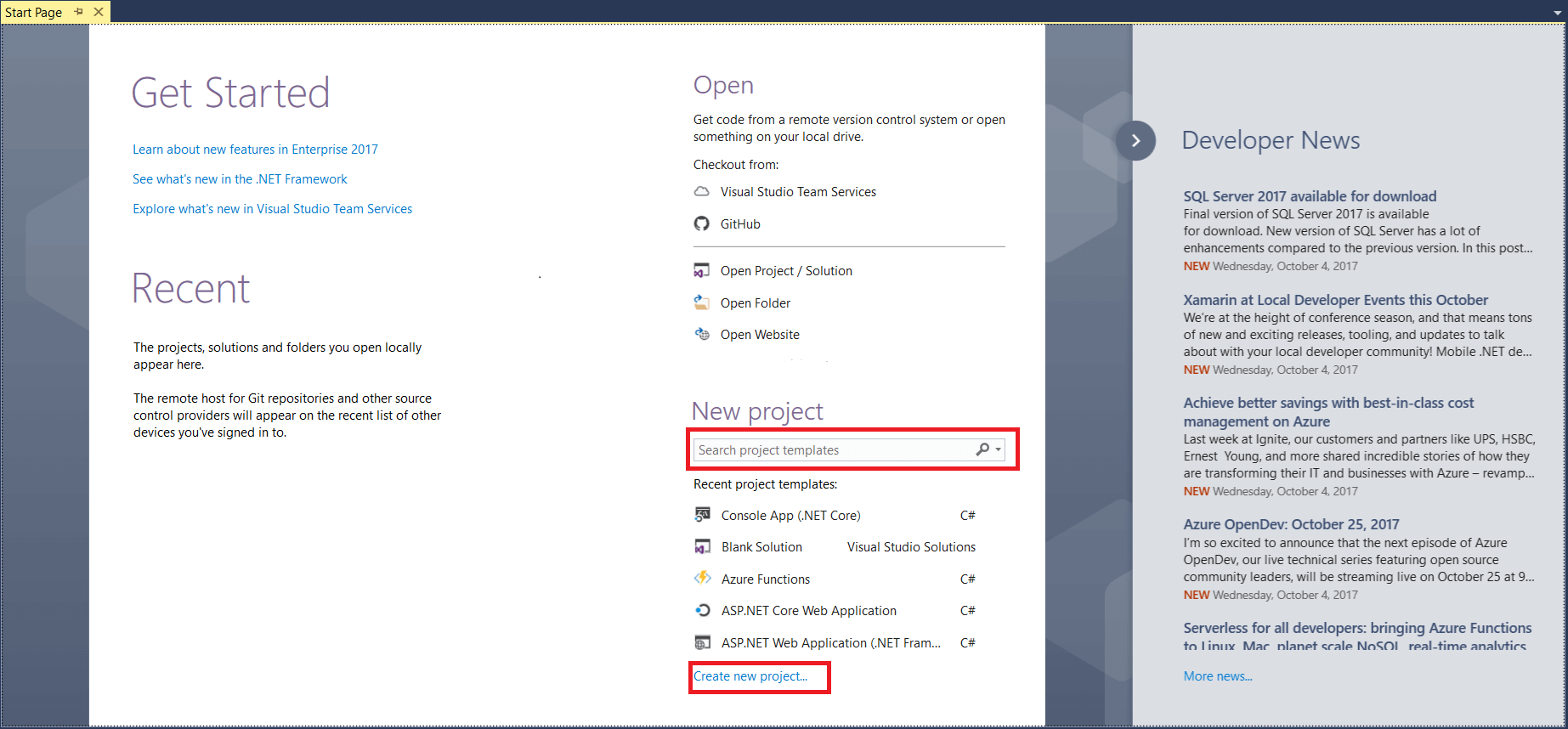
زمانی که vs 2017 نصب شده و اجرا می شود start page به صورت زیر نمایش داده می شود:

در start page آپشن هایی مانند Recent و Open نمایش داده می شوند که شبیه ورژن های قبلی vs (برای مثال vs 2015) می باشد. اما یک ویژگی جدید که ارزش بالایی دارد ساخت پروژه جدید با استفاده از باکس جست و جوی Search project templates و یا استفاده از لینک Create new project می باشد.
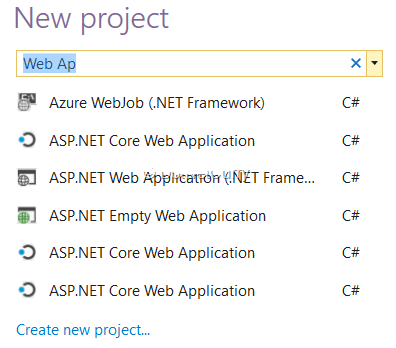
یک پروژه جدید می تواند با وارد نمودن عنوان دسته بندی های پروژه مانند شکل زیر ساخته شود:

زمانی که دسته بندی پروژه مورد نظر (برای مثال Web Ap) وارد می شود تمام تمپلیت های مطابق با آن دسته آورده می شود. زمانی که روی یکی از نتایج جست و جو کلیک شود پنجره New Project باز خواهد شد. همچنین این پنجره با کلیک کردن بر روی لینک Create new project نیز باز خواهد شد.
اگر پرو|ه ای که مدنظرتان است یک پروژه جدید نیست و اخیرا آن را ساخته بودید نام آن در قسمت لیست پروژه های اخیر آورده خواهد شد.
زمانی که ما یک solution می سازیم نام آن در لیست Recent solution آورده خواهد شد.
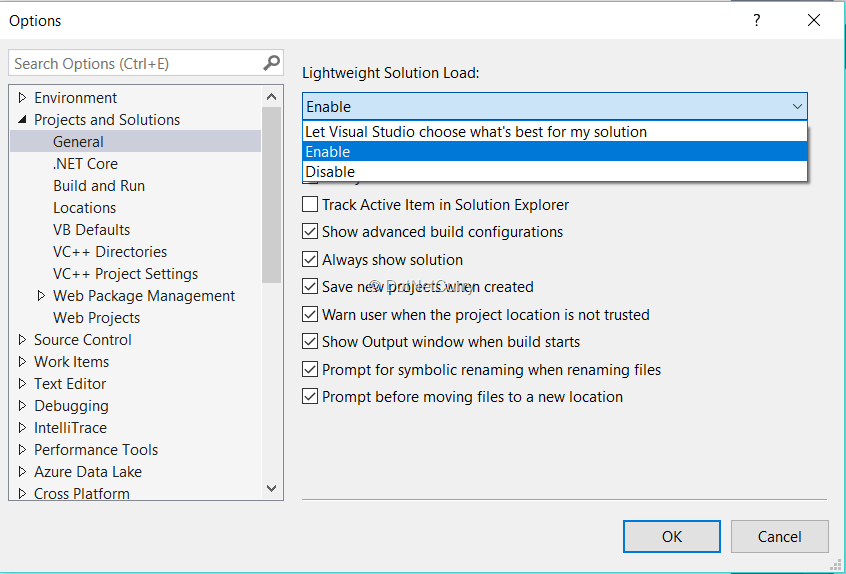
solution ممکن است شامل چند پروژه باشد که این خود زمان بارگزاری solution را افزایش می دهد. زمانی که solution از قسمت Recent list کلیک می شود (و یا از قسمت File > Open > Project/Solution) به صورت پیش فرض آن به همراه تمام پروژه های موجود در آن باز خواهد شد. اگرچه ضرورتی ندارد که تمام پروژه های موجود در solution بارگزاری شوند ویژوال استودیو می تواند حالا یک گزینه ای را از قسمت Tools > Options > Projects برای پیکربندی در اختیار ما برای کاهش زمان بارگزاری قرار دهد. با انتخاب مورد Lightweight Solution Load مانند شکل زیر:

گزینه Enable زمان بارگزاری solution را کاهش می دهد. البته این گزینه شامل یک سری محدودیت ها نیز می شود. برای مثال ویژگی هایی مانند edit و continue کار نخواهند کرد. اما این گزینه، محدودیت هایی را نیز به همراه دارد برای مثال، پروژه هایی که مورد نیاز بودند در زمان اولین دسترسی هنوز بارگزاری می شوند (مستقیم و یا غیرمستقیم) و در این مورد بعضی از ویژگی ها مانند edit و continue کار نخواهند کرد.
ویژگی های ارتقایافته IDE برای توسعه دهندگان
مرحله 1- یک Console Application به نام CS_NavigationFeatures بسازید. در این پروژه، یک کلاس جدید به نام Employee.cs بسازید و کد زیر را درون آن قرار دهید:
namespace CS_NavigationFeatures{ public class Employee { public int EmpNo { get; set; } public string EmpName { get; set; } public int Salary { get; set; } public string DeptName { get; set; } public string Designation { get; set;} }} |
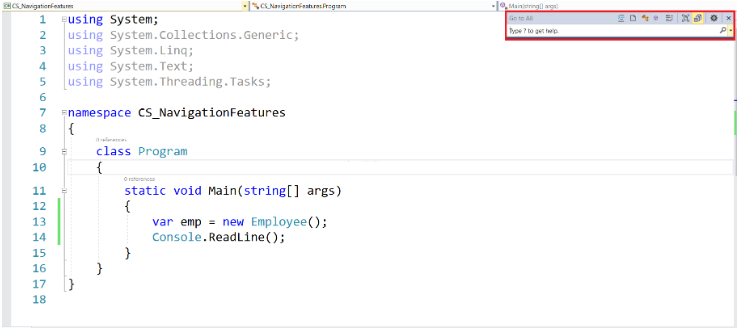
فایل program.cs را باز کنید و یک نمونه از کلاس Employee بسازید.
VS 2017 این قابلیت را برای توسعه دهندگان فراهم نموده است تا به راحتی کلمه ای را که میخواهند در تمام فایل ها در solution جست و جو نمایند را پیدا کنند. برای مثال، توسعه دهندگان می توانند به راحتی با وارد نمودن کلمه Employee، تمام قسمت هایی که این کلمه تعریف شده است را با وارد نمودن کلمه در قسمت باکس جست وجو با وارد نمودن Ctrl+T پیدا نمایند.

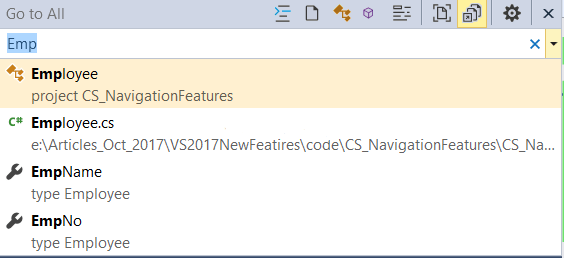
کلمه Emp را در باکس جست و جو وارد نمایید. همانطور که در شکل زیر مشاهده می نمایید تمام Reference های مربوط به این کلمه آورده می شوند:

اینجا توسعه دهنده می تواند انتخاب نماید که می خواهد به فایل Employee برود یا کلاس آن و یا Member مربوطه. اینجا ویژگی navigation بسیار آسان است.
یکی از مهمترین ویژگی ها در اینجا، icon-menu-bar می باشد که در بالای dialog می باشد. این ویژگی، گزینه ای را برای انتخاب code navigation ارائه می دهد. برای مثال: File, Class, member و …
تصویر زیر جزییات را نشان می دهد:
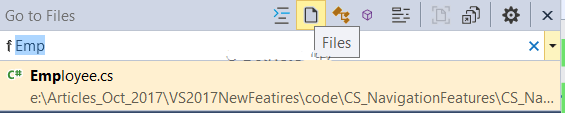
برای مثال جهت جست و جو برای فایل ها، باید File Navigation را انتخاب نمایید که Symbol مورد نظر f می باشد که فایلهایی که با حروف تایپ شده تطبیق دارند را به عنوان نتیجه می آورد:

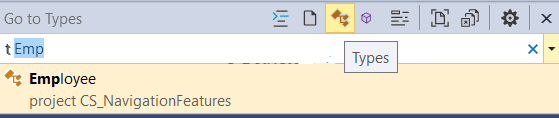
Type Navigation (برای کلاس و interface ها): sumbol مورد نظر t می باشد کلاسهای مطابق با کلمه جست و جو شده را نشان می دهد:

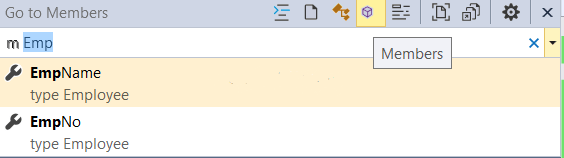
Member Navigation : که symbol مورد نظر m می باشد که تمام member های مطابق با کلمه تایپ شده را نشان می دهد:

استفاده از پنجره Reference
همانطور که میدانید توسعه دهندگان نمونه های زیادی از یک کلاس را در فایلهای مختلف می سازند. برای مثال رفرنس دادن به کلاس Employee در خیلی از فایلها.
در ویژوال استودیو 2017، این رفرنس ها به آسانی میتوانند با استفاده از پنجره Reference جست و جو شوند.
حال، در پروژه دو کلاس به نام های Manager.cs و Payroll.cs اضافه کنید و کدهای زیر را درون آن قرار دهید:
Manager.cs
namespace CS_NavigationFeatures{ public class Manager { public Employee emp { get; set; } public int TravelAllowance { get; set; } public int HouseRentAllowance { get; set; } }} |
Payroll.cs
namespace CS_NavigationFeatures{ public class Payroll { Employee emp; Manager mgr; public Payroll() { emp = new Employee(); mgr = new Manager(); } }} |
فایل Program.cs نیز به صورت زیر می باشد:
namespace CS_NavigationFeatures{ class Program { static void Main(string[] args) { Employee emp = new Employee(); Console.ReadLine(); } }} |
در این سه فایل، ما دیدیم که آبجکت Employee جهت نمونه سازی و تعریف Property استفاده شده است.
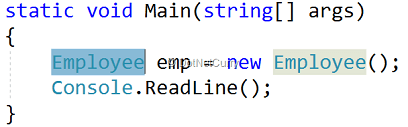
حال پیدا نمودن همه رفرنس های مربوط به Employee در پروژه راحت است. برای این منظور، کلمه Employee مانند شکل زیر انتخاب نمایید:

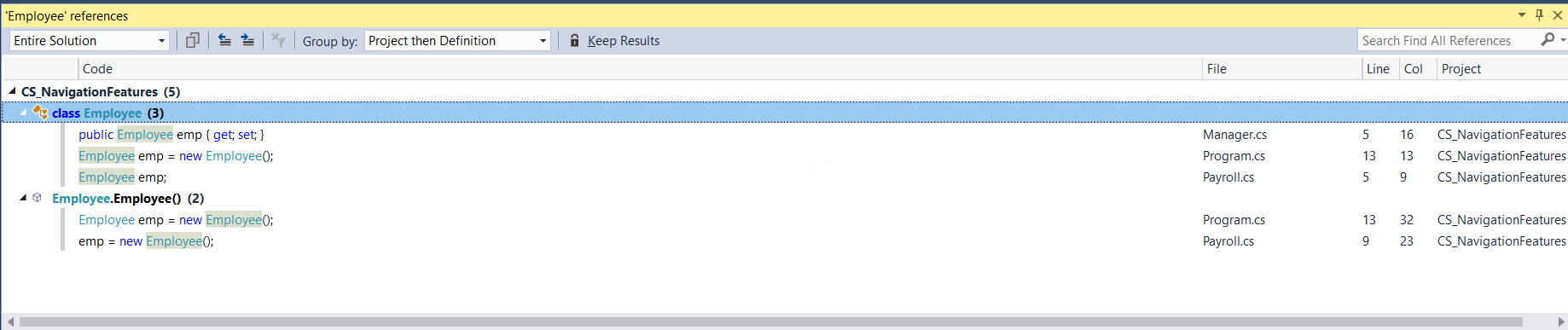
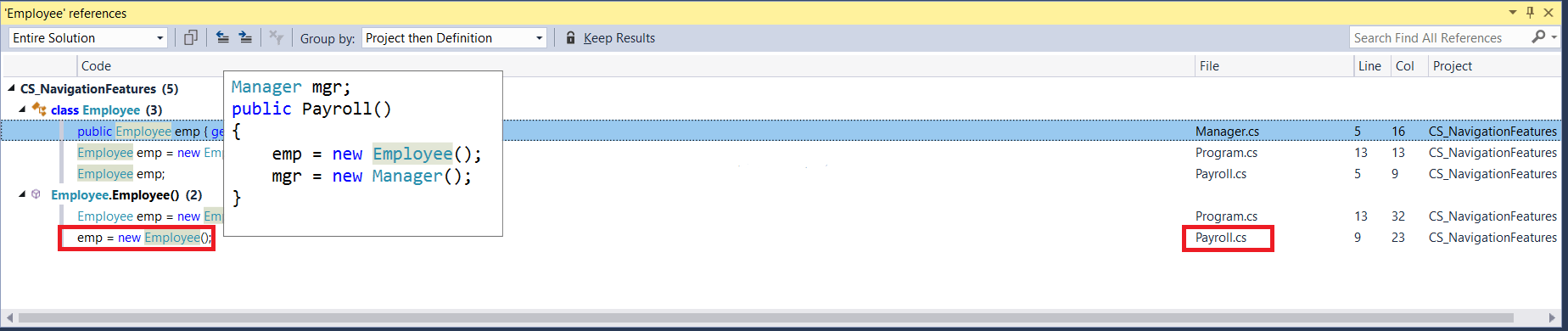
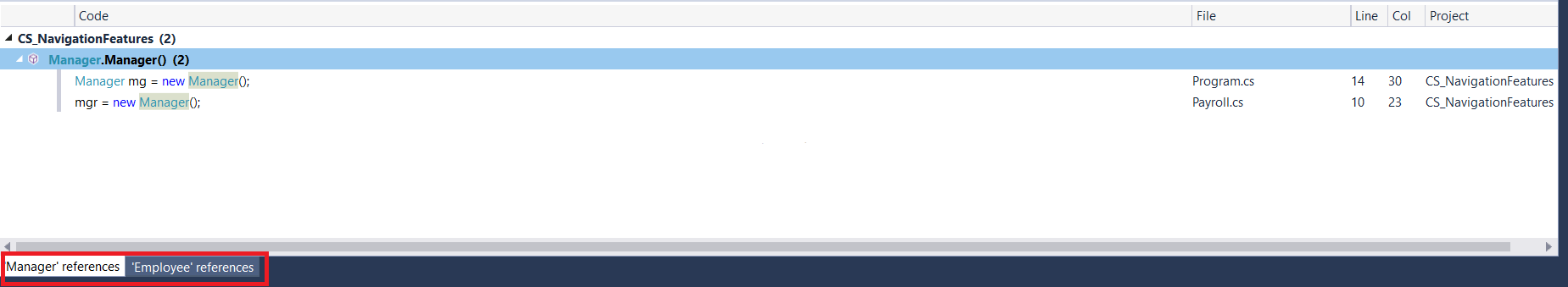
حال Shift+F12 را انتخاب نمایید که موجب می شود پنجره ‘Employee’ references مانند شکل زیرباز شود:

این پنجره تمام رفرنس های مربوط به Employee را در همه فایلها نشان می دهد.
فقط با کلیک کردن بر روی فایل، فایل مربوطه در VS Editor باز می شود. جزییات مربوط به رفرنس مورد نظر (در اینجا همان Employee) با بردن موس بر روی آن مانند شکل زیر دیده می شود:

برای مثال در پنجره بالا، یک رفرنس از Employee در Payroll.cs به صورت ToolTip نشان داده شده است.
در vs 2015، پیدا نمودن همه رفرنس ها بر روی یک کلاس یا Property امکان پذیر بود اما هیچ گزینه ای برای فیلتر نمودن وجود نداشت. اما در vs 2017، این رفرنس ها مانند شکل زیر می تواند فیلتر شود:

این رفرنس ها همچنین می توانند مانند شکل زیر گروپ بندی شوند:

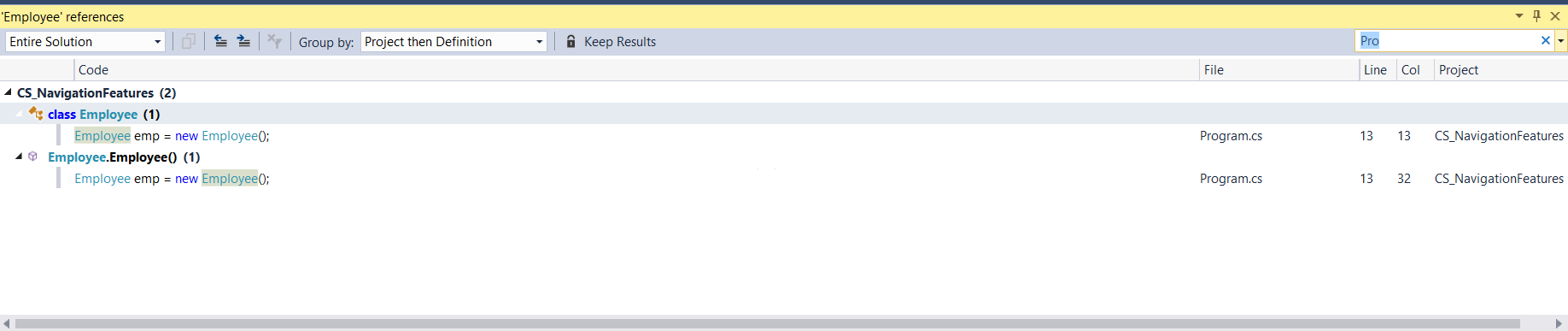
بنابراین این پنجره، جست و جو برای رفرنس مورد نظر را با استفاده از باکس جست و جویی که در سمت راست پنجره قرار گرفته است را مانند شکل زیر آسان می سازد. جست و جو می تواند بر اساس نام، شماره ستون و شماره خط باشد:

این تصویر تمام Employee references از فایل program.cs را نشان می دهد.
دکمه Keep Results در این پنجره این اطمینان را می دهد که تمام رفرنس ها ذخیره خواهند شد. مزیت این ویژگی این است که وقتی رفرنس های جدید جست و جو می شوند به جای overwrite شدن بر روی رفرنس های قبلی، رفرنس های جدید در تب جدید مانند شکل زیر نمایش داده خواهد شد:

تصویر بالا نتایج جست و جو برای رفرنس Manager و Employee را نمایش می دهد.
پیشنهاد خودکار NuGet Package برای نوع های ناشناخته
گاهی اوقات در پروژه پیش می آید که توسعه هنده کلاسی را که استفاده نموده است را می شناسد اما پکیجی را که برای استفاده از این کلاس نصب شده است را نمی داند.
در این مورد، توسعه دهنده بعضی اوقات در اینترنت پکیج مورد نظر برای کلاس مربوطه را جست و جو می نماید اما این همیشه کارساز نخواهد بود. برای مثال، توسعه دهنده می خواهد از کلاس DbContext و یا JObject استفاده نماید اما نمی داند کدام NuGet package باید نصب گردد.
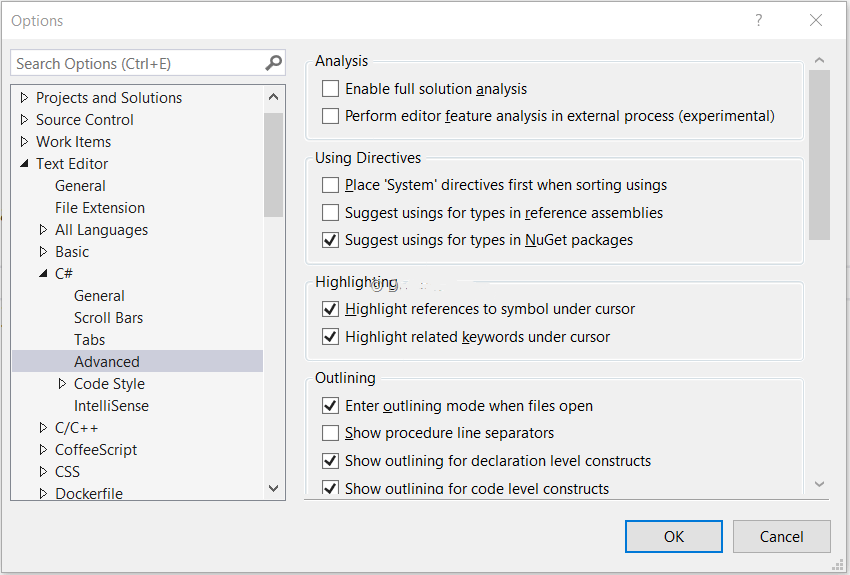
در vs 2017 (همچنین VS2015.3) یک گزینه ای با عنوان Suggest usings for types in NuGet packages در مسیر Tools > Options > Text Editor > C# > Advanced as shown in the following image وجود دارد:

به صورت پیش فرض تیک Suggest usings for types in NuGet packages زده نشده است. تیک آن را زده و VS 2017 را ریستارت نمایید.
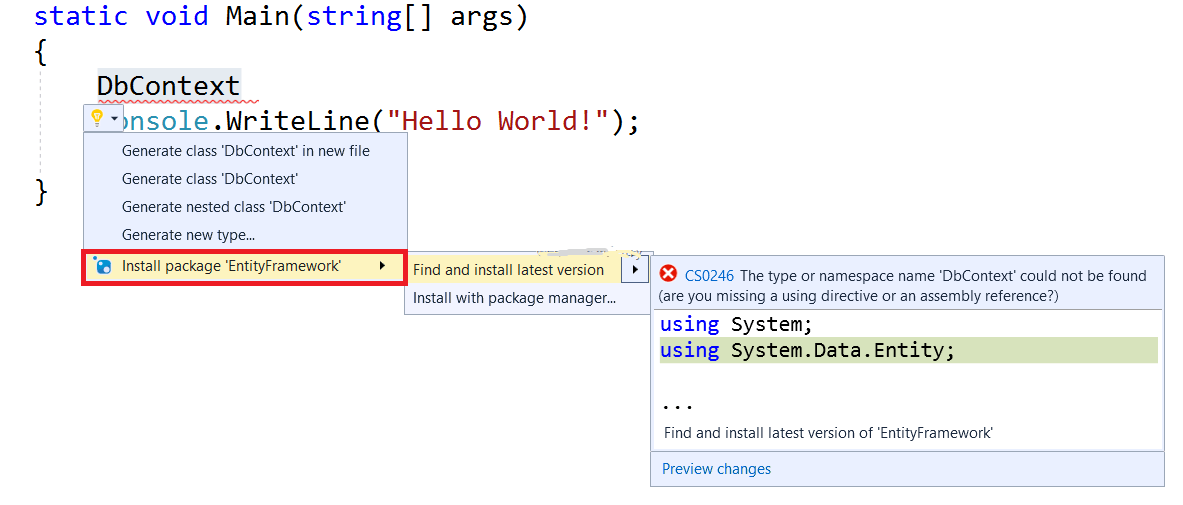
فایل program.cs را باز نموده و از کلاس DbContext استفاده نمایید. نام کلاس را انتخاب نمایید و Ctrl+ را بزنید. در پنجره pop up که باز می شود مانند شکل زیر نصب پکیج EntityFramework را انتخاب نمایید:

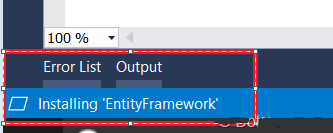
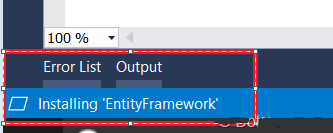
زمانی که پکیج نصب شود وضعیت نصب در ویژوال استودیو نمایش داده خواهد شد:

امیدوارم شما هم پی برده باشید که چه ویژگی عالی هست!!
خطوط راهنمای ساختاری برای یک محدوده
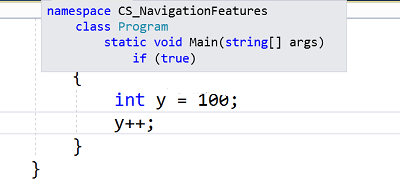
زمانی که کدهای ما شامل چند کلاس و هر کلاس شامل چند خط کد با چند ساختار برنامه نویسی (if…else statements, for loops) است در ادیتور اسکرول کردن آن scope که در آن هستیم مشکل می باشد.
در ویژوال استودیو 2017، کد شامل خطوط نقطه چین بین آکولادها برای شناسایی scope می باشد. زمانی که موس بر روی نقاط برده می شود، آن محدوده به صورت شکل زیر نمایش داده می شود:


پیشنهاد نام متغیر / نام پارامتر
این یکی دیگر از ویژگی های vs 2017 می باشد. این ویژگی، نامی برای تعریف متغیرها و همچنین پارامترهای ورودی در تابع ها پیشنهاد می دهد که این خود می تواند به پیروی از استانداردهای نام گذاری در اپلیکیشن کمک نماید.
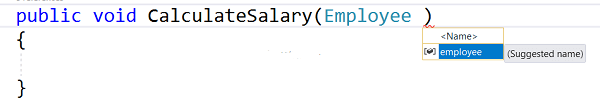
جهت مشاهده این ویژگی، یک متد به نام ()CalculateSalary در کلاس Payroll در فایل Payroll.cs اضافه نمایید.ابجکت Employee را به عنوان ورودی در این متد تعریف نمایید. VS 2017 مانند شکل زیر، نامی را برای این ورودی مانند شکل زیر پیشنهاد می دهد:

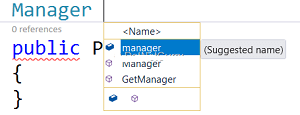
در کلاس Payroll، یک آبجکت از نوع Manager تعریف نمایید. ویژوال استودیو نام پیشنهادی خود برای تعریف این آبجکت همانند متد را ارائه می دهد:

این به استانداردسازی در کدنویسی کمک خواهد کرد.
پیکربندی سبک کدنویسی
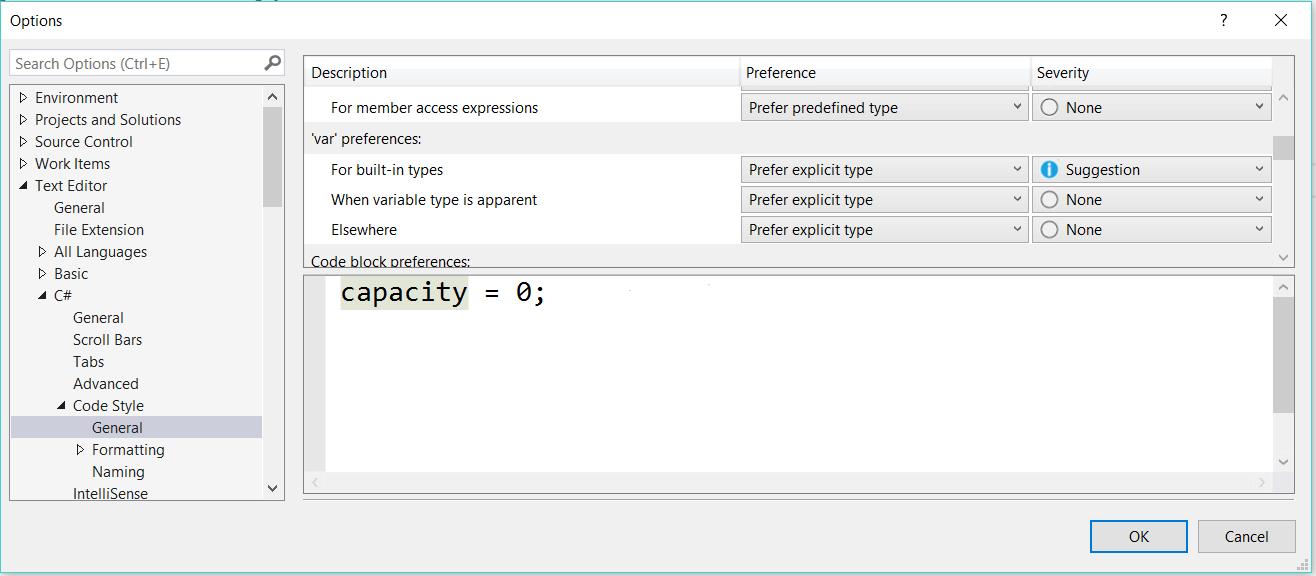
تعدادی تنظیمات بیشتر جهت تنظیمات suggestions در Vs 2017 برای اعتبارسنجی و سبک کدنویسی وجود دارد. این suggestion ها در مسیر Tools > Options > Text Editor > C# > Code Style ماندد شکل زیر می توانند اعمال شوند:

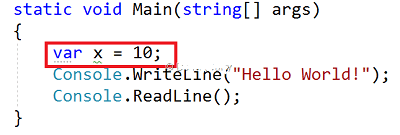
برای مثال در تصویر بالا برای ‘var’ preferences، در قسمت For built-in types، گزینه Preference بر روی Prefer explicit type و Severity بر روی Suggestion تنظیم شده است. در این مورد اگر کد شامل متغیری مانند شکل زیر باشد:

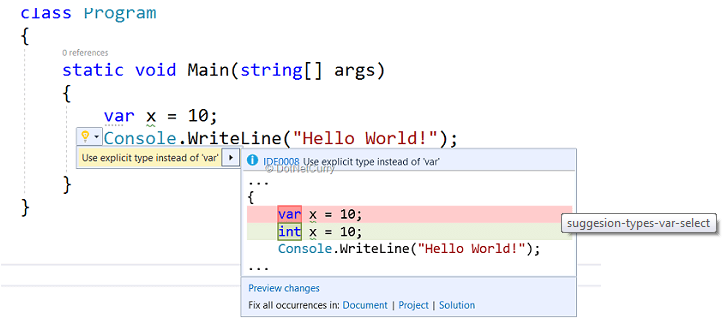
سپس زیر کلمه کلیدی var نقطه چین گذاشته می شود که بدین معنی است که برای این جایگزین کردن کلمه کلیدی var یک پیشنهاد وجود دارد. Ctrl+ را بزنید که باعث می شود یک منو باز می شود که در آن پیشنهادها برای جایگزین کردن var داده می شود:

اینجا به شما پیشنهاد می شود که میتوانید از کلمه کلیدی int به جای var استفاده نمایید.


سلام خسته نباشید،من تازه برنامه نویسی رو شروع کردم وقتی visual studio رو باز میکنم یه پیامی ظاهر میشه و دیگ برنامه کار نمیکنه پیام هم به این منظوره Microsoft visual studio is busy ,we’ll automatically report delay to microsoft based on your visual studio experience improvement program sitting میشه بگین مشکل از چیه،با سپاس از شما
سلام دوست عزیز
احتمالا نسخه ویژوال استودیویی که نصب کردید مشکل داره و یا به احتمال خیلی کم کانفیگ سیستم شما برای اجرای این نرم افزار ضعیف هستش.
لطفا یکبار ویژوال استودیو را از سیستم خودتون unistall کنید و جدیدترین نسخه را در سیستم خود نصب کنید. به احتمال خیلی زیاد مشکل رفع بشه.
موفق باشید
سلام وقتتون بخیرباشه . ممنون از مقاله خوب و جذابتون .
میخواستم بپرسم که چطوری اون نقطه های توی ویژیوال استودیو که از براکت باز شده تا براکت بسته شده رو فعال کنم . در ویژیوال استودیو ۲۰۱۵
با سپاس .
سلام آقای ابراهیمی عزیز
همانطور که از عنوان مقاله مشخصه، این ویژگیها، ویژگیهای جدیدیه که از نسخه ۲۰۱۷ به بعد اضافه شده. پس در نسخه ۲۰۱۵ این امکان وجود نداره.
موفق باشید