پیکربندی NET Core. تفاوت زیادی با پروژه های استاندارد NET. دارد. در اینجا دیگر خبری از فایل web.config نیست، اما در عوض از یک فریمورک پیکربندی توکار که در NET Core. وجود دارد استفاده میکنیم.
بنابراین داشتن درک درست از نحوه پیکربندی پروژه و پیکربندی service هایی که تا پایان فرآیند توسعه، از آنها استفاده میکنید یک الزام میباشد.
در این مقاله، ما قصد داریم نحوه استفاده از متدهای پیکربندی در کلاس Startup را بیان کنیم. بنابراین میخواهیم نحوه ثبت service های مختلف و استفاده از extension method ها برای کمک به فرآیند ثبت service ها را یاد بگیریم.
این مقاله، قسمتی از مجموعه آموزشی زیر میباشد:
- ایجاد یک دیتابیس برای پروژه
- پیاده سازی کدهای پایه(همین مقاله)
- log سفارشی در ASP.NET Core
- الگوی Repository با Entity Framework Core
- استفاده از Repository برای درخواستهای GET
- استفاده از Repository برای درخواستهای POST، PUT و DELETE
اگر می خواهید تمام آموزشهای لازم و پایه مربوط به این دوره آموزشی را ببینید ، لطفاً روی این لینک کلیک کنید: صفحه مقدمه برای این آموزش.
برای مطالعه مقاله قبلی، بر روی لینک ایجاد دیتابیس MySQL کلیک کنید.
این مقاله، به قسمتهای زیر تقسیم میشود:
- ایجاد یک پروژه جدید و تغییر فایل LaunchSettings.json
- شرح فایلهای Program.cs و Startup.cs
- Extension Method ها و پیکربندی CORS
- پیکربندی IIS
- نتیجه گیری
ایجاد یک پروژه جدید و تغییر فایل LaunchSettings.json
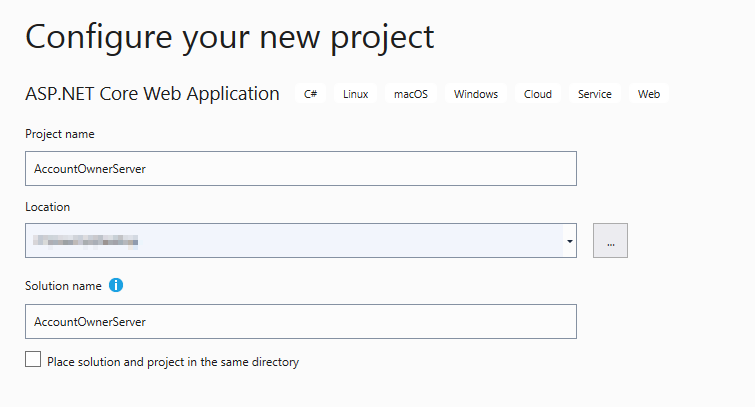
بعد از اینکه، ما در پست قبلی، پایگاه داده خودمان را ایجاد و اطلاعات را درون آن پر کردیم، اکنون قصد داریم در ویژوال استودیو، یک پروژه برای قسمت سرور اپلیکیشنمان ایجاد نماییم. پس ویژوال استودیو 2019 را باز کنید و یک پروژه از نوع ASP.NET Core Web Application به نام AccountOwnerServer ایجاد کنید:

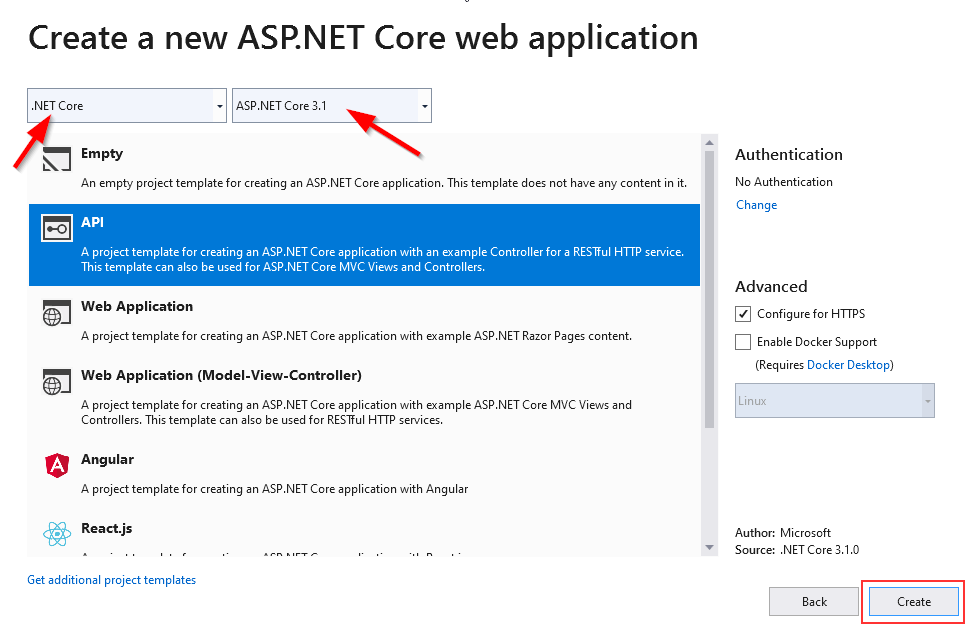
در پنجره بعدی، مطابق شکل زیر، ما گزینه API و از لیست کشویی سمت چپ، گزینه NET Core. و از لیست کشویی سمت راست، گزینه ASP.NET Core 3.1 را انتخاب میکنیم. در آخر، بر روی دکمه Create کلیک کنید که در نهایت، پروژه مورد نظر برای ما بارگزاری میشود:

بعد از اینکه پروژه ایجاد شد، میخواهیم فایل launchSettings.json را که یک فایل خیلی مهم برای پیکربندی NET Core. است را تغییر دهیم. ویژگی applicationUrl را تغییر میدهیم و همچنین ویژگی launchBrowser را به false تغییر میدهیم تا زمانیکه پروژه start شد، مرورگر start نشود.
در Solution Explorer، بر روی فایل launchSettings.json در زیر عنوان Properties دابل کلیک کنید. فایل را تغییر میدهیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
{ "$schema": "http://json.schemastore.org/launchsettings.json", "iisSettings": { "windowsAuthentication": false, "anonymousAuthentication": true, "iisExpress": { "applicationUrl": "http://localhost:5000", "sslPort": 0 } }, "profiles": { "IIS Express": { "commandName": "IISExpress", "launchBrowser": false, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } }, "AccountOwnerServer": { "commandName": "Project", "launchBrowser": false, "applicationUrl": "http://localhost:5000", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } } } } |
شرح فایلهای Program.cs و Startup.cs
در Program.cs، ما میتوانیم قطعه کد زیر را پیدا کنیم:
|
1 2 3 4 5 6 7 8 9 10 11 |
public static void Main(string[] args) { CreateHostBuilder(args).Build().Run(); } public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>(); }); |
در اولین نگاه، این کد خیلی شبیه به ورژن ASP.NET Core 2.2 میباشد، اما در واقع، خیلی چیزها تغییر کرده است. در ورژن 3.0، ASP.NET Core به جای استفاده از یک Web Host جداگانه، از یک Generic Host استفاده میکند.
بنابراین، اساسا متد CreateHostBuilder به دو قسمت logical زیر تقسیم میشود:
- ASP.NET Core – CreateDefaultBuilder(args) از این، برای پیکربندی logging ،app configuration و dependency injection Container استفاده میکند.
- ConfigureWebHostDefaults – این، سایر موارد موردنیاز برای یک نمونه اپلیکیشن ASP.NET Core را اضافه میکند (پیکربندی kestrel و استفاده از کلاس middleware pipeline ،Startup…)
ما اینجا، همچنین میتوانیم متوجه این قطعه کد نیز شویم:
|
1 |
UseStartup<Startup>() |
کلاس Startup برای NET Core. یک الزام میباشد که در آن، ما سرویسهای سفارشی یا جاسازی شده ی مورد نیاز اپلیکیشنمان را پیکربندی میکنیم. وقتی کلاس Startup را باز میکنیم، میتوانیم سازنده و دو متد مورد نظر را که در طول توسعه اپلیکیشن قرار است تغییر دهیم را ببینیم. در متد ConfigureServices، دقیقا ما سرویسهایمان را پیکربندی میکنیم. علاوه بر این، در متد Configure، ما کامپوننتهای middleware مختلف را به pipeline درخواست در اپلیکیشن اضافه میکنیم.
تمام کدهای پیکربندی ما میتوانند درون متد ConfigureServices نوشته شوند، اما اپلیکیشنهای بزرگ به طور بالقوه میتوانند شامل سرویسهای زیادی باشند. به عبارتی دیگر، این میتواند باعث شود که خوانایی این متد پایین آمده و نگهداری آن سخت باشد. بنابراین، ما extension method ها را برای هر پیکربندی ایجاد میکنیم و کد پیکربندی مورد نظر را درون آن متدها قرار میدهیم.
Extension Method ها و پیکربندی CORS
یک extension method اساسا یک static method است. آنها نقش زیادی در پیکربندی NET Core. دارند زیرا مطمئناً خوانایی کد ما را افزایش می دهند. آنچه که آن را از سایر متدهای استاتیک متمایز می کند این است که “this” را به عنوان اولین پارامتر در نظر میگیرد و این “this” اشاره به نوع داده ای آبجکتی دارد که آن extension method از آن استفاده میکند. یک extension method باید داخل یک کلاس static باشد. این نوع از متدها، موجب توسعه رفتار نوع های داده ای در NET. میشوند.
حالا کمی کدنویسی را شروع کنیم.
یک پوشه جدید به نام Extensions در پروژه میسازیم ویک کلاس جدید به نام ServiceExtensions داخل این پوشه ایجاد میکنیم. ما این کلاس را که قرار است شامل extension method های service ما باشد را از نوع static ایجاد میکنیم:
|
1 2 3 4 5 6 |
namespace AccountOwnerServer.Extensions { public static class ServiceExtensions { } } |
اول از همه، باید CORS را داخل اپلیکیشنمان پیکربندی کنیم. CORS (Cross-Origin Resource Sharing)، یک مکانیسمی است که اجازه دسترسی به منابع از سرور را در یک دامنه متفاوت به کاربر میدهد. چون ما میخواهیم از Angular به عنوان یک client-side در یک دامنه متفاوت که جدا از دامنه سرور است استفاده کنیم، از این جهت پیکربندی CORS یک الزام میباشد. پس این کد زیر را به کلاس ServiceExtensions اضافه میکنیم:
|
1 2 3 4 5 6 7 8 9 10 |
public static void ConfigureCors(this IServiceCollection services) { services.AddCors(options => { options.AddPolicy("CorsPolicy", builder => builder.AllowAnyOrigin() .AllowAnyMethod() .AllowAnyHeader()); }); } |
ما از تنظیمات پایه برای افزودن CORS policy استفاده کردیم، زیرا برای این پروژه، اجازه دسترسی به تمام origin ها، متدها و header ها کفایت میکند. اما اگر نیاز باشد، با استفاده از تنظیمات، میتوانیم محدودیتهای بیشتری را اعمال کنیم. به فرض مثال، به جای متد ()AllowAnyOrigin که اجازه دسترسی به request از تمام source ها را میدهد میتوانیم از WithOrigins(“http://www.something.com”) استفاده کنیم که اجازه دسترسی به request ها از یک source ویژه را میدهد.همچنین به جای ()AllowAnyMethod که تمام متدهای HTTP را تقبل میکند، میتوانیم از WithMethods(“POST”, “GET”) که فقط به متدهای خاصی از HTTP اجازه دسترسی میدهد استفاده کنیم. علاوه بر این، میتوانیم همچین تغییراتی را برای متد ()AllowAnyHeader نیز انجام دهیم. به فرض متد WithHeaders(“accept”, “content-type”) فقط header های که اینجا به عنوان ورودی تعیین شده اند را در request ها میپذیرد.
پیکربندی IIS به عنوان قسمتی از پیکربندی NET Core.
علاوه بر این، ما باید یک IIS integration را نیز پیکربندی کنیم تا به ما در استقرار IIS کمک کند. کد زیر را به کلاس ServiceExtensions اضافه کنید:
|
1 2 3 4 5 6 7 |
public static void ConfigureIISIntegration(this IServiceCollection services) { services.Configure<IISOptions>(options => { }); } |
ما هیچ ویژگی را داخل options، مقداردهی نکرده ایم. زیرا مقادیر پیشفرض برای ما کفایت میکند.
در کلاس Startup، ما متدهای ConfigureServices و Configure را به صورت زیر تغییر میدهیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
public void ConfigureServices(IServiceCollection services) { services.ConfigureCors(); services.ConfigureIISIntegration(); services.AddControllers(); } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseCors("CorsPolicy"); app.UseForwardedHeaders(new ForwardedHeadersOptions { ForwardedHeaders = ForwardedHeaders.All }); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); } |
در متد ConfigureServices، پیکربندی CORS و IIS اضافه شده اند. علاوه بر این، پیکربندی CORS به داخل pipeline اپلیکیشن، داخل متد Configuration نیز اضافه شده است. اما همانطور که امکان دارد متوجه شده باشید، کدهای دیگری نیز در متد Configuration وجود دارد. بنابراین، اکنون قصد داریم آنها را توضیح دهیم:
- proxy header ،app.UseForwardedHeaders ها را به request فعلی forward میکند. این به ما در هنگام استقرار لینوکس کمک می کند.
- ()app.UseStaticFiles استفاده از فایلهای static را برای request فعال میکند. اگر ما برای فایلهای static، اینجا مسیری را ست نکنیم، به صورت پیشفرض از پوشه wwwroot در solution explorer استفاده میکند.
نتیجه گیری
در مورد پیکربندی NET Core. می توان گفت که تمام چیزهایی که تا اینجا گفته شد کاملا کافی است. حالا شما میدانید که چطور فایل launchSetting.json را تغییر دهید و اینکه هدف از کلاسهای Program و Startup چیست و اینکه چطور service ها را پیکربندی کنید و چطور extension method ها را ایجاد و استفاده کنید.
از اینکه در این مقاله با ما همراه بودید کمال تشکر را داریم. در قسمت بعدی، اولین سرویس، یعنی سرویس logger را ایجاد میکنیم و از آن برای log کردن پیغامها استفاده میکنیم.


سلام . عالی بود. ممنون از شما